Hey Richard,
I send you my login :) did you take time to check it ?
Best,
Bastien
Hey Richard,
I send you my login :) did you take time to check it ?
Best,
Bastien
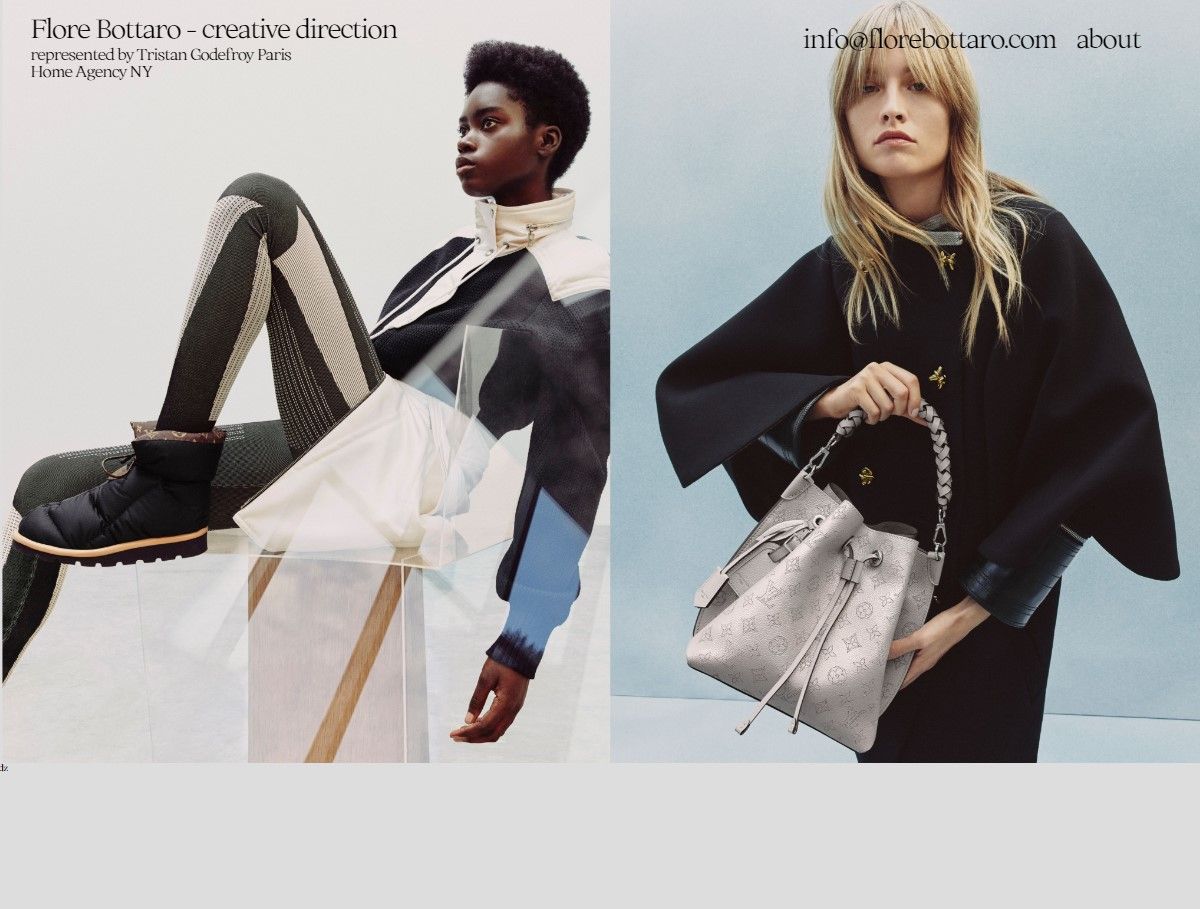
Here's a link of what i'm trying to achieve : http://elenagallen.com/
Hey Richard,
The website is just on maintenance mode for now but I can send you the login if you want to check it !
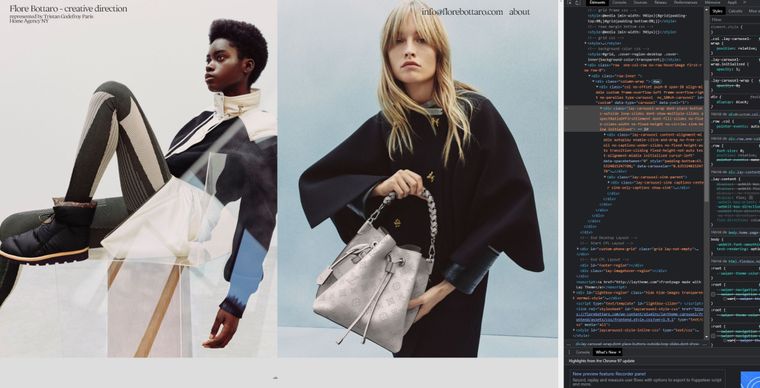
Also is there any way to always keep the carousel full screen when the browser view is reduced as shown below ?

Thanks a lot !
Hello Hello,
I tried my best to check all the post on the forum about this issue but can't find a proper way to do it. Maybe i'm missing a few steps.
I did use negative margin but the caption never stay on top on the carousel.
Here's my code
.lay-carousel-sink {
display: inline-block;
margin-bottom: 0 !important;
margin-top: -22px;
position: relative;
width: 100%;
}
Thanks a lot


Bastien
Hello guys,
I used to have a licence key activate for visualtryst.com but i dont have access to the website anymore. I want to activate the licence for visualtryst.eu now.
I can send eu the licence key or screen via email if you want. (deanprefigure@gmail.com)
(cant find the access for the forum with the proper account...)
Thanks for everything
Best regards
Bastien
Dear @mariusjopen
Yeah thanks you're right. I desactivated all my plugins and the problem disappeared. Now I just have to find which one ahah.
Thanks ! I should have thought about it by my own...
Best,
Matéo.
Hello @mariusjopen
Actually I don't have any Fullscreen Slider activated on this page. And even without the parallax the scroll is still the same.
Look on this page where I deleted the parallax and the Fullscreen Slider is disabled.
http://mateopicard.com/projects-copy
The scroll is exactly the same.
So neither parallax, nor Fullscreen Slider and still I have this not smooth-result.
Best,
Mateo.
Hello,
I have an issue with my scroll on my projects page where I don't use the Addon Fullscreen Slider. The scrolling is not smooth. When I decide to stop scrolling, the page continues to scroll by itself. With a hard and brief scroll, the page continues to move.
See by yourself : http://mateopicard.com/projects/
I would like something sharper, a page which sticks to the fingers on the trackpad if you see what I mean.
I have an example on another website : http://www.dielamb.com/photo/
Thanks so much !
Best,
Mateo.
Well I tried everything and apparently when I deselected "Show a Scroll Bar" in the Fullscreen Slider Addon options, the problem disappeared. And everything is good now.
Don't know why cause that was selected for a long time before the problem occurs. But well everything is good now.
Thanks.
Best,
Mateo.
Hello @mariusjopen
Yes I have some CSS. But this problem happened without adding any more CSS. The problem appeared yesterday when I published online my website, but I stopped writing CSS about a week ago.
And in my CSS I don't have anything about the scrolling. And I tried to deactivate my html code, but the problem is still there.
Best,
Mateo.
Hello !
I've got the exact same problem.
Best,
Mateo
Hello,
I have an issue with my full screen slider, there is a bug. It occurs on Chrome and Safari but not on Firefox.
With Chrome or Safari you can try to scroll this page for example http://mateopicard.com/poise-juste-magazine/
Sometimes it doesn't happen right away, you have to scroll a few times before the bug begins.
If you have a solution.
Thank you !
Matéo Picard.
Hello @mariusjopen
Thanks for your response.
Unfortunately I haven't put my website online yet.
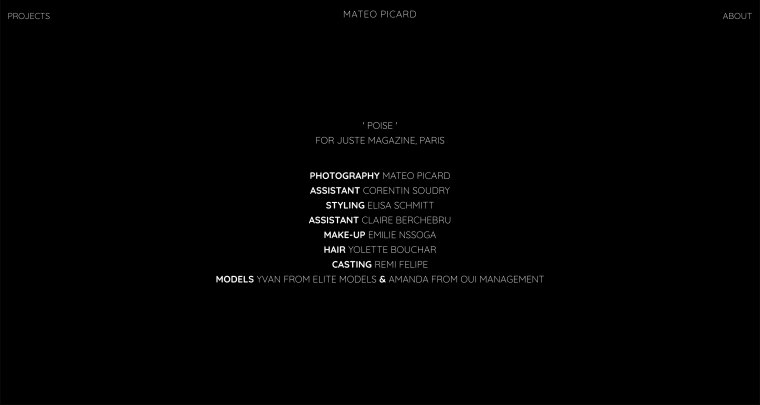
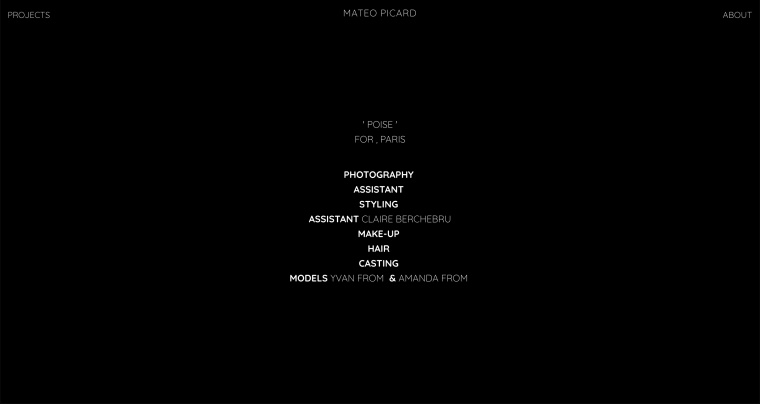
But no, my background is black and my text is white. I put 2 screenshots of a page of my website, one without hyperlinks and the other one with some names hyperlinked. They just disappear just like if they never existed. You can see the word "photography" going in the middle, centered just like if "Mateo Picard" was erased.


Thanks !
Matéo Picard.
Hello,
I have an issue with my hyperlinks. When I select a word in my article to link to another website, then it disappears in my website just like if the word didn't exist at all.
Example : If write "My neighbor is beautiful" and I decide to put a hyperlink on "neighbor", then on my website it becomes "My is beautiful". It just vanishes.
If someone has an idea.
Thank you very much.