hey there,
I was wondering if theres a solution for embedding multiple mp4 videos and play them in an order.
idea behind: to reduce loading times i see some other website have a background / intro video split in e.g. 5x4mb videos and play them in a row.
it would be cool to make that possible.
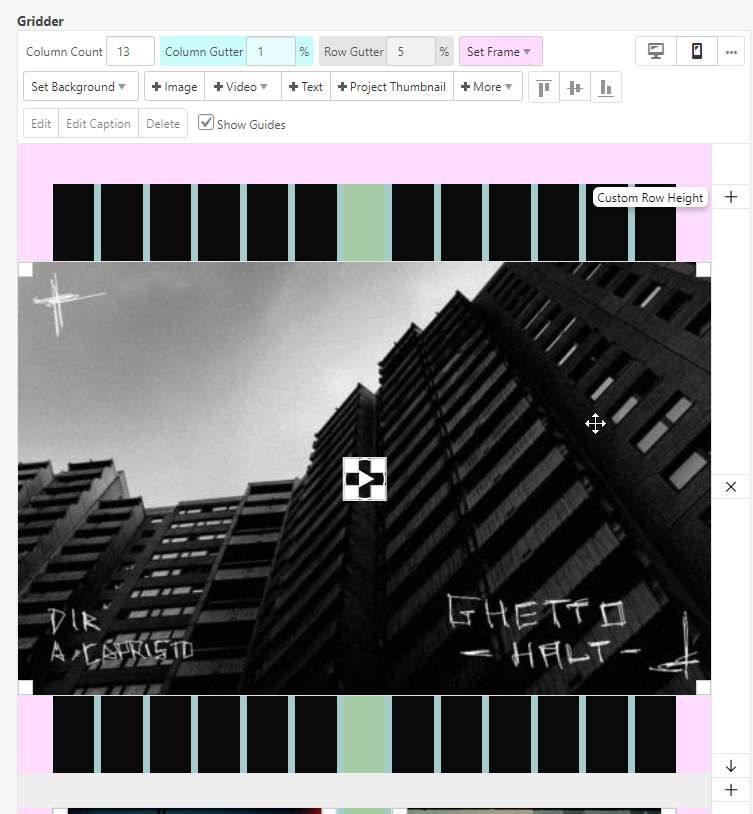
also: i really love the hove addon / half background option, i was wondering if that could be a permanent option.
thanks!
Marco