With custom css disabled, it doesn't happen, as you assumed.
Thanks for the code, it DOES solve the problem, and the fade-outs are a fair tradeoff!
Thanks for the wizardry so far :-)
M.
With custom css disabled, it doesn't happen, as you assumed.
Thanks for the code, it DOES solve the problem, and the fade-outs are a fair tradeoff!
Thanks for the wizardry so far :-)
M.
Hello,
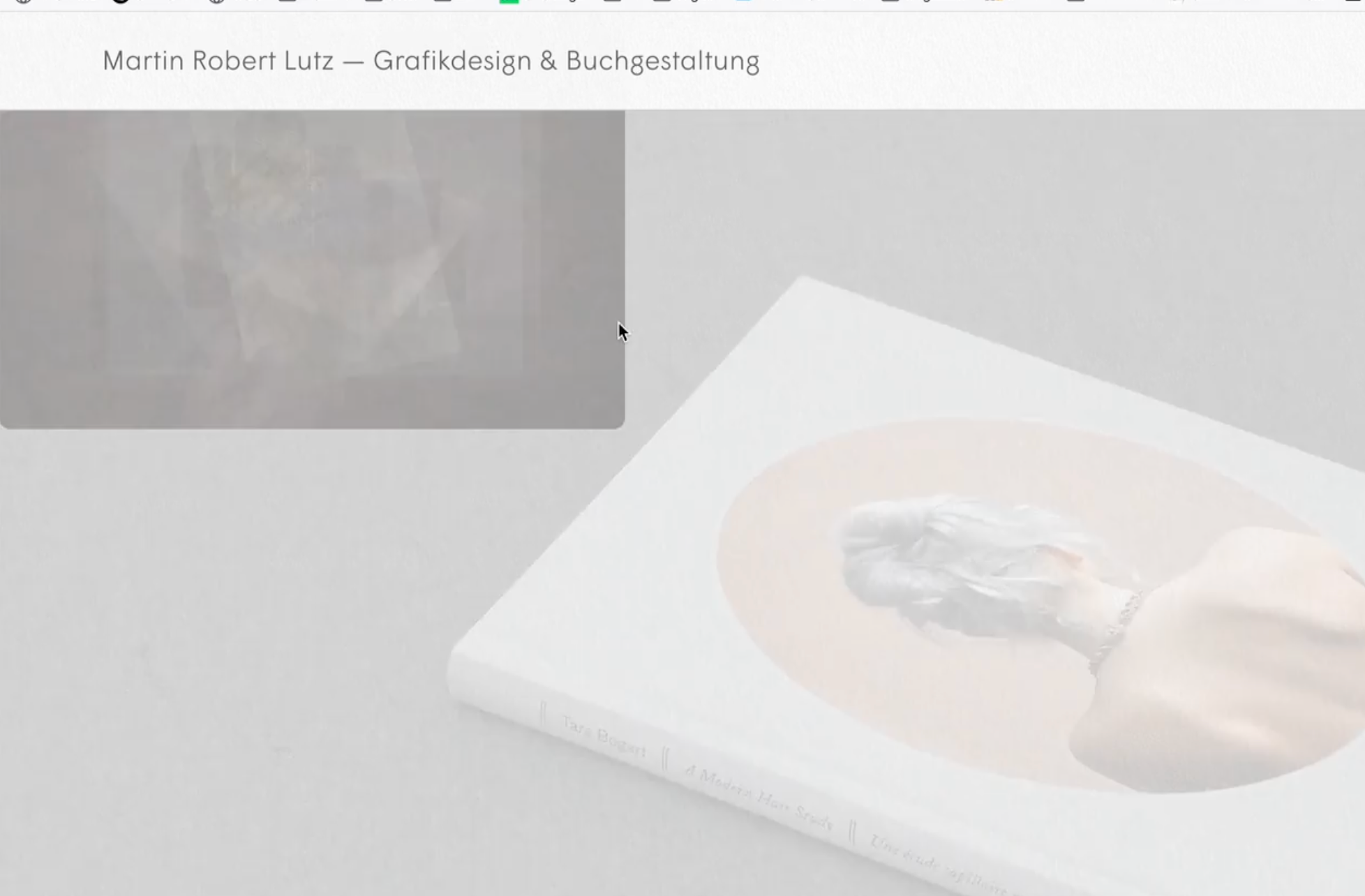
something strange happens on all the pages where I use hovering images. Whenever you open or refresh the page, for the fraction of a second (but noticeable) those images appear on the top left corner. I haven’t enabled "pre-load hovering image", btw.
https://martinrobertlutz.de/de/index/
https://martinrobertlutz.de/de/info/
Here are screengrabs, in case you can't see it in your browser:
https://martinrobertlutz.de/wp-content/uploads/2025/02/Ohne-Titel1.mp4
https://martinrobertlutz.de/wp-content/uploads/2025/02/Ohne-Titel2.mp4
In the second video (index page, which has several hover images), if you look closely frame by frame you can see that it looks like several (or all?) of them are stacked on top of each other. This is what it looks like:

It can’t be cache related, as people who have never been on my website before are experiencing it. Any idea what's happening there?
Thanks!
Martin
Understood!
And it works like a charm.
Honestly, thank you Armin for all the support. You guys rule! :-)
Martin
This javascript in the footer didn’t do anything either:
<script>
document.addEventListener("DOMContentLoaded", function() {
var hoverImage = document.querySelector('[data-hoverimageid="2323"]');
if (hoverImage) {
hoverImage.style.position = "relative";
hoverImage.style.zIndex = "999";
}
});
</script>
Thanks!!
Yes, I have the hoverimages set to clickable.
Your code with z-index 2 solved both my issues. And all the links still work on a tablet, which is great!
Just for understanding, that means I should also be able to address specific hover images by targeting the <a> tag, for instance if I want to have one specific hover image lie on top of all the other elements on the page. This code however doesn't seem to change anything (page: https://martinrobertlutz.de/about/ | pw: abc):
a[data-hoverimageid="2323"] {
display: inline-block !important;
position: relative !important;
z-index: 999 !important;
}
Hi there,
https://martinrobertlutz.de/index/ (password: xyz)
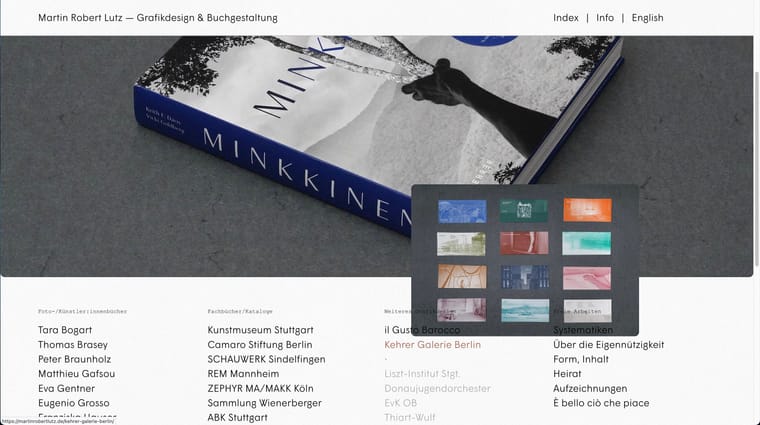
When you scroll down to a position where the hovering images of the links in the index flip above the cursor, they lie on top of the carousel – as they should, since the carousel is placed on the bottom in the "layers" tool of the editor:

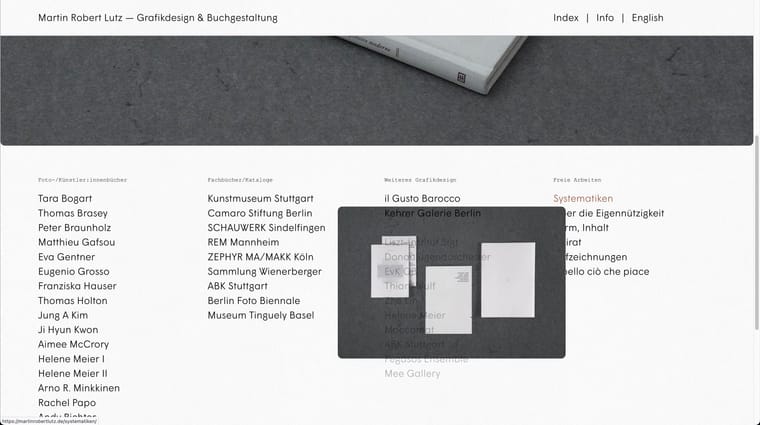
However, there are also projects with no link, only a hovering image. These somehow lie underneath the carousel, even though they belong to the same text element:

How come, and how can I make them lie on top as well? Addressing specific hovering images with their id via css has worked so far for size etc., but not for the z-index.
–––
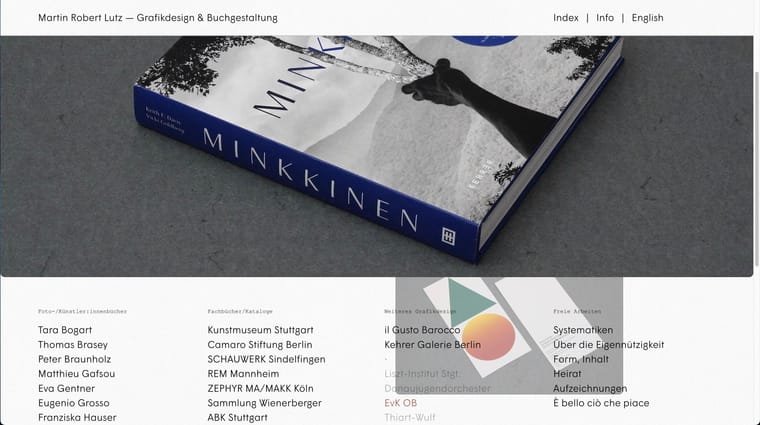
Another issue that might be related, ist that the column on the right ("Freie Arbeiten...") behaves again differently. Here the hovering images lie on top of the text instead of underneath:

This text element has no different class or anything than the other three columns, why does the global setting of the addon ('put images under all elements') not apply here?
Thanks!
Martin
Works like a beauty, you are a wizard!!!
Thank you so, so much :-)
Martin
Hi Armin, thanks for your quick reply!
I am using the feature in the text editor like you suggest for my mobile version, but in the desktop version I would like to use the bullet points, as you see here: https://martinrobertlutz.de/tara-bogart/
I was wondering if that could be done with some css/java.
Or even with a simple check box you might include in the addon ;-) Though I'm happy to use code if you have a solution up your sleeve. I've been trying different css/java with ChatGPT's guidance, but it seems not to work with the dynamic loading of the varying thumbnails.
Best,
Martin
Hello there,
I would like to apply the imagehover feature to the project arrows, so on mouseover they show the thumbnail of the project they are leading to.
So far I’ve only found this thread which asks for something similar albeit more complex: http://laythemeforum.com:4567/topic/3513/custom-hover-effect-at-project-arrows-using-project-thumbnails-as-arrow/4
And some years ago I see you were contemplating implementing the feature into the plugin: http://laythemeforum.com:4567/topic/6239/image-hover-prev-next-project-in-footer/2
It just seems like such a natural thing :-) would you still consider doing it?
If that doesn’t work, I’d even be willing to manually link the corresponding images on every one of my 50+ project pages… but even for that ChatGPT is asking me to use Ajax, which is way beyond my skills... Any advice for an easier solution?
Thanks!
Martin
Thanks a lot Armin, it works!
Did so. Thx!
Thanks Armin.
I did this, but the gaps persist. Both with 20px/1.2 as you wrote, and 24px/1.36 which is the actual text format I use. I tried deleting all formatting (see screenshot, left row) as well as keeping the formats set (right row), makes no difference...
Btw, using 20px/1.2 in the css did change the text size, so wrong assignment doesn’t seem to be the issue.
Frankly, a slower fade-in and fade-out of the hover images would help me as much, maybe that’s easier? :-)

Hi!
https://martinrobertlutz.de/index-test/
(password: xyz)
So the links in the index have a hovering image thanks to your addon. I have activated the option "don’t hide images when mouse leaves link", only because otherwise, when moving the cursor up and down though the list, it flickers like a stroboscope due to the small gaps (around 12px) between the links. That’s just very unpleasant to look at. Is there a way of somehow closing those gaps? A delayed disappearing or a very slow fade-in and fade-out would also help get rid of the stroboscope, but I have no clue how to change those factors. The default fading time is way too short. Maybe a built-in option in the addon settings would be nice not just for me :-)
If that is not possible, I can deal with the images staying, but then there’s still the issue that when scrolling up the page, the hovering image slides underneath the "mosaic" of images on the top. That’s a cool effect but definitely looks unintentional with this page’s design ;-) So is there a way to block that upper area for the hovering image, maybe tell the addon that it’s not part of the viewport anymore? (I need to keep the option "adjust image position so it is always in viewport" activated because of the links on the bottom of the page.)
Appreciate any help – thanks!
Martin
Alright, thanks anyway :)
Yes, or even multiplication instead of transparency? Having the images above the text and applying this css to the images:
.blend {
mix-blend-mode: multiply;
}
seems like the perfect solution, but as in the gridder there is no built-in way, how can I give the hover images that css class?
If that doesn’t work, I’ll stop bothering you and stick with left half/right half of the page. Dope looking Website you have, btw ;)
Martin
I had actually tried that, but only now it works. Maybe it was cache-related...
Having the texts over the image is part of the visual appeal, so it would be sweet to have the text frame not "cover" the image link except where the words themselves are. But as I suppose that’s difficult to do, I have now changed the text frame to only half of the page width, so one can at least tap on the right half of the image as a link. Good compromise I think ;)
Have a nice day!
Martin
Thanks Armin!
That looks like a neat solution, however it didn’t change anything for me. When I tap on the shown image, nothing happens.
Things I’ve tried, but didn’t help:
Any ideas? :/
Great news! Looking forward :)
Hi and thanks for taking the time.
For the phone version of my page, I’m using imagehover with the image set to "fixed and centered" when scrolling, at 90% width. Now, is there a way to make each image be a link to the corresponding project page?
This is the page (still a draft with placeholders at this stage, only the first ten links have an image set to them): http://martinrobertlutz.de/indextest
That would feel much more natural than scrolling to the image you like, and then however tapping on the text link. Strangely though, I couldn’t find that question in the forum yet.
Thanks in advance!
Best, Martin