Hey, guys! (First post here)
First and foremost let me thank you to Armin, for the effort of developing a very flexible and noob proof tool for folks like me (that don't understand anything of code. Even though previously having a blog on Tumblr and by setting this website made me dig and try to understand a bit more in this complex world....but is definitely not my cup of tea! hehe
After this little introduction here is my problem:
Does anyone know how to impose left alignment in mobile devices in some text (or column) that was set (aligned) primarily to be on the right side?
I´ll show you better what I'm trying to do.
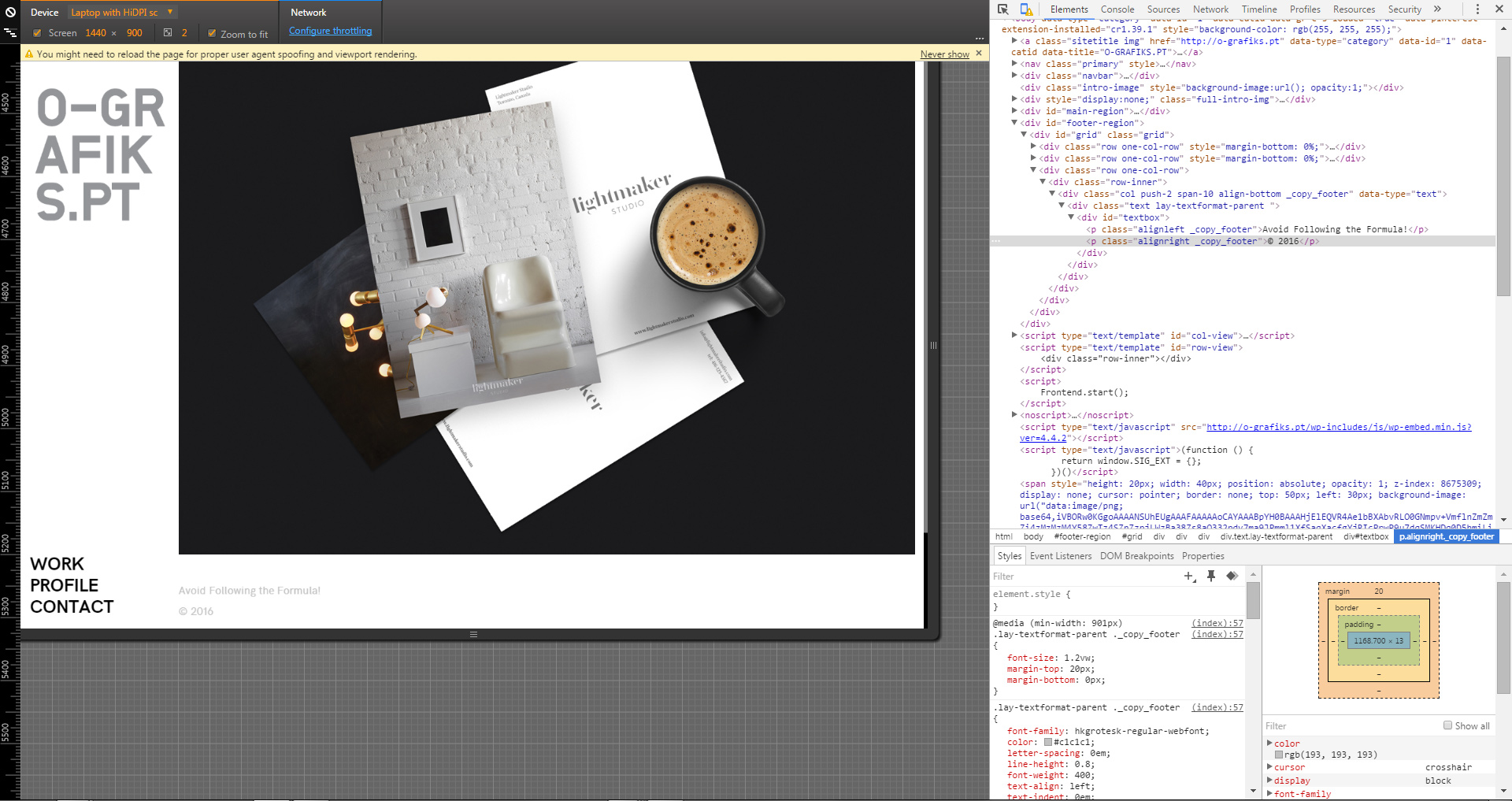
This is my footer in the desktop version:

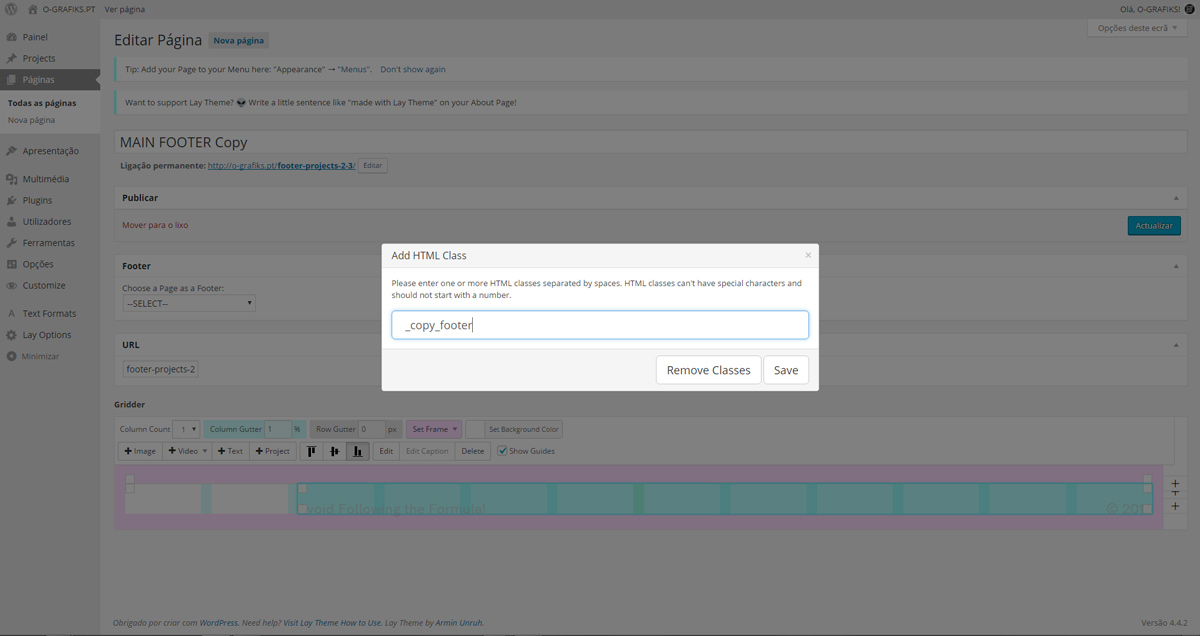
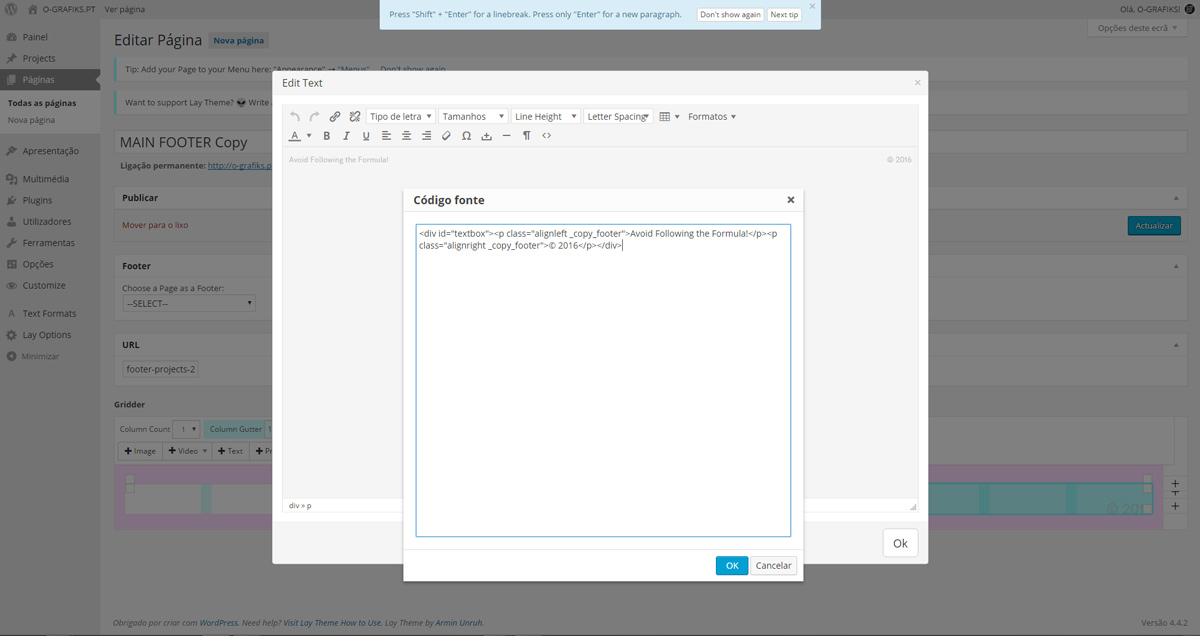
This is how it is on back end:

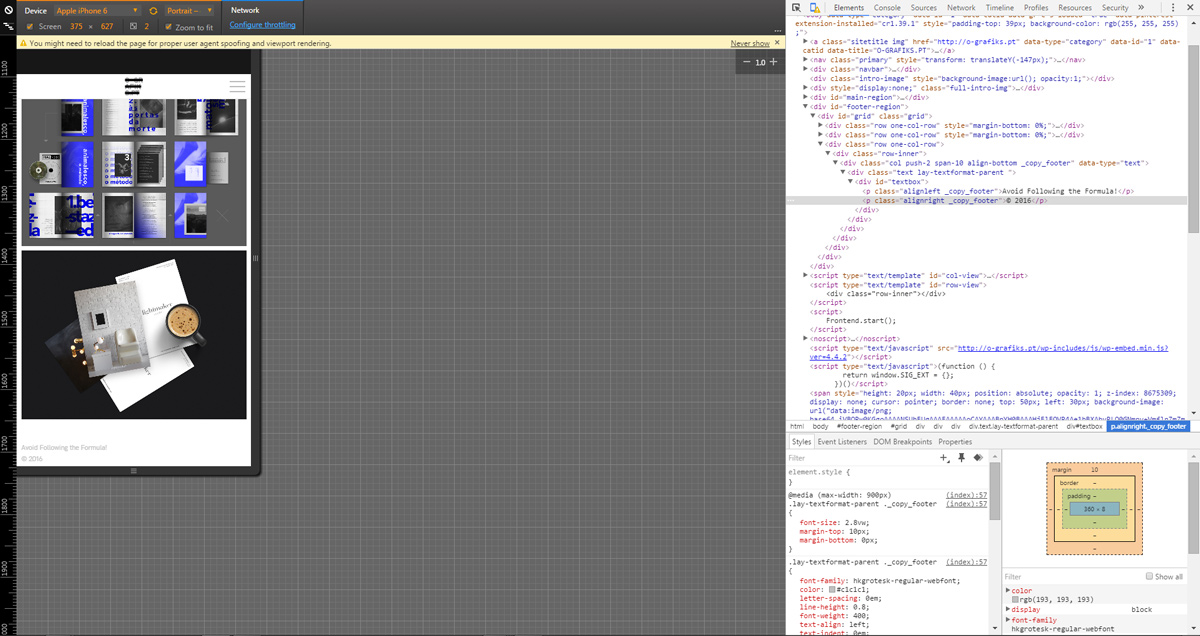
And this is how wrong it looks when in the mobile version.

Is it possible to impose it on left? I suppose yes. Since I´ve tried to play a bit in the chrome programmers tool and made it, But since I don't understand sh*t of code... I can´t apply it.
But it seems possible to do via CSS right?
If it helps here it is the website so far, so that you can take a look in the code. www.o-grafiks.pt
I appreciate any help on this!
Thanks.