Hi @arminunruh
Thankyou so much for your help i really appreciate it.
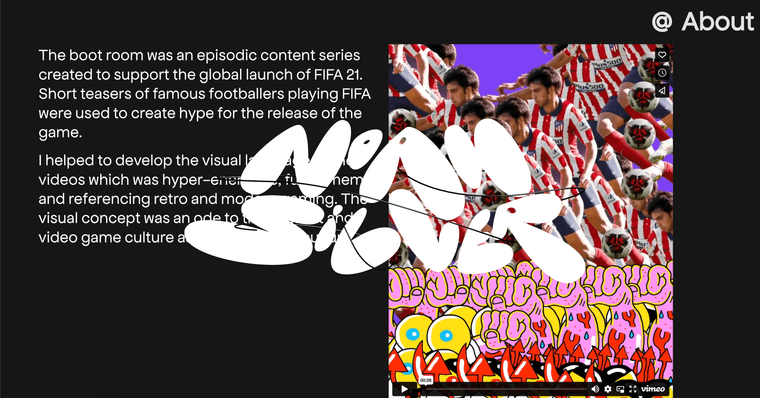
I am sorry for asking so much about this but I really want this awesome 3D feature to work now. The homepage is perfect but now on the project pages of my work the logo is in front of everything.
Is there a way to either send it to the background layer?
Or to only have the 3D logo appear on the homepage and not the others.
Thanks so much.
I hope this image explains how it looks, here is the link too: https://www.noahsilver.work/fifa-2022/