I am also interested in a solution for this. Thanks in advice! /C
moloken
Posts
-
Sold / Out of Stock Badge -
lookbooks.se -
Webfont issueWhen switching from http to https (I've installed a Let's Encrypt Certificate) my attached webfonts are not working anymore. Is the only solution to remove and upload them again? It would be cool if the woffs wouldn't be dependent of http or https in the URL.

P.S. I just bought a Laytheme license. Woop woop.
-
Problem with installation of WP updateHi,
I also got problem accessing my site after updating to WP 4.7. I get this message:
PHP Fatal error: Cannot redeclare create_initial_rest_routes() (previously declared in /home/www/richefforts.
se/wp-includes/rest-api.php:175) in /home/www/richefforts.se/wp-content/themes/lay/assets/inc/rest-api/plugin.php on line 154No stress with this though.
Merry X-mas!
-
Is it possible to make a picture not fill the width in mobile version?Sweet baby jesus! Thanks Armin
-
Is it possible to make a picture not fill the width in mobile version?Is it possible to make a picture not fill the width in mobile version?
-
Edit webfontsGreat Armin! And I just saw that you released the project. Congrats. I hope you get a good response.
-
Edit webfontsMaybe WOFF2 support with WOFF fallback could be added in the future?
-
Adobe TypekitOoops. My mistake! :)
-
Adobe TypekitHey,
There seems to be a bug here.
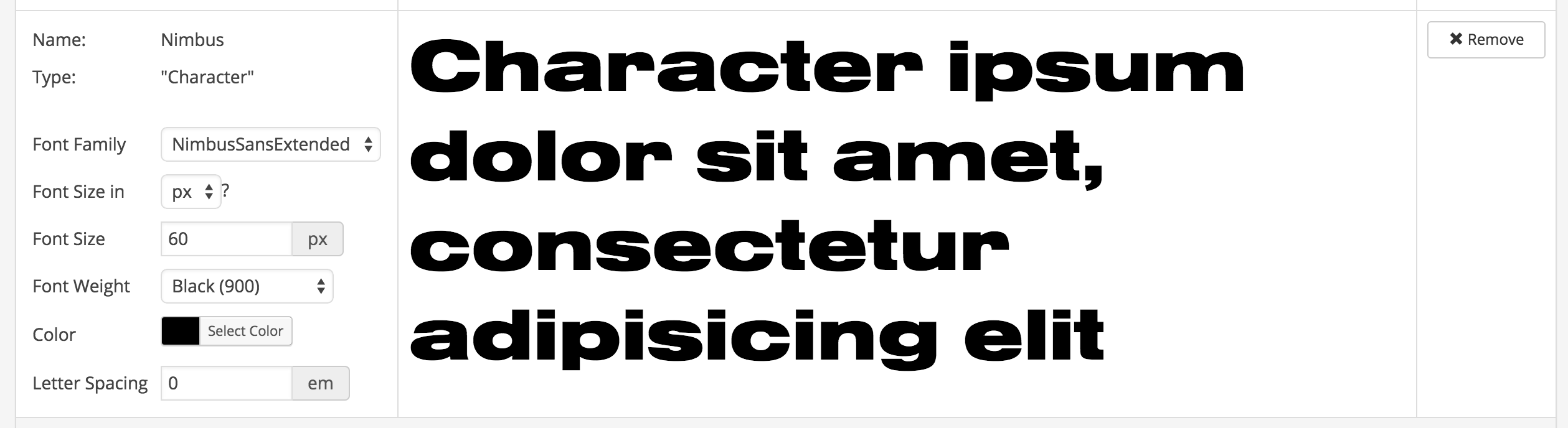
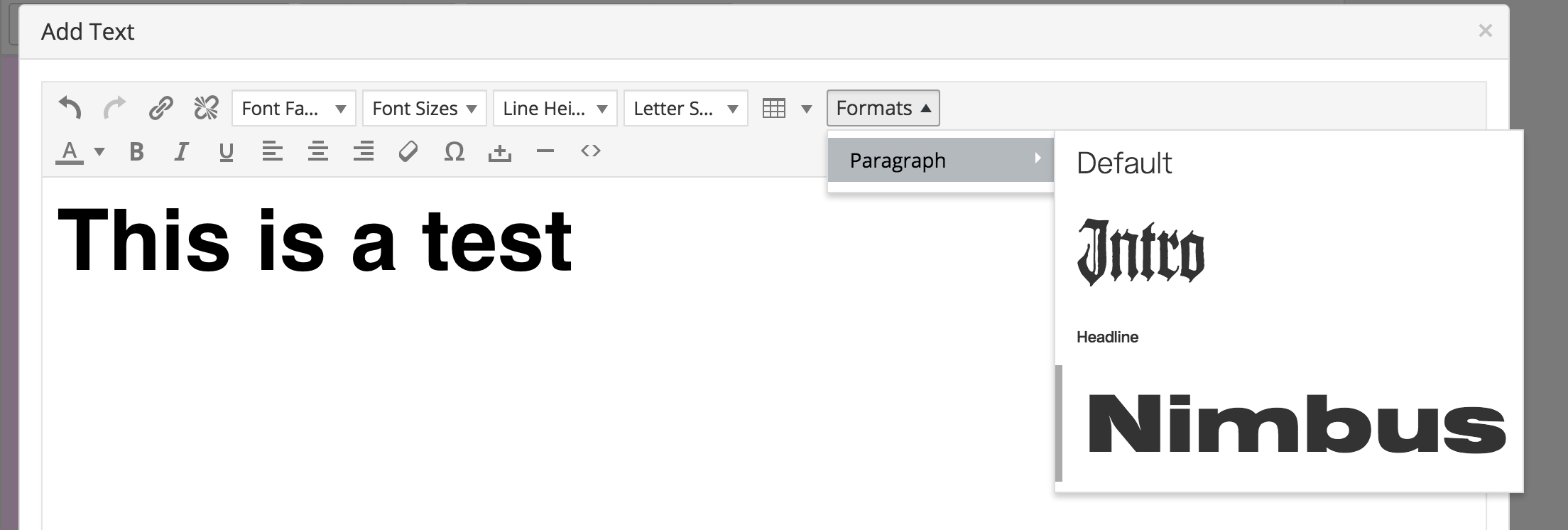
It worked like a charm to add the webfont from Typekit. You can use the font under Text Formats and add a paragraph style for example:

But when you use it directly on a page text field it's like the preview doesn't work?

It's rendered correctly on the website though...
-
Copy & PasteAh, could be a nice feature in the future!
-
Latest versionNice. Thanks man!
-
Latest versionDo you know when next version will be released? No stress, just curious. :)
-
Adobe TypekitWoop woop! You're the man!
-
Adobe TypekitHey,
Is it possible to add webfonts from Typekit? Can't figure out how...
Thanks in advice
-
Edit webfontsI made some mistakes when I tried to add a webfont from Myfonts. So I had to add, remove, add, remove a few times before I managed to get it to work. So in that case it would be nice to be able to click an edit button so you could see what you have typed in before when you try to correct the string. I think it may be easier when you add a Google webfont like in the example.
-
Edit webfontsIt would be nice if you could edit a webfont after you have added it by link tag and CSS.
-
Style links?Cool. Thanks for input!
-
Style links?Is it possible to set properties for links, overall for the whole website?
-
Text issueIf I have a text block with the default paragraph style. I can then edit and for example set 50 px in font size for a text part and 60 px font size for another. But when I try to set different Letter Spacing it changes the letter spacing for the whole text block. Is that a restriction or a bug?
