Hey Richard,
Absolutely! It's not public yet, but the staging URL is:
https://nathanmartell.dreamhosters.com/
pw: almostdone
Hey Richard,
Absolutely! It's not public yet, but the staging URL is:
https://nathanmartell.dreamhosters.com/
pw: almostdone
I would like to use the blur function of the navbar, but have it fade in opacity instead of having a hard edge. Not sure if this is possible?
I have figured out how to do the following with a solid navbar background using the following code:
navbar {
box-shadow: 0px -15px 30px 20px #000000;
}
ie:

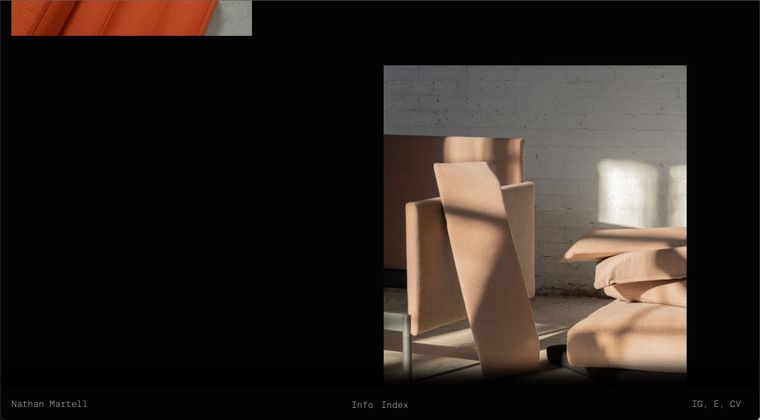
Is it possible to acheive a similar result with the blurred navbar, like this mockup?
ie:

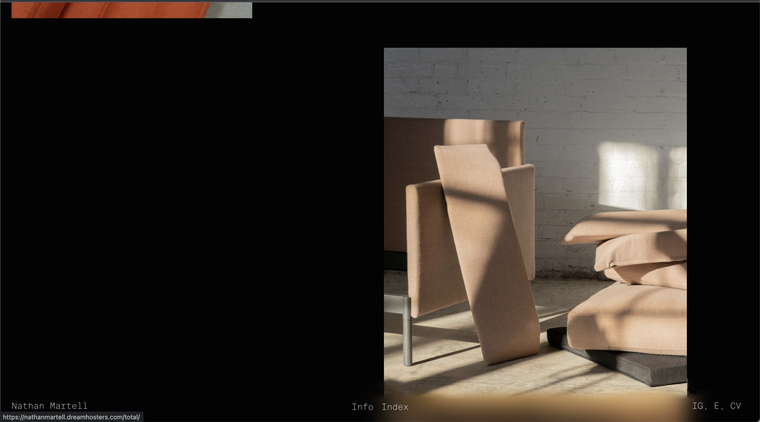
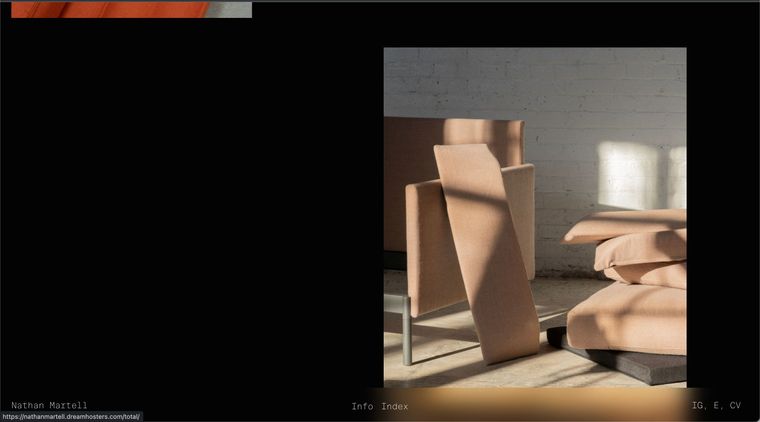
vs the default blur with hard edge:

I'm also trying to figure out how to do this, but no luck yet. Let me know if you have any success and I will do the same!