I found the bug and solved it:
I had used sgv images in the WebGL Row Background Slideshow. This did not work in Firefox and Chome. With jpgs there are no problems now.
I found the bug and solved it:
I had used sgv images in the WebGL Row Background Slideshow. This did not work in Firefox and Chome. With jpgs there are no problems now.
Hello,
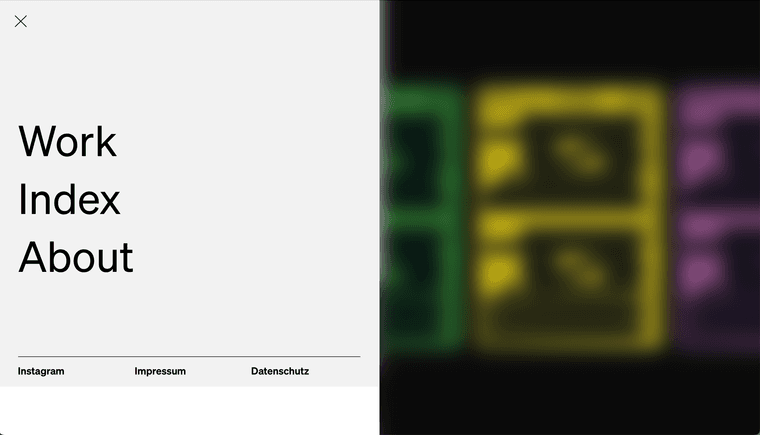
we are using the WebGL Row Background Slideshow on our site and it works perfectly in safari (desktop & mobile). In Chome the images are unfortunately pixelated, in Firefox the images are black.
Looking forward to your feedback.




Our site uses the split screen for the main page and the project view. The other pages use the regular screen width. Our freelancer had found a good solution for this when creating the site and integrated the IDs of the pages into the old splitscreen CSS. I tried to adapt this solution to the new CSS, , but unfortunately the overlay menu does not open at all in the project view: Site
Maybe you could take a look at it?
/* using "body>.lay-content #grid" instead of "#grid" for compatibility with "Overlay Feature" */
body>.lay-content #grid .home, .type-project #grid, .id-6 #footer-region, .id-425 #footer-region, .type-project #footer-region {
height: 100%;
position: fixed;
top: 0;
overflow-y: scroll;
overflow: -moz-scrollbars-none;
scrollbar-width: none;
-webkit-overflow-scrolling: touch;
}
.id-6 #footer-region, .id-425 #footer-region, .type-project #footer-region {
left: 0;
width: 50%;
}
#footer{
box-sizing: border-box;
min-height: 100%;
}
body>.lay-content #grid .home, .type-project #grid{
right: 0;
width: 50%;
}
body>.lay-content #grid .home, .type-project #grid{
box-sizing: border-box;
}
::-webkit-scrollbar {
display: none;
}
#footer-region {
border-right: 1px solid #ccc;
}
I was able to adjust the height of the menu with your instructions, thanks!
Hello,
I have a problem with the overlay menu and our split screen page. The menu should only cover the left half of the page.
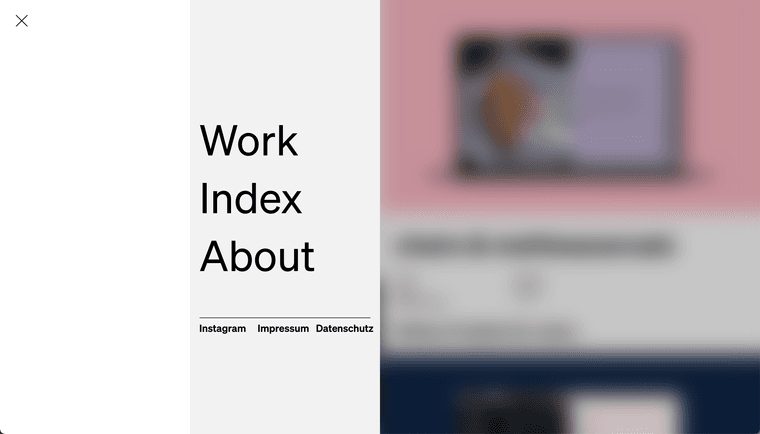
If I am on the start page, then the menu covers the left half as desired. However, some of the browser height is taken away at the bottom (as if the page had a footer?).
However, if I am in the project view, the menu view is halved again vertically.
Here are a few screenshots (I have colored the background light gray for clarity).
How can I fix this?