where can I edit the wp.config.php if I'm using wordpress on the browser, don't have installed it.
ty
where can I edit the wp.config.php if I'm using wordpress on the browser, don't have installed it.
ty
Every time I try to upload a gif it fails with this message: "Sorry, this file type is not permitted for security reasons".
I create the gif with photoshop and have tried every option possible. Even tried it to upload it to giphy, download it, and re-upload it again in case of any format issues and nothing either.
Hi,
I have some hover images that i moved to the left of my site but when i rescale the browser the images are not fixed to it's "natural" position. I will attach a video link to show it.
The CSS looks like this:
.lay-imagehover-region img{
margin-left:-24.5vw;
margin-top:4vh;
width: 48% !important;
height: auto !important;
position: absolute;
}
The link of the site is: www.juliaesque.com
I will really appreciate a response, thanks.
@_peneda_ Hey, idk why but the margin-right function doesn't work in this addon. I used instead margni-left and a negative value to fake that it's coming from the right.
like this:
margin-left: -40px;
@Richard said in Image Hover addon size and place:
Hey Richard!
I have managed to move the image to the sides but the scaling on diferent browser's sites is not working properly. How do you use the VW and VH to set this responsive to every window size?
Thnks
Hey,
I want to set my hover images to a specific side to the website and so far i have managed to move the top and bottom margins but the right margin it's not working.
Thats my custom CSS:

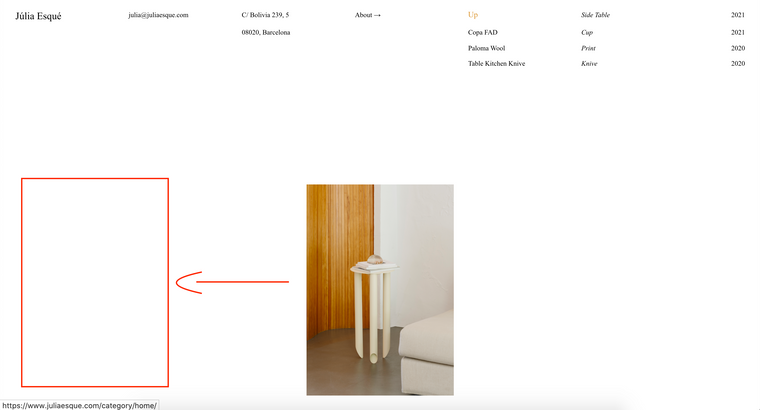
That's what i want to achieve:

That's the site URL:
https://www.juliaesque.com/category/home/