hey there, got a quick question about overlapping elements.
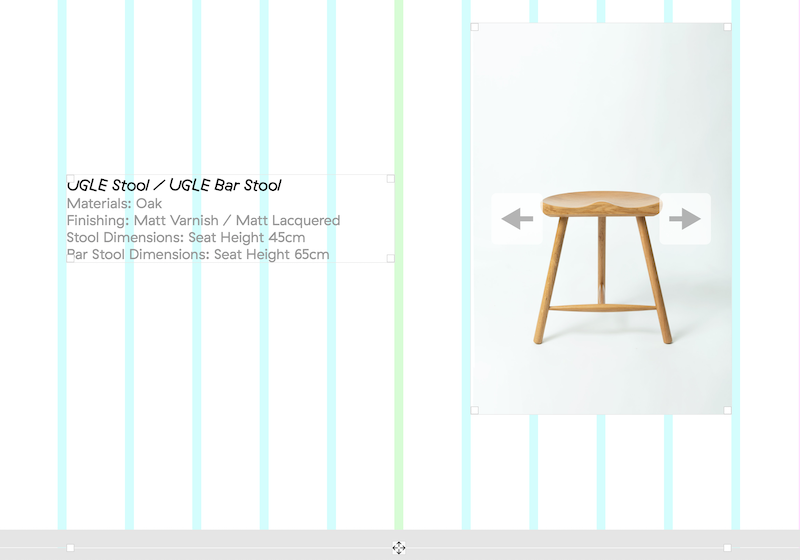
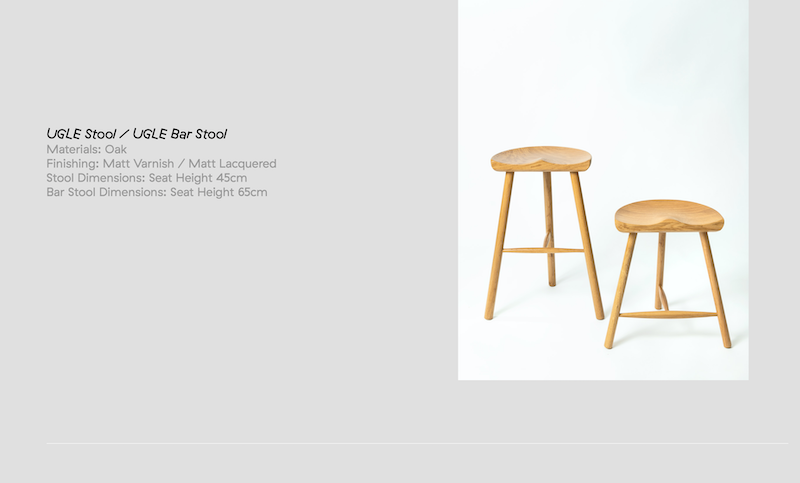
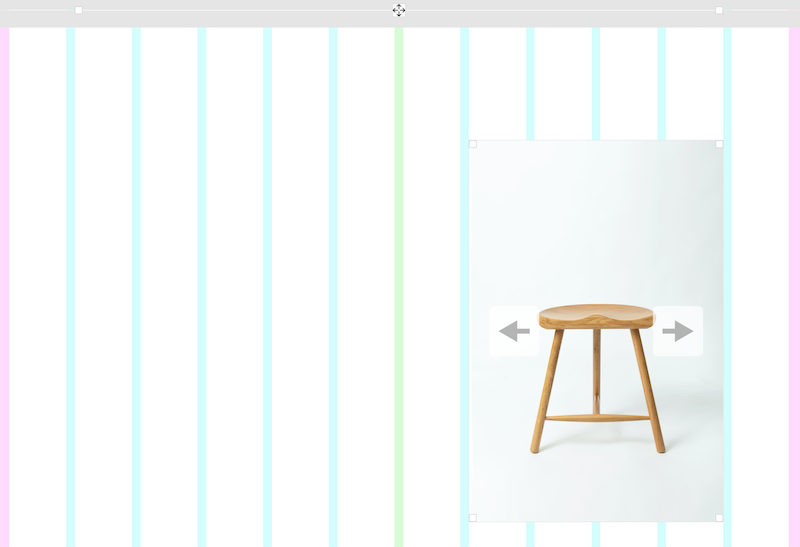
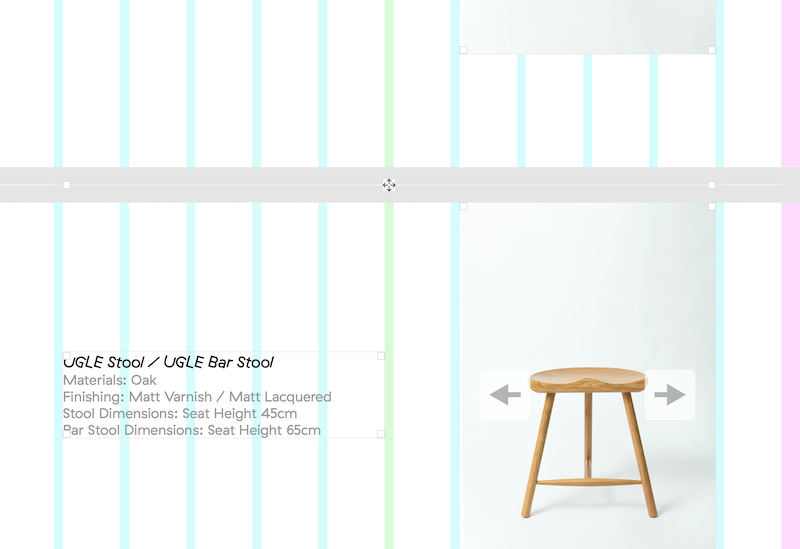
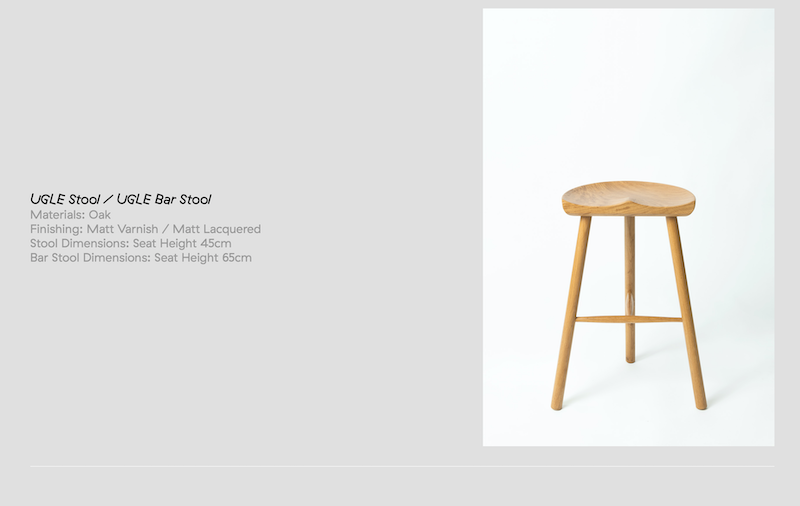
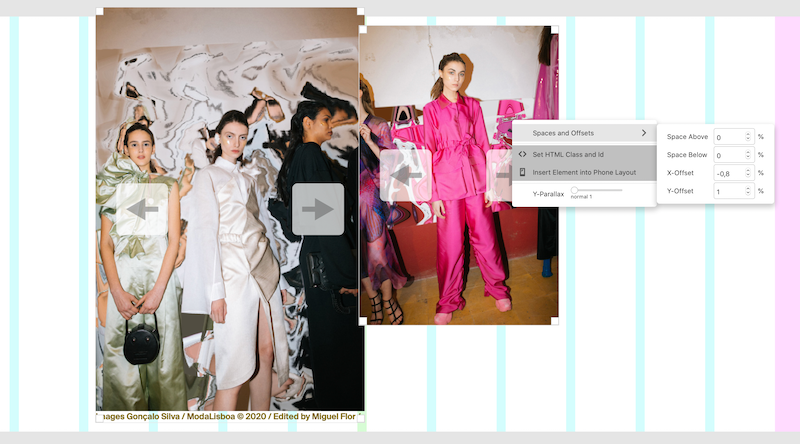
so, I have a lot of text elements here http://modaportugal.pt overlapping project thumbnails (images in other pages).
while updating pages in other sections of the website, the text elements on the left are suddenly all under the elements on the right, which I guess it makes sense because they precede them in the html flow.
but the question is, why are they working this way now and go below when I update the page with a new element?
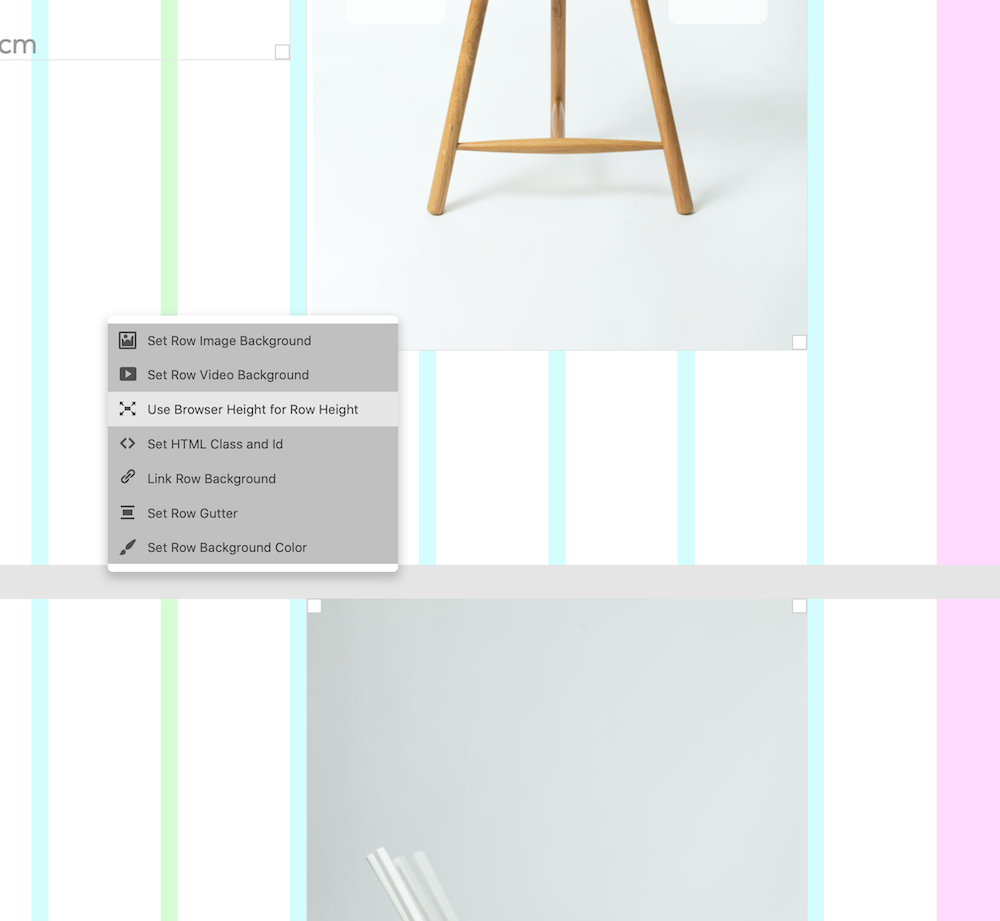
I also haven't been successful in setting a higher z-index for these elements but I admit that my css is a bit rusty lol
anyway, sorry for the long post and thanks in advance for your help.
cheers