Sorry for reviving this old topic. But is there any way to make this solution work in Firefox? It's working fine in Safari and Chrome but I didn't have any luck in firefox. Thanks a lot!
miguelhahn
Posts
-
custom logo per page -
Text not able to Algin in the Middle after UpdateOk, it's solved, I deactivated a bunch of plugins, one of them was causing the problem, thanks!
-
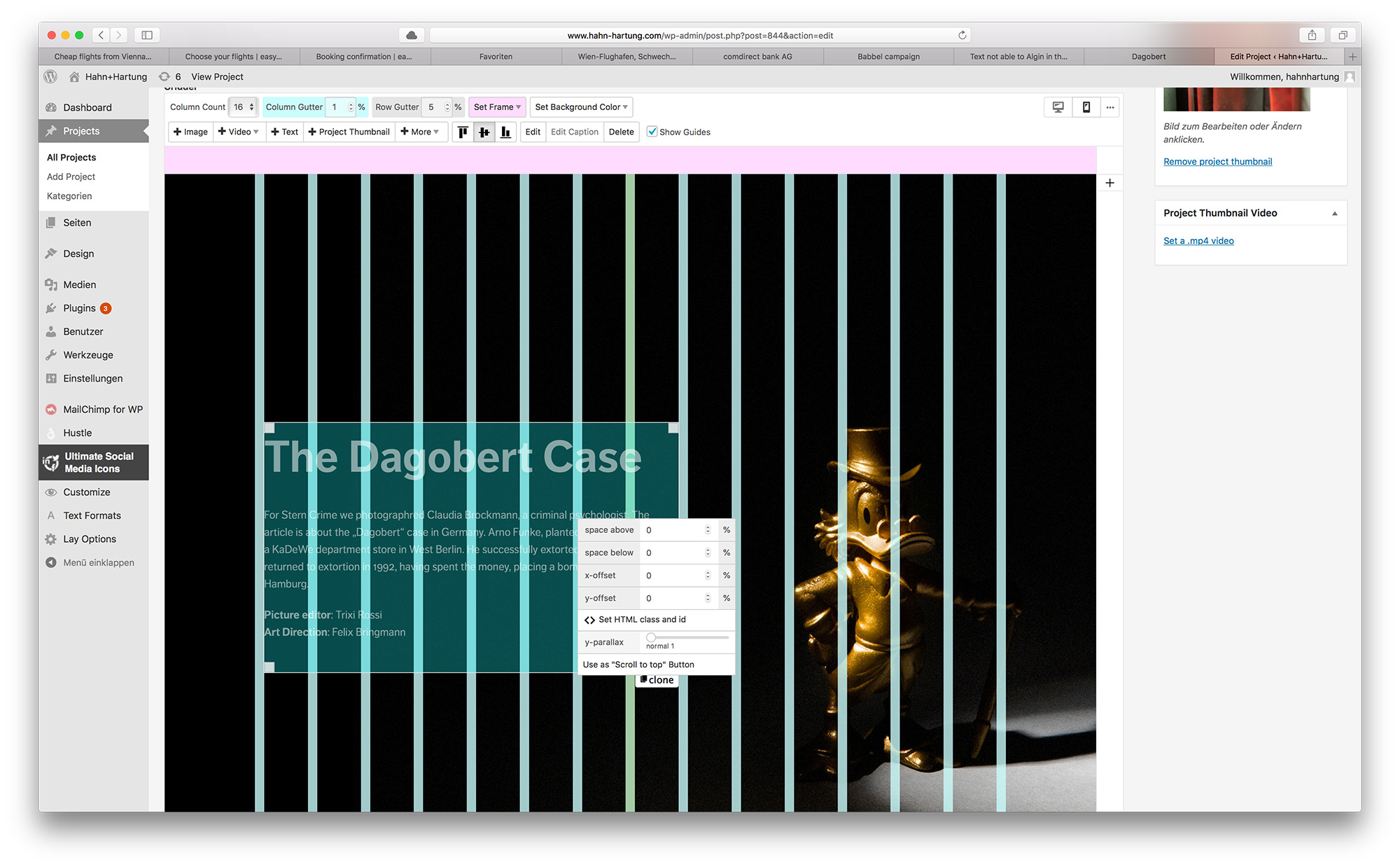
Text not able to Algin in the Middle after UpdateWhen in Firefox Webdeveloper tools, if I turn of the top:50% property here:
_100vh :not(.stack-element) > .col[data-type="text"].align-middle {
top: 50%;It behaves like it should…
-
Text not able to Algin in the Middle after UpdateHi Marius,
Thanks for our answer!
On your example there his some offset. But look here:


Here for example the text should be aligned in the middle. There is no offset selected, yet it reacts like you would select "Align Bottom".
All the best,
Miguel -
Text not able to Algin in the Middle after UpdateAfter the last Update, on pages using fullscreen slider add-on, when set on "user browser height a row height" text is no more aligned in the middle but on the bottom. "Top" and "Bottom" still work normal, "Bottom" doing the same as "Middle". Anyone with the same problem?
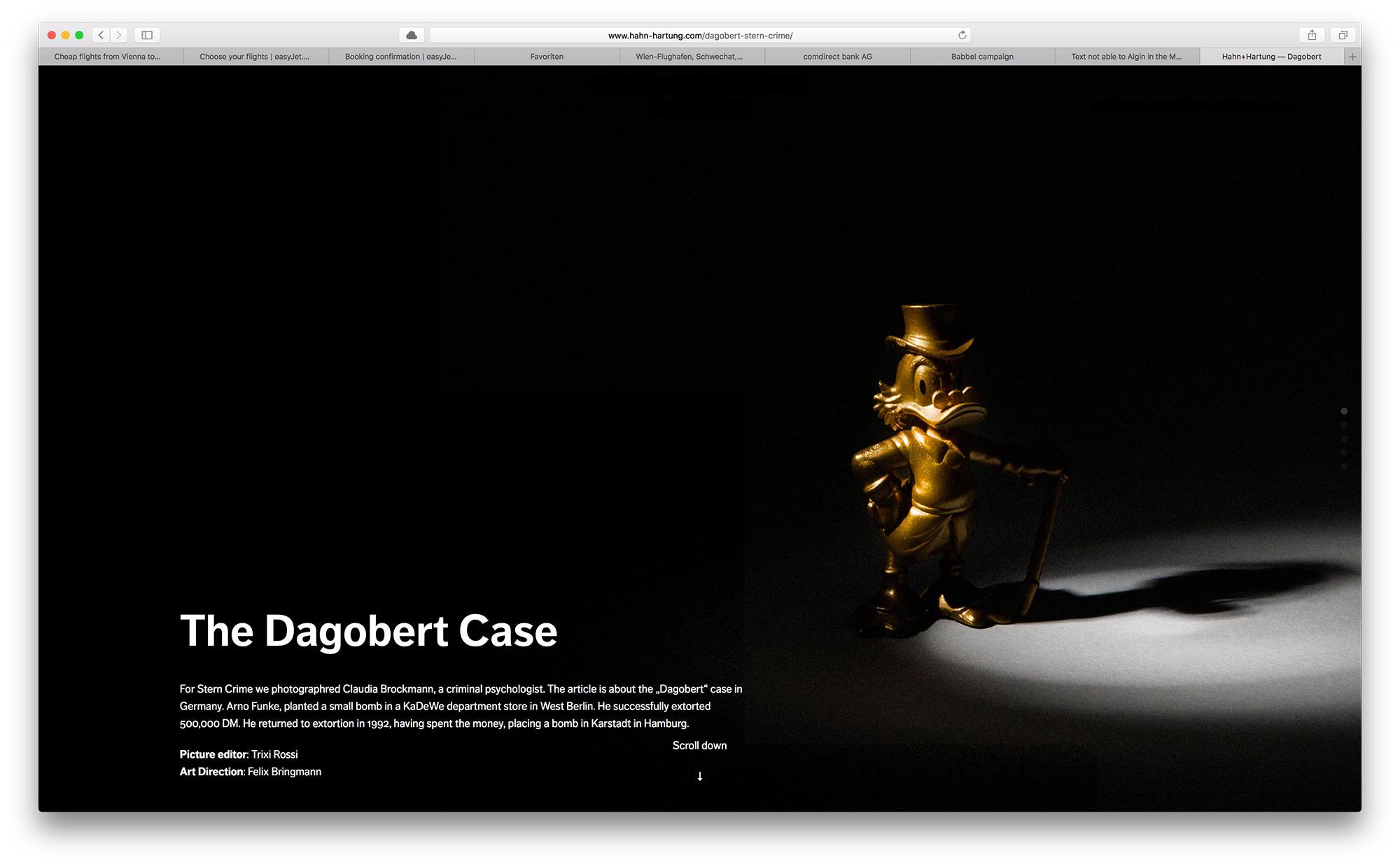
this is the link: http://www.hahn-hartung.com