@seifriedt Hello!
i had to do it on the text, thank you so much!!!
Love
Nuno
@seifriedt Hello!
i had to do it on the text, thank you so much!!!
Love
Nuno
@arminunruh Hello
Thank you for your answer!
well i decided doing a fake menu, and i have a little problem, so here's the link to de site: https://www.cnap.no/about/
I did those buttons in a row and fixed those using the code:
div.relative {
position: fixed;
left: 0px;
}
But the buttons are on top of the images and that's great, but the text is on top of the buttons, can help me put the buttons on top of everything?
Thank you so much Armin
Love
Dear @arminunruh
Is it possible to use buttons style in the website title and menu?
Love
Hello!
Is it possible to have a menu bar in just one page of my website and then hide in the the other pages / projects?
Thank you!
N
Hi @Richard-K
Thanks for you answer!
I got a bit lost with the css part, can you explain me how the code works please? and what i should write.
Thank you!
@Richard-K thank you so much for your answer!

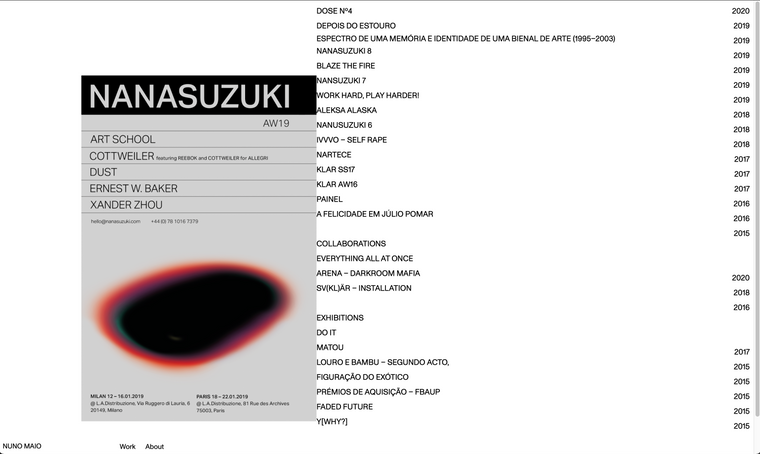
So, this is what's looking like right now, and sometime the images appear in the right side of the page behind the text.


This is what im looking for, images always in the same place with the same size, and same margins.
And I want the images to resize in the same place depending on the viewport size. Is it possible?
Here's my website link: nunomaio.com
Thank you! :)
Best
Nuno
Hello,
I'm using the image hover addon, I have list and I want the images to appear always in the same place (left) with the same high when using vertical images and same with when using horizontal images. Also would be great if the images can resize depending on the size of the window you are viewing it.
Is it possible?
Thank you in advance
Hi !
Every time i change or creat a new link, the text goes blue, but before i used to be abale to change the blue to any color i wanted, now i can't, and i need to change asap because i need to send my website to some studios.
Can you help me with it?
Thank you so much!
Hi Armin!
Is it possible to have horizontal scroll in lay theme?
thanks
pass: amazing
hey!
with the new update, my website title disappear, i have this code on it
nav.primary, nav.primary span {
color: #FAFAFA;
mix-blend-mode: exclusion;
}
nav.primary a:hover span {
border-bottom-color:#FAFAFA;
mix-blend-mode: exclusion;
}
.sitetitle.txt {
color: #FAFAFA;
mix-blend-mode: exclusion;
-webkit-text-stroke: 0px black;
}
the work and about are there working but the title just vanished
@arminunruh let me know when it's up please
Hey Armin! i'm going to launch my website today, it was ready a few weeks ago, and today i checked it out to see if everything was alright, and i'm seeing there's a bugs there, the video on my home page is supposed to be in autoplay but it's not working.
thanks
Nuno
@arminunruh Hey Armin,
is there a chance to change the arrows on mobile version? it appears a blue ones, and i want a black, same as the website.
thanks
@arminunruh thanks man, it was activated but not working i've deactivated and activated and it worked.
cheers
Hey Armin,
in lay options says this: In projects on the left and right there will be clickable arrows to go to the previous/next project.
In "Customize" when you navigate inside a project you can style the arrows in the "Project Arrows" panel.
but theres nothing about arrows in customize, how can i style them?
best
Hi armin, i don't know if you remember you helped me out, putting a video as background on one of my website pages (this one http://www.nuno-maio.com/matou ) and you gave this code:
<video class="fixed-bg-video" preload="" muted="" autoplay="" loop="">
<source src="http://www.nuno-maio.com/wp-content/uploads/2016/10/Video_Matou_final.mp4" type="video/mp4">
</video>
the thing is, now im doing the mobile version of the site and the video appears in all pages, what should i do?
thanks!
Hugs
@MoritzMoritz did it work???
Hey!
oh ok, thank you!