Thanks Marius – I was trying various things and it turned out I just needed to update Laytheme...!
marshall
Posts
-
Warning appearing on website -
Warning appearing on websiteHello,
A few days ago a warning appeared on the top of my website:
Warning: count(): Parameter must be an array or an object that implements Countable in /home/peterm09/public_html/wp-content/themes/lay/fontmanager/fontmanager.php on line 104
Here's the link to my website:
https://www.petermarshall-photography.comAny help would be really appreciated on how to fix this!
Thanks so much -
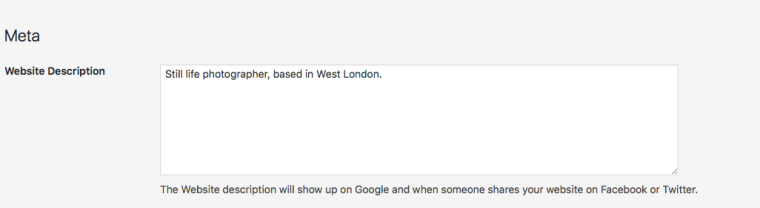
Website meta descriptionHey @mariusjopen ,
I'm having the same problem as the one already written about in this topic - Meta website description doesn't work - see images below.


Would you mind checking the meta description tag on my website?
I installed YOAST a couple of months ago, but it didn't help so I uninstalled it - would the solution be to make my meta description a little longer?
Thank you very much for your help!
-
FooterGreat! Thank you very much for all the help!
-
FooterThank you, that seems to have got it! However, the footer doesn't seem to work on safari-I was wondering if there was something I could put in to fix it?
Also, I was wondering if there was any code to stop the footer reloading every time the website goes onto another page? Right now it fades in and fades out with every page.
Thank you!
-
FooterHey @mariusjopen ,
Thanks, but now the links in the menu don't work if you scroll to the bottom! Any ideas?
Thanks for all the help!
-
FooterHey @mariusjopen
Thanks! It works, but now the menu disappears when you scroll down, or can't be seen when you go on the contact page. Do you know anything that might rectify this?
Cheers!
-
FooterHey everyone,
I have figured out how to make the footer fixed (although it still remains behind the menu bar--any code to bring it to the front would be great). One other thing I was wondering about was how to make the footer remain on the screen (like the site title) when going from page to page--right now it is fading in and out when you transition from screen to screen.
https://www.petermarshall-photography.com/
Thank you!
-
FooterHey everyone,
I have put a small, copyright footer on my website--the problem is that it falls behind my menu bar at the bottom, and so cannot be seen. Anyone know how to fix this, and bring it to the front of the menu bar? I would also like to make the footer sticky, and would be grateful if anyone could help me out with that as well :))
Thank you!
-
Website title on search engineDon't worry! I sorted it out!
-
Line spacing problemThanks so much! It looks so much better
-
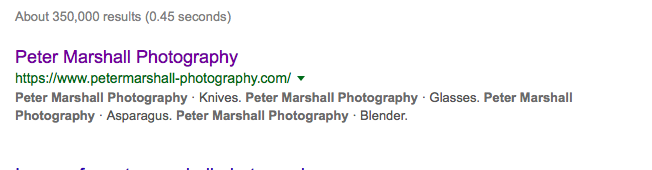
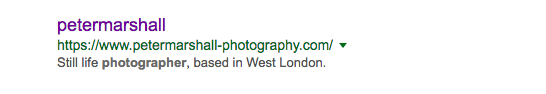
Website title on search engineHey everyone,
I was wondering if anyone knew how to change the title that your website appears as on a search engine?
For example, my webpage currently looks like this, and I want to change it to include capitals and spacing:

I am currently using the Yoast Plugin, but don't seem to be having any luck with it - I was wondering if there was an easier way on Laytheme.
Thank you!
-
Line spacing problemThanks @mariusjopen , just dropped you an email
-
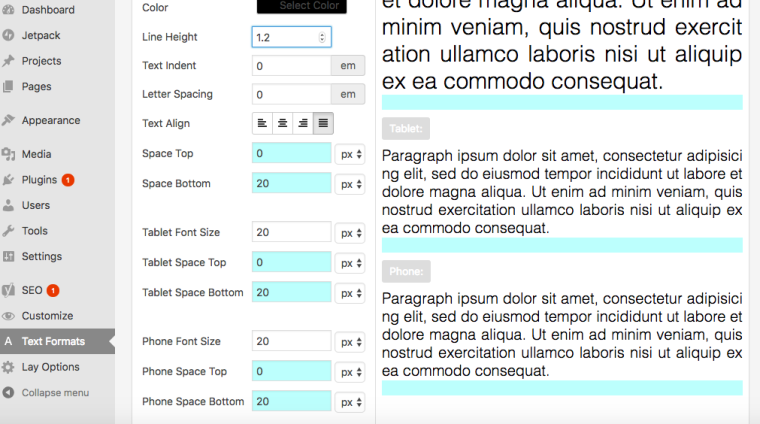
Line spacing problem
Whenever I change the line height in Text Formats it changes the desktop version as well, which I would rather leave as it is - is there any way to change just the mobile/tablet version?
-
Line spacing problemHey guys,
I'm having some trouble with the line spacing on the text on my website - it looks fine on a regular browser, but becomes very cramped when looked at on an iPad or phone.
Here is a link as an example: https://www.petermarshall-photography.com/about/
Any advice would be really great :)
-
Image layout on iPadGreat! I managed to change it. Thanks!
-
Image layout on iPad
Hey @mariusjopen ,
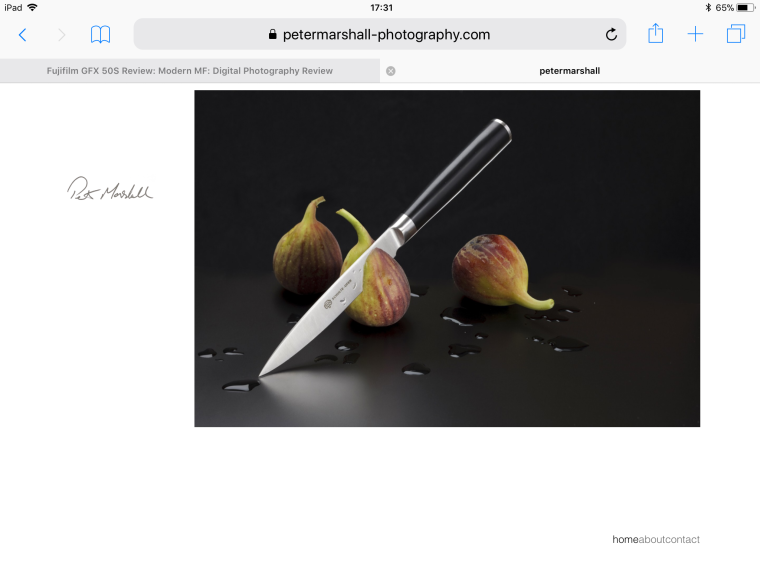
Here you go - this is how it is displayed on an iPad. As you can see, the image is very close to the top, with white space underneath. I like how the image is positioned on a computer/laptop screen (it has more space at the top), but really would like to shift it down when it is viewed on an iPad.
Thanks so much for your help!
-
Image layout on iPadHey @mariusjopen , do you have any advice?
-
Image layout on iPadHey @mariusjopen
Sorry, I'm juggling so many passwords right now! The one you need is Fre1960a@
Thanks for looking into this for me!
-
Image layout on iPadHey guys,
I'm having a lot of trouble when looking at my website on an iPad.
www.petermarshall-photography.com
password: Jol1956p@When you click on the images on an iPad they have very little space at the top, and are not arranged on the page the way they appear on a laptop. It looks quite strange.
I though about using code to create some sort of top margin that specifically targets the ratio of an iPad screen like this:
@media all and (device-width: 768px) and (device-height: 1024px) and (orientation:portrait) {
.ipad-portrait { margin-top: 2cm; }
}
@media all and (device-width: 768px) and (device-height: 1024px) and (orientation:landscape) {
.ipad-landscape { margin-top: 2cm; }
}but I am not having any luck!
Any help would be really appreciated :))