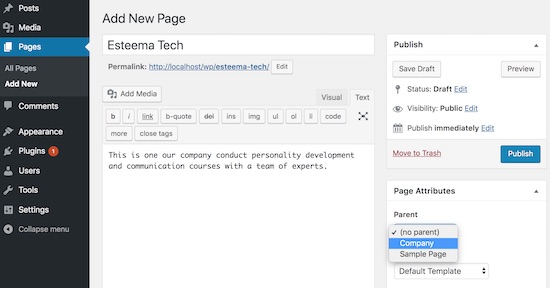
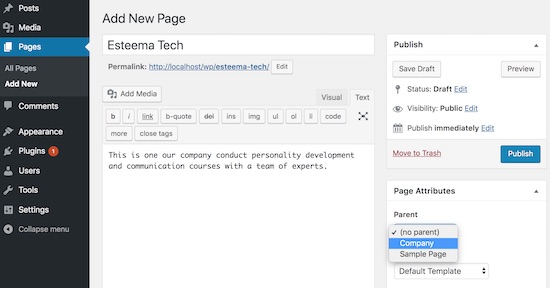
@alasdair17 Hey, thanks for your reply. I just want to have a child page, so that in my permalink / url I can habe for ex /page/childpage. Normaly there should be a attribute on the right side to define a parent-page or something like that …
🤔

@alasdair17 Hey, thanks for your reply. I just want to have a child page, so that in my permalink / url I can habe for ex /page/childpage. Normaly there should be a attribute on the right side to define a parent-page or something like that …
🤔

Hey there,
still having this issue, any idea anyone?
Thanks!
Micha
Hello, i wanted to define a page as child, but the attribute panel on the right side is missing. is that because of the LAY theme, or is that an other topic?
I have Wordpress Version 6.1.1 and Lay Theme Version: 5.0.3 installed.
Any ideas?
Thanks!
Micha

@Richard said in Cover Bug with lost Row Background Color:
If we give "cover-content" a z-index of 2 the we get the desired result:
Richard, you made my day! Thanks a lot, the z-index-thing worked.
As CSS and code is not my language at all, i just copied your CSS in the custom CSS field and it worked well. I have to check the update anyway, but for now its great.
And thanks for your lovely "lovely website" words.
Again, vielen Dank!
Micha
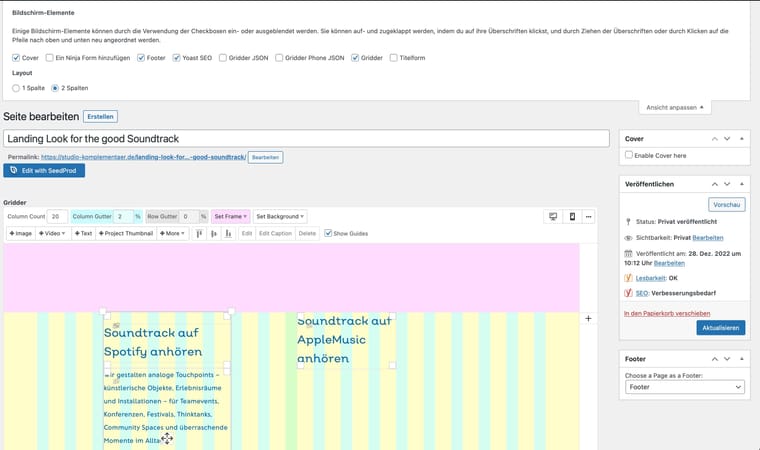
Hey there, I wanted to start using a cover for my landing page, but somehow it doesn`t work as ecpected:
This is the normal page with cover disabled. A background-row-image in the first row and several rows with background color and content:
https://studio-komplementaer.de/landing-03-2022-cover-disabled/
The problem is: When a enable the cover option, the background-color disapears and becomes transparent. BUT the page i choose as footer does work normal …
Have a look:
https://studio-komplementaer.de/landing-03-2022-cover-enabled/
Any tipps, why this happens?
Thanks!
Micha
Hey there,
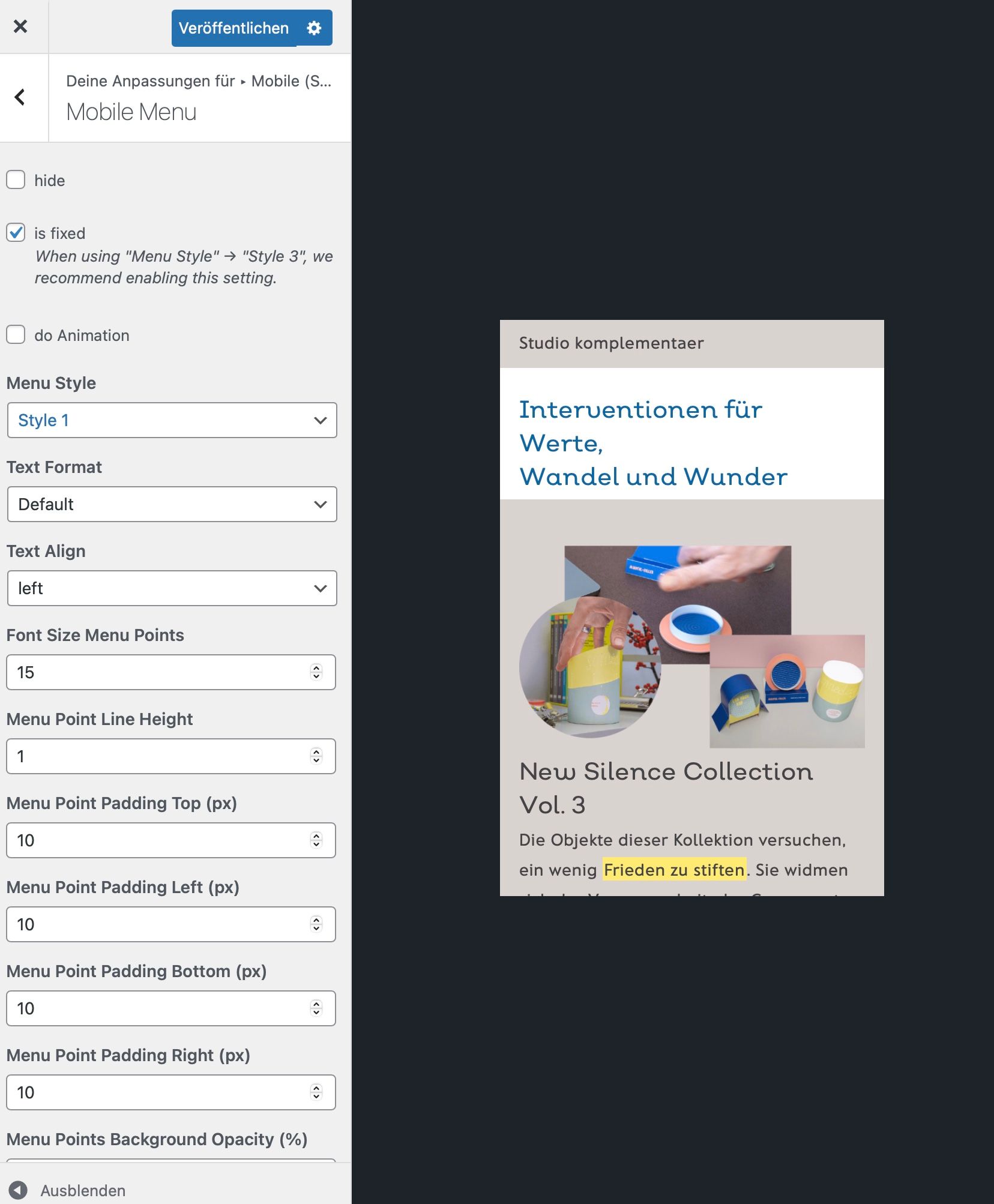
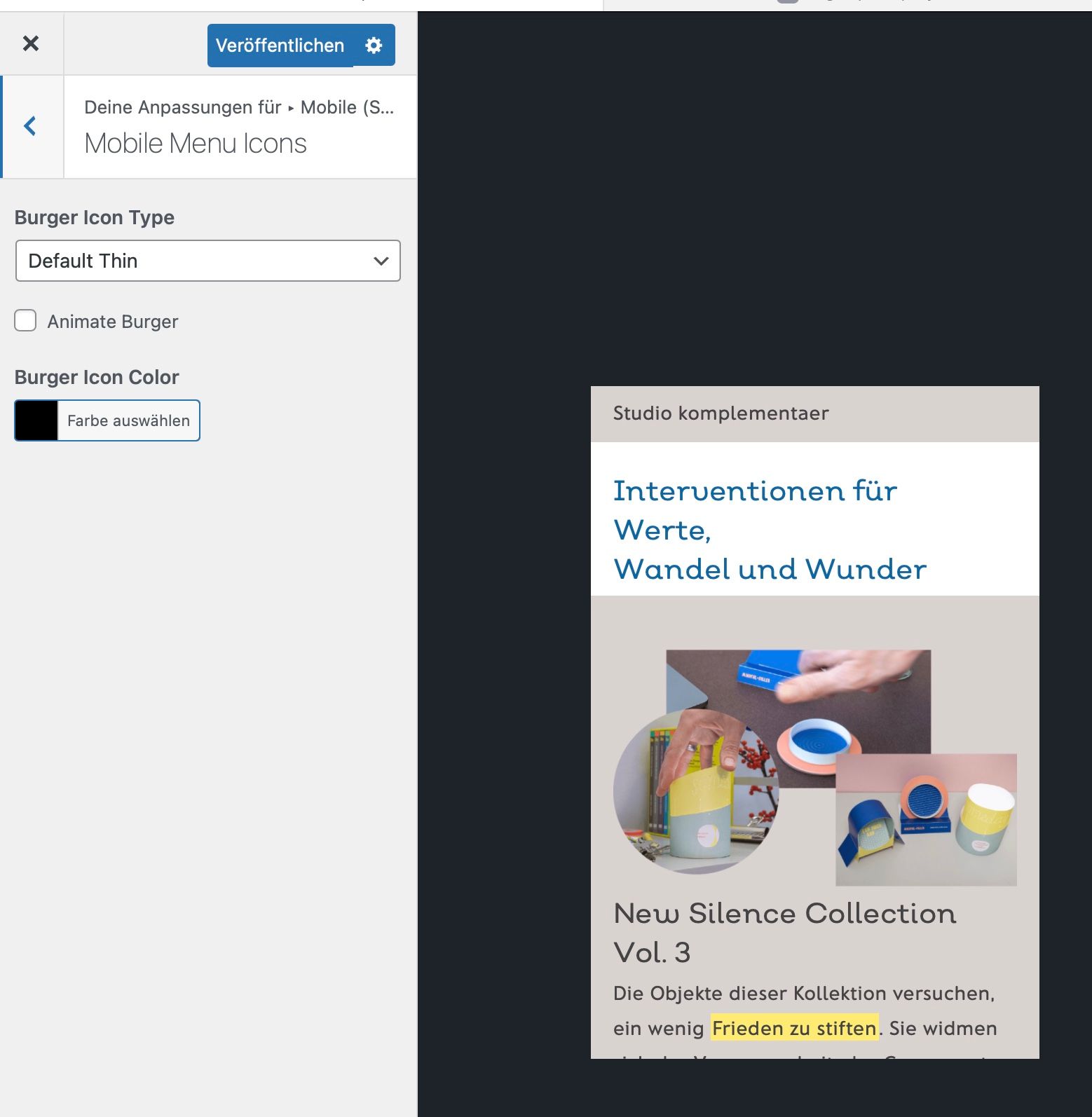
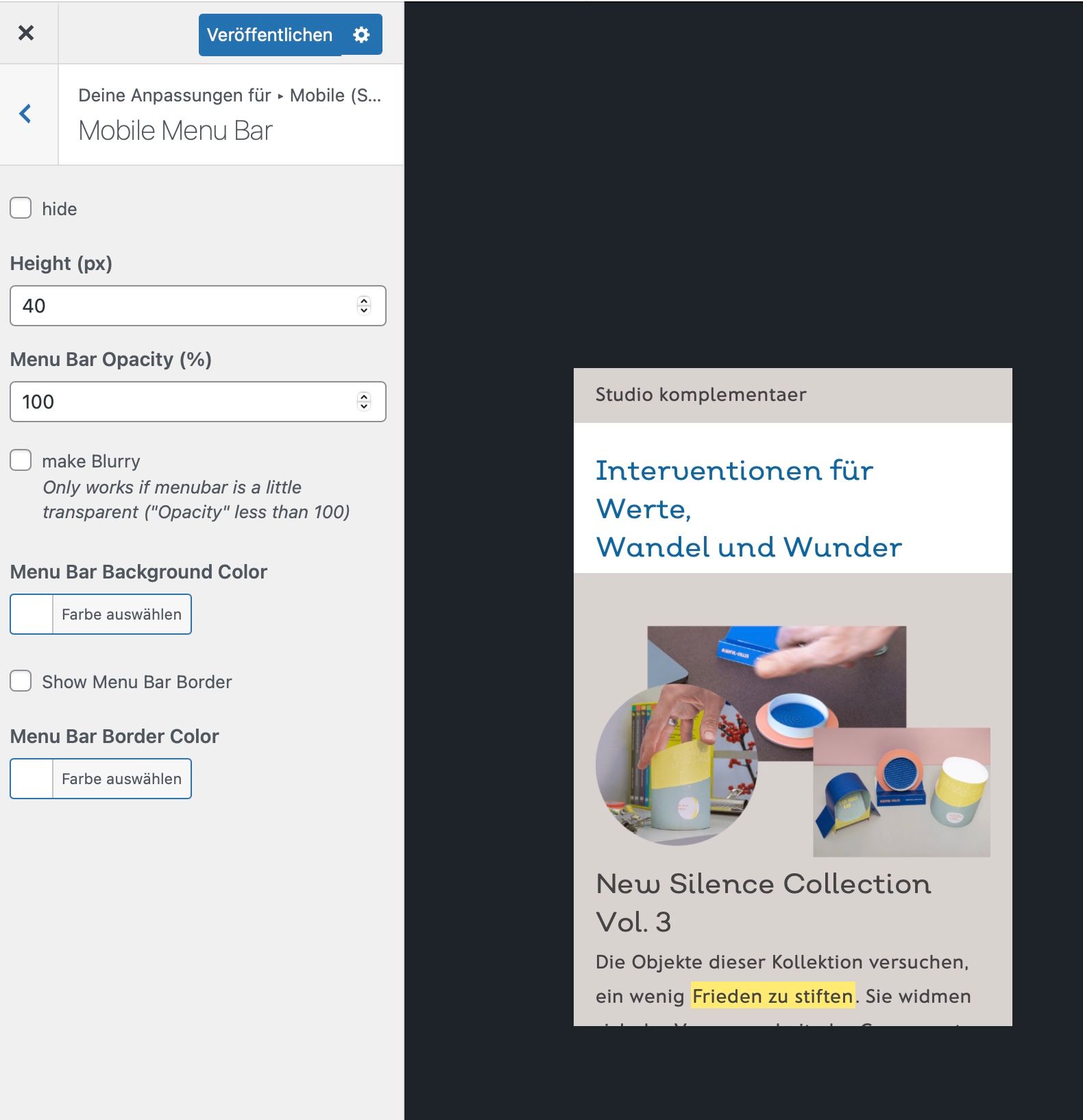
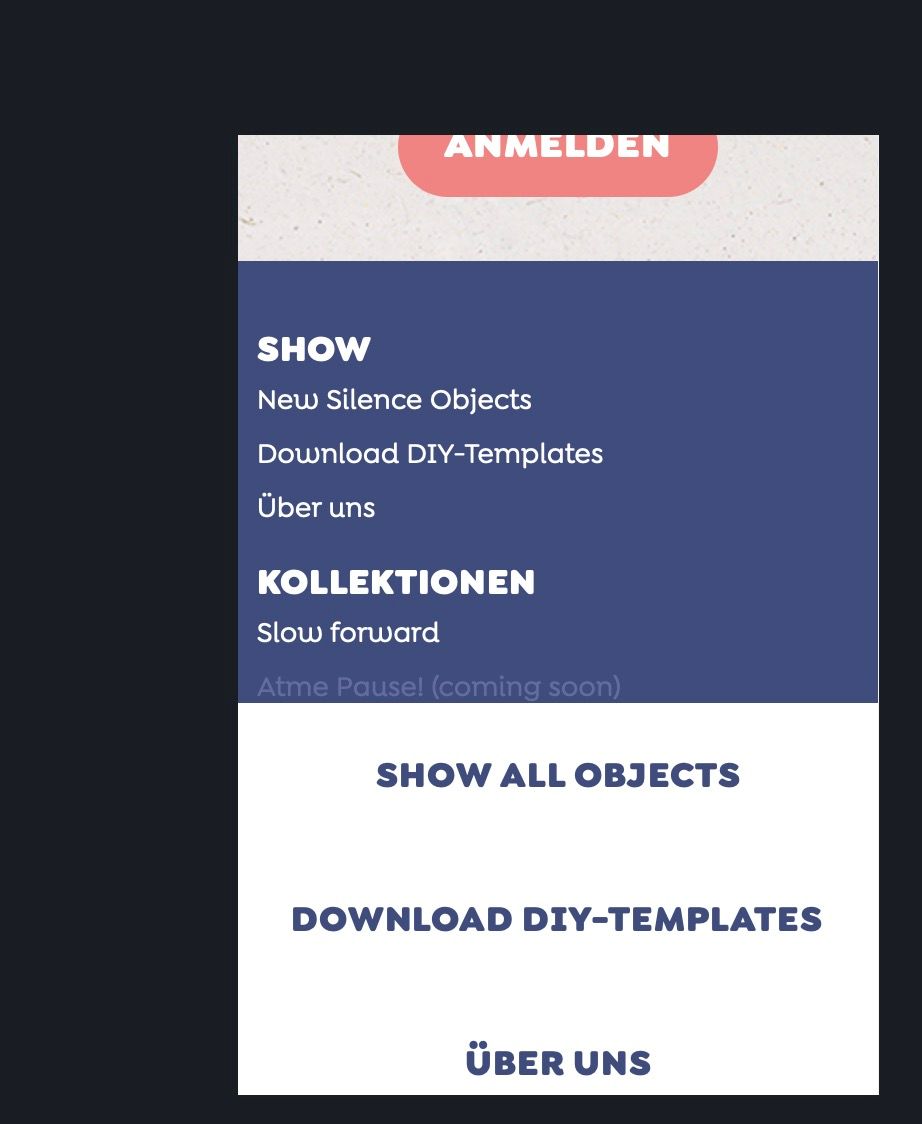
somehow our mobile burger menu is no longer visible.
i attach some screenshots, can anyone help me?
Thanks!
Micha



Hey @mariusjopen ,
i deactivated all plug-ins, the problem remains.
i dont have CUSTOM JS code, i even do not know, where to use it. i just added some CSS in the Theme-sections.
Any idea?
Thanks!
Micha
@mariusjopen said in Error: Mobile Menu visible in Footer?:
Do you have any third-party plugins installed or CUSTOM JS code? Is it possible to deactivate it for a moment to see if the problem remains?
Hey Jungs,
@mariusjopen @arminunruh
sorry for bothering, but any idea why this happens here on the mobile version?
https://welcome-new-silence.de
Thanks!
Micha
@Micha said in Error: Mobile Menu visible in Footer?:
Hey,
suddenly my mobile layout shows the burger-menu all visible in the footer, covering the original footer. when i check the „is fixed“ checkbox in the customizer, it is okay, but i dont want it be fixed?
it was okay (before i updated laytheme and the plugins, i guess).
https://welcome-new-silence.de
Any idea why this happens and what to do?
Thanks!Micha
@mariusjopen Okay, i checked the CSS Code and there have been some issues. Sorry!
Now i can find page slug and id with the developer-tools, but what is the code to hide the menu on that page? i cannot find anything in the forums?
Thanks!
Micha
Hey, @arminunruh @mariusjopen
thanks for the help.
I just copied the Pinterest verification code in the Custom <head> content:
it looke something like that.
<meta name="p:domain_verify" content="1fcxe6bx17dx192dx63dx49cxca6x069“/>
is something wrong with this?
or might be the css i added be wrong to?
Thanks!
Micha
Hey,
suddenly my mobile layout shows the burger-menu all visible in the footer, covering the original footer. when i check the „is fixed“ checkbox in the customizer, it is okay, but i dont want it be fixed?
it was okay (before i updated laytheme and the plugins, i guess).
https://welcome-new-silence.de
Any idea why this happens and what to do?
Thanks!
Micha

Hey @mariusjopen ,
Wordpress (Version 5.4.1) and Laytheme (Version: 3.3.0) are up to date.
I have no custom JS code, but some plugins …
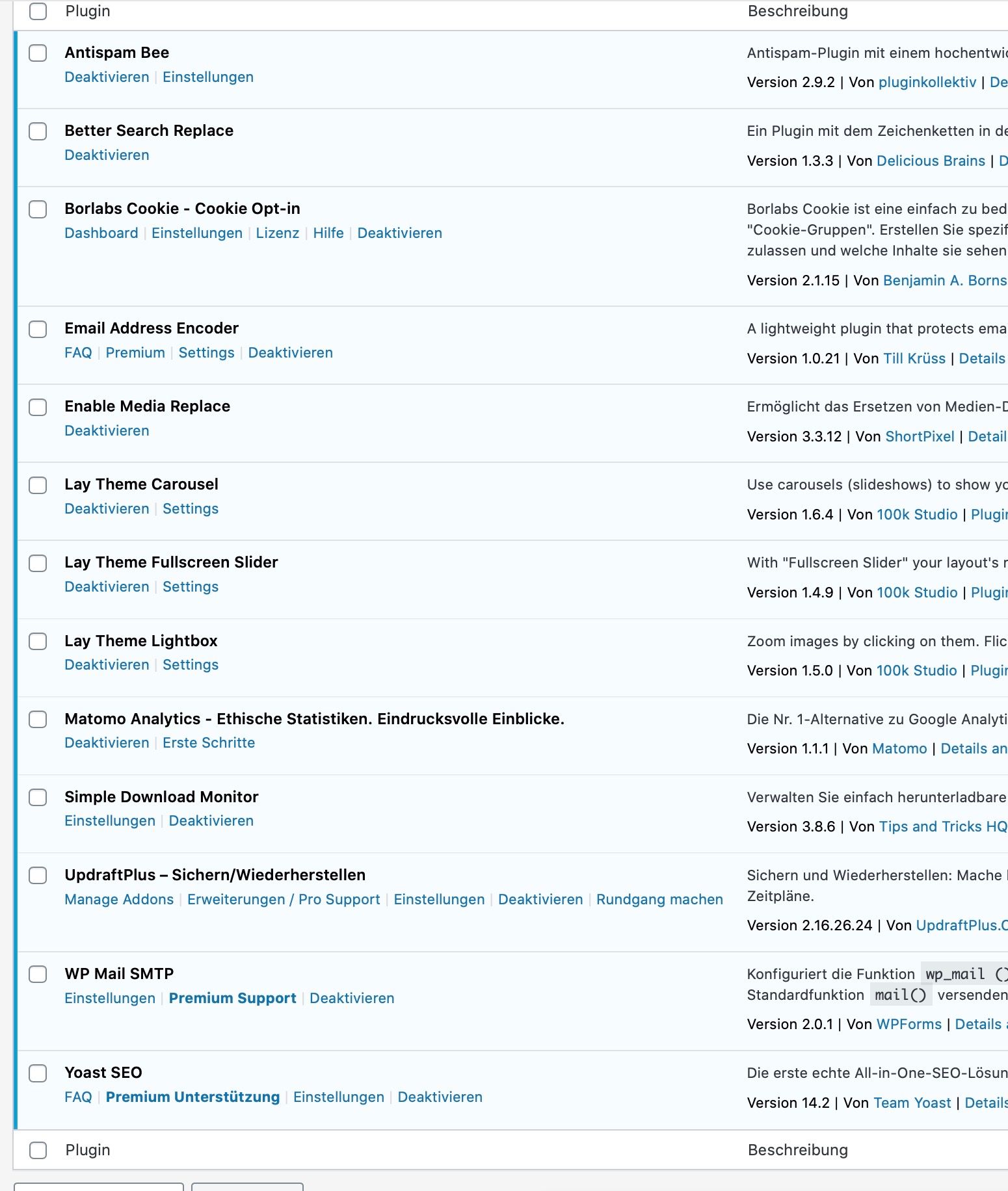
Well, here is my list of plugins, do you see anything suspicious?
Thanks!
Micha

Hey @mariusjopen ,
thanks, i checked the documentary, but i know to little css.
i dont know how to hide the footer and how to hide the menu.
and to adress the specific page (id=1321) via css…
i just need to hide it on this single mobile page here:
https://welcome-new-silence.de/cd
Thanks for any hint!
Micha
Hey,
strange things happening: the lightbox is (no longer) working:
https://welcome-new-silence.de/easy-escape-action-cards/
Clicking on the image does no longer work.
Plug-in is installed and updated.
Any ideas?
Thanks!
Micha

Hey,
is it possible to hide the menu and footer on special pages? I need only one page with a fullscreen-picture or movie that automatically loads without a menu on the top.
Thanks for any hints!
Micha
Update: I found out, that the YOAST SEO Plug-in somehow added something, now it is working fine …
Update: I found a link, that still works, but there is no preview image for FB?
https://developers.facebook.com/tools/debug/?q=welcome-new-silence.de
Maybe because of the warnings? Can you help me with that?
Thanks!
Re: Not showing changes on motto and social media image
I wanted to Fetch new scrape information for my FB image, but the Link in Lay-Options is not working (anymore). Any idea where to find it now?
https://developers.facebook.com/tools/debug/og/object/
Meldung: Entweder funktioniert der von dir angeklickte Link nicht oder die Seite wurde entfernt.
Suche nach tools debug og object auf developers.facebook.com
Grüße!
Micha
@mariusjopen said in Mobile Menu not centered?:
nav.mobile-nav li {
text-align: center;
width: 100vw;
background: white;
}
@mariusjopen Perfect, thanks!