Thanks Richard. I sent an email. Appreciate your help thus far.
mrrpringle
Posts
-
Update not working… -
Update not working…Hello,
Thanks for your response.
The website is not down and the addons/theme are up to date. I've also entered the license key.
My client is still receiving this email (twice a day):

I've now updated the theme & website (seemingly successfully) 3 or more times. Is there anything else I can do to prevent these emails?
Thank you.
-
Update not working…Hi, my client keeps getting this message emailed to them:
Howdy! Themes failed to update on your site at http://roscross.net.
Please check your site now. It’s possible that everything is working. If there are updates available, you should update.
These themes failed to update:
- Lay Theme version 3.4.1*
I checked and manually updated the latest version but this keeps happening. Any idea what's going on? Thanks!
-
custom "margin-top" CSS no longer worksHi Marius,
Would you mind pointing me to this? I am unable to find the source of the issue when I inspect on google chrome. Thank you.
-
custom "margin-top" CSS no longer worksHello,
I'm having an issue with my custom "margin-top" CSS post-update.
The code looks like this:


Before the update my top margins were precise but the code is no longer working.
For now I've set custom top-margins for each page but I'm simply trying to create the same fixed top-margin for all pages.
Any idea how to fix this? Thanks in advance!
website: roscross.com
-
page > mobile view bugHi,
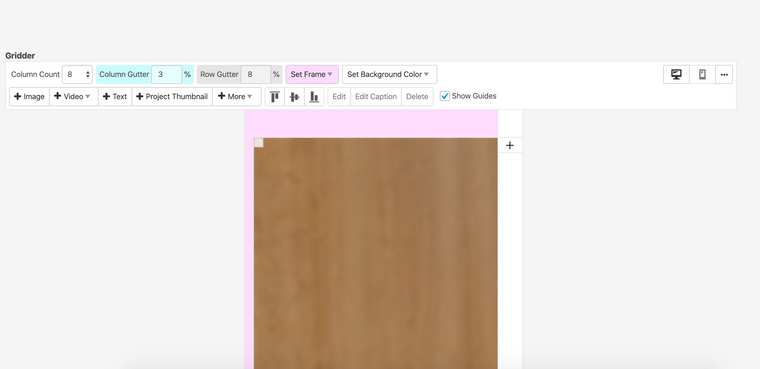
There is an unusual error happening on one of my websites pages. When I navigate to edit the "mobile" page of my "home" page, the gridder is heavily zoomed in and I cannot easily see/edit the content.
I've attached a screenshot that shows the issue. Any idea what is going on? Thanks in advance for any assistance.
URL: roscross.net/home

-
Can't save any changes made to carousel addonHi Marius. I shared the link in a direct message.
Any help would be appreciated! Thank you.
-
Can't save any changes made to carousel addonHi Marius.
Thank you for the response. I have sent you a direct message.
-
Can't save any changes made to carousel addonHello,
I am unable to make any changes to my carousel addon. When I click "save changes" nothing happens. How can this be resolved? Thanks in advance for any help.
-
AccordionCan anyone share the process for coding a simple accordion? Or can anyone point me in the direction of a proper tutorial? I've tried to figure this out a few times and cannot seem to crack it. Thanks in advance for any help!
-
Can't make changes on Lay Options > Carousel page…Hi,
I recently tried to change some things in the carousel addon settings page. I can make changes but cannot save. It seems the "Save changes" button is stuck. I've tried uninstalling/reinstalling. Any idea what might be happening? Thanks in advance for any help!
-
fresh install / requested URL was not found on the serverHi Marius, it does! Not sure why the permalinks took so long to update... Thanks for the reply!
-
fresh install / requested URL was not found on the serverHello,
I recently installed Laytheme on a new wordpress site and am trying to create a new page but keep getting "404 not found - the requested URL was not found the server" when I try to visit the updated page.
I see that the permalink reads "http://" in the page on Laytheme, but the "http://" isn't present on the URL in the browser. I tried adding this page to the primary menu, and I see that I can navigate to the page that way, but it's empty when I do this and typing it into the browser causes the error.
Any idea what might be happening? The website is roscross.net. The page is roscross.net/info (or http://roscross.net/info?).
Thank you!
-
Footer not working in Firefox version 48.0.2?Hello,
My websites footer is not working on Firefox version 48.0.2. There is no way to navigate as I've used the footer as the menu. The footer worked up until I changed my domain from .net to .com... Any idea what might be causing this? Thank you!
website: roscross.com
-
Website footer/menu disappears on Firefox?Hi,
I've recently designed a website using Laytheme under a .net domain, then swapped the domain with a .com once I finished to site so my client would have no downtime.
Furthermore, I did not want to use Laytheme's menu system so I've built a custom "menu" in the gridder and used it as a footer, then had someone write some custom CSS/JQuery to force the footer to act as a header, therefore acting as a menu. This was suggested by Marius (in his defense as a "dirty" solution...) and it works great on my machines (desktop/phone), but the menu seems to disappear on my client's Firefox browser.
Here is the code:
<script>
window.laytheme.on("newpage", function (layoutObj, type, obj) {
if (type == 'page') {
if (obj.slug == 'home' || obj.slug == 'contact' obj.slug == 'paintings' obj.slug == 'drawings' obj.slug == 'monoprints' obj.slug == 'about')
{
jQuery('#intro-region').before(jQuery('#footer-region'));
}
}
});
</script>I've also tried the same code without the if (type == 'page') {...
Any idea what's happening? Thank you!
-
Building a menu in gridderHi Marius,
I built a custom menu in gridder and assigned as the header and forced the header to the top of the page. You can see this here: roscross.com
Everything works fine, but randomly on some machines the quasi-menu disappears. Any idea what might be causing this?
Thank you!
-
Footer & Transparent Background :-)update: resolved!
use:
background: none !important;Cheers!
-
Footer & Transparent Background :-)Hi Marius,
Curious how I can just get rid of the white background on my footer. I tried opacity, but that just makes everything either very light or disappear.
Would like to use css to have a transparent background of my footer but have the typography remain at 100% opacity.
-
Text position: fixed in GridderUPDATE:
Able to see the footer now. Not sure why it was not showing up for 15 minutes. Any tips on where to find custom JAVASCRIPT to reposition the footer? Cheers!
-
Text position: fixed in GridderHi Marius,
Thanks for this. I've turned on "Footer for pages" and selected the page which I would like to use as a footer but nothing shows up. I'm unable to see any kind of footer.
Here is a screenshot of the menu I'm try to have fixed to the top of every page:

I was able to build the menu out in the gridder here:
roscross.net/aboutAll I need to do is have the top text elements within the lines fixed to the top but when I give them a custom class/ID and then go into CSS and add:
.class {
position:fixed;
}They all snap to the left and start to overlap with one another. Ugh!