Hello,
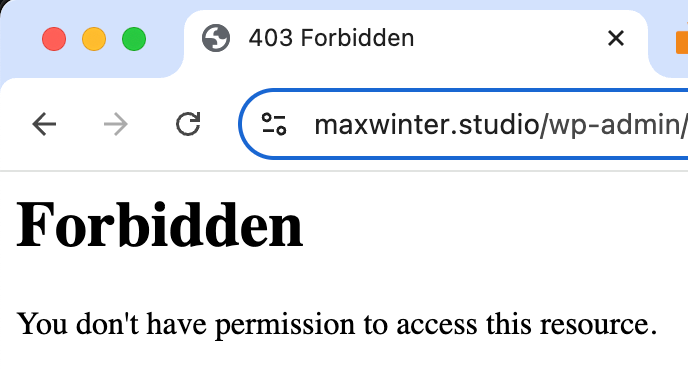
It’s been a while since i have logged in to work on my website. Turns out it is not possible at the moment. The login window shows but as soon as i put in my name and password and click the button following error occurs

Does anyone else have this problem? And a solution maybe? Is this something common?
Thanks in advance!
Cheers, Max