Aaaah, I finally found a solution. I think it works well now...
Many Thanks @arminunruh !
Here the current website (The menu is visible in the mobile version)
Aaaah, I finally found a solution. I think it works well now...
Many Thanks @arminunruh !
Here the current website (The menu is visible in the mobile version)
@arminunruh Thanks for your tipp! Point1 works now, Thanks!
Point two (overlay div) is driving me crazy. I've been trying to do this in Javascript, because it didn't work properly by placing the div in the Laytheme Gridder. I tried in so many ways to set the z-index of the filter buttons higher than the overlay div, but it didn't work. The issue is, that the overlay div is covering all the filter menu buttons, so they are not clickable anymore. (in mobile view). What am I missing?
Here the current website (please visit the mobile version)
Here's my css:
.bottom-menu {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
transform: translateY(100%); /* <- Menu is outside the screen */
transition: transform 0.25s ease;
z-index: 9998 !important;
background: none; /* or your desired background */
pointer-events: none; /* so it can't be clicked when closed */
}
.bottom-menu.open {
transform: translateY(0); /* <- Menu slides in */
pointer-events: auto;
}
.menu-toggle-btn {
position: fixed;
bottom: 20px;
left: 50%;
transform: translateX(-50%);
width: 60px;
height: 60px;
background: #00ff00;
color: white;
border: none;
border-radius: 50%;
font-size: 28px;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
z-index: 9999 !important;
transition: background 0.1s ease;
}
.menu-toggle-btn:hover {
background: #00ff00;
}
.mobile-toggle-wrapper {
z-index: 9999 !important; /* brings green filter mobile button to the front */
}
.laybutton2 {
display: block !important;
margin: 6px auto !important;
width: fit-content !important;
}
/*
* Invisible overlay that covers the entire page,
* to catch clicks outside the menu
* as long as the filter menu is open.
*/
.menu-overlay {
position: fixed; /* Fixes the overlay relative to the viewport (remains visible while scrolling) */
top: 0; /* Starts at the very top */
left: 0; /* and far left */
width: 100vw; /* Takes up the entire width of the viewport */
height: 100vh; /* and the entire height */
background: rgba(255, 0, 0, 0.2); /* Invisible background – you can use something like rgba(0,0,0,0.2) for a slight shadow */
z-index: 9000 !important; /* Lies below the menu (which has z-index: 9999), but above images and other content */
display: none; /* Hidden by default */
pointer-events: auto; /* important: clicks should be recognized */
}
/*
* When the menu is open, the overlay gets the class 'active'.
* This makes it visible and starts catching clicks.
*/
.menu-overlay.active {
display: block; /* Shows the overlay */
}
here's my javascript:
<!-- Mobile Filter Menu Logic -->
<script>
window.laytheme.on("newpageshown", function() {
// 1. Insert the overlay only once, if it doesn’t already exist
if (!document.querySelector('.menu-overlay')) {
const menuOverlay = document.createElement('div'); // Create a new <div>
menuOverlay.className = 'menu-overlay'; // Assign the CSS class
document.body.insertBefore(menuOverlay, document.body.firstChild); // Insert it at the top of the body
}
// 2. Store element references
const menuButton = document.getElementById('toggleButton'); // The green toggle button
const menu = document.getElementById('phoneMenu'); // The mobile filter menu
const overlay = document.querySelector('.menu-overlay'); // The transparent overlay
// 3. Abort if something is missing (e.g. on a page without the menu)
if (!menuButton || !menu || !overlay) return;
// 4. Select all links inside the menu
const links = menu.querySelectorAll('a');
// 5. Function to close the menu
function closeMenu() {
menu.classList.remove('open'); // Remove "open" class
menuButton.style.display = 'flex'; // Show the toggle button again
overlay.classList.remove('active'); // Hide the overlay
document.body.classList.remove('no-scroll'); // Allow scrolling again
}
// 6. Function to open the menu
function openMenu() {
menu.classList.add('open'); // Add "open" class
menuButton.style.display = 'none'; // Hide the toggle button
overlay.classList.add('active'); // Show the overlay
document.body.classList.add('no-scroll'); // Block scrolling
}
// 7. Only add click listener to toggle button once
if (!menuButton.dataset.listenerAttached) {
menuButton.addEventListener('click', (e) => {
e.stopPropagation(); // Don’t propagate click (e.g. to the overlay)
if (menu.classList.contains('open')) {
closeMenu();
} else {
openMenu();
}
});
menuButton.dataset.listenerAttached = "true"; // Set a flag
}
// 8. Every link in the menu closes the menu when clicked
links.forEach(link => {
link.addEventListener('click', () => {
setTimeout(() => {
closeMenu();
}, 300); // Wait 300ms so the link still works
});
});
// 9. Clicking the overlay also closes the menu
overlay.addEventListener('click', () => {
closeMenu();
});
// 10. Clicking outside the buttons (in the wrapper) also closes the menu
const filterWrapper = document.querySelector('.lay-textformat-parent');
if (filterWrapper) {
filterWrapper.addEventListener('click', (event) => {
// Only if a link wasn’t clicked directly
if (!event.target.closest('a')) {
closeMenu();
}
});
}
});
</script>
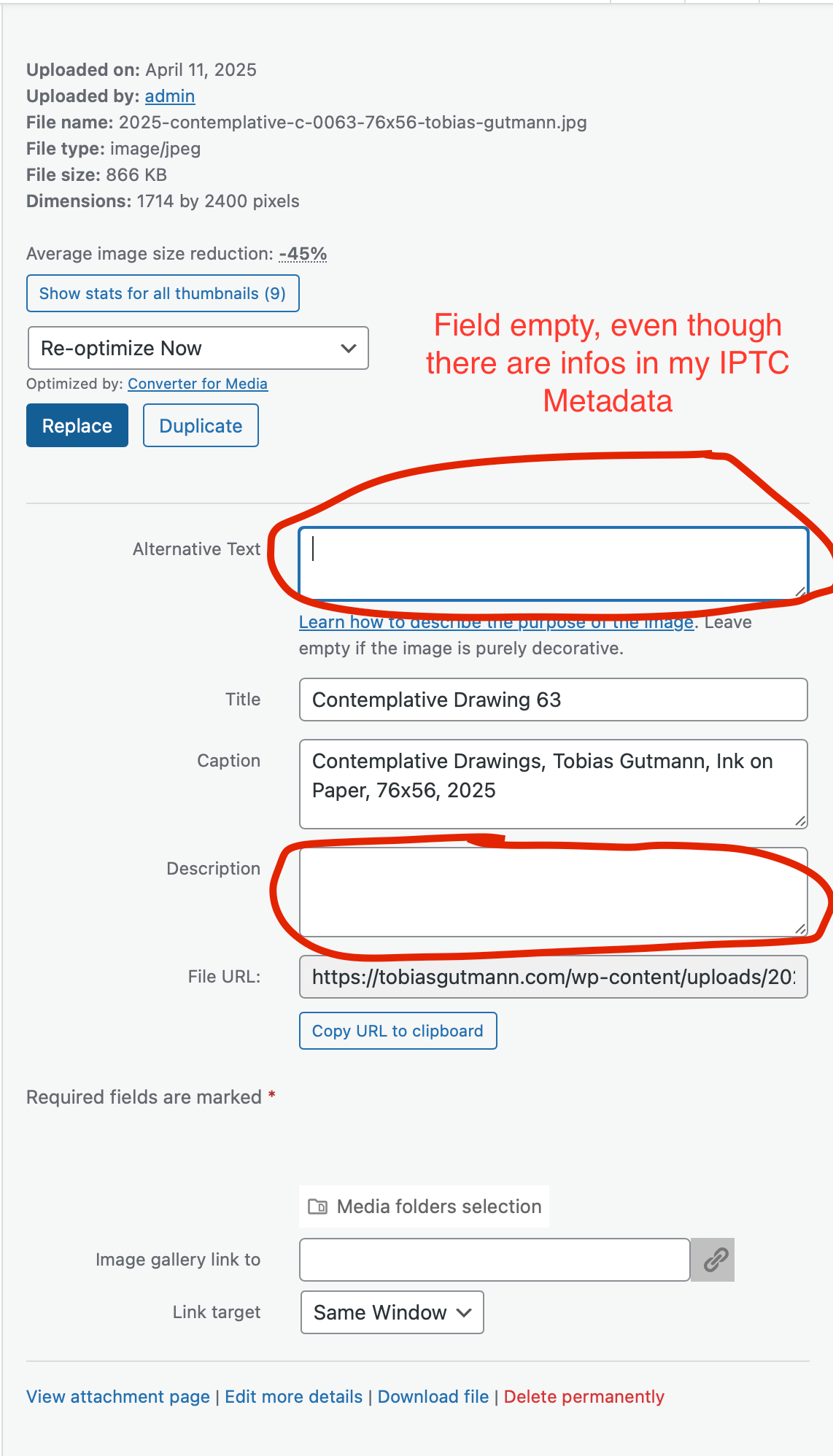
@arminunruh ah that would be sweet! Yes, Caption and title where imported by WP, by Default from my image metadata. Even though I found a solution with the plugin Media Library Assistant, it would be awesome to habe a feature in Laytheme itself. Copying the Caption to Alt text and Description would do the job.
I’m always a bit scared that all the wp plugins will crash my laytheme website. 🙈
Hi Armin, thanks for your thoughts!
To clarify, I organize and edit my original scans (tif) in Adobe Lightroom. There I add the Metadata (Title, Caption, Alt text, Description). I thought it would make things easier for my overview and for SEO. Then I export the jpg for WP, including the metadata in the image.
I have done a lot of googling and Chatgpt on this. :-) I finally used a plugin called Media Library Assistant, to fetch the metadata and fill it in the WP fields. It’s just so weird that WP does not do this task natively.
Update: Thanks to ChatGPT I managed to fix some parts of the missing pieces of my menu. current site on mobile looks like this.
What I still struggle with and am looking for a solution:
Filter menu does not work when visiting the site for the first time, navigating through the main menu. only after reloading the page, the filter menu works. Any solution?
When clicking outside of the filter buttons, on an image, instead of closing the filter, the lightbox zooms the image directly. I would like the menu to close, before lightbox is active again.
Some help from an expert would mean the world to me!
Armin, you would be my hero, if you could help me out with this one! I've sent you the details per email a while ago. did you receive it?
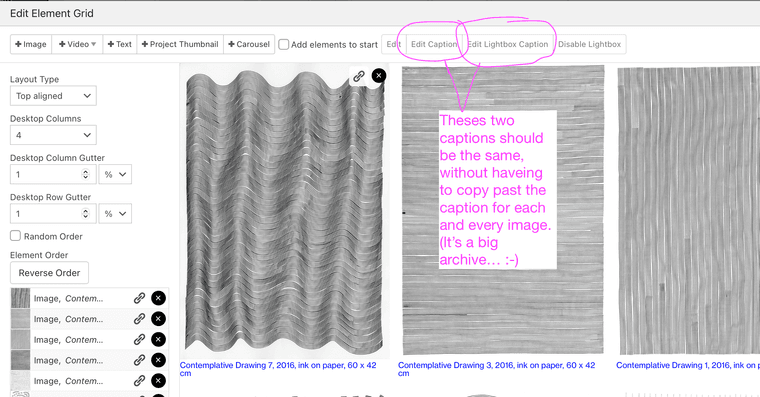
I just tested the new feature. I was wondering, if it is somehow possible to set two different textformats, one for the general image caption and the other one for the lightbox caption? I saw that in the lightbox settings, I can set a textformat, but it doesn't have an influence, in combination with the gridder element caption. That would be wonderful to have an option for this.
I have a large archive of drawings (jpg files) with Metadata ( Title, Description, alt text, Caption etc...)
While WP imports "Title" and "Caption", it does not import "Alternative Text" and "Description". Is there a simple solution for this? I was so much hard work to add the metadata to all my images...

You are amazing, @arminunruh !!!
Yes, I saw the Caption options in the lightbox plugin, but none of the options (None, Image File Caption, Image File Title) solves my problem.
I want to have the same caption for the main image and the lightbox view.

Here's a screenshot of what I see. There are two fields for image caption. One extra one for Lightbox. can I merge them, so I don't need to copy paste ever caption twice?
@arminunruh Thanks for your reply.
when the filter is open, the green button should disappear
Yes, exactly, to give all the space needed for the filters
when the filter is open, clicking anywhere except one of the filters, the filters should disappear and green button should appear
Yes, this whas what I had in mind. Alternative could be:
when the filter is open, clicking anywhere, the filters should disappear and green button should appear. clicking on one of the filters, both scrolls to the area and also closes filters.
Not sure yet, if this step is confusing from a UI Perspective, or if filters should stay visible, until one them away.
only when filters are closed, the images are clickable to view the lightbox
Yes
desktop version should stay the way it is
Yes
I'm trying to make a custom collapsible filter menu for my drawing archive.
Here's my page, what I managed to do up to now:
https://tobiasgutmann.com/artworks/
In the mobile version, there are two things, that I couldn't figure out how to fix:
Is there anyone out there who could help me with this?
Best,
Tobias
I'm picking up on this post a few years ago. I'm looking for a simple solution to show the same caption of and image in the lightbox view, without having to type it twice for every image. Is there meanwhile a way to do this without custom coding? Or what would a custom code look like, to have the exact same image caption for both main image and light box image?
@arminunruh I tried everything, clearing cache, turn off all custom css. turn off the plug ins and turning them on again after deleting cache. In Safari it seems to work again on my laptop, but on my iphone and on chrome desktop the issue is still there, despite deleting cache there as well. I've sent you an email with the login details. I would be extremely glad, if you could have a quick look to point out the issue.
(for the moment I just turned off the image hover plugin)
Many Thanks!
Best,
Tobias
Hi,
I updated Lay theme and imagehover plugin, and now all hover images are displaced and always showing, even though they should be hidden. It messed up my entire website layout! See attachement. How can I fix this? Any help is appreciated!
Best,
Tobias

@arminunruh
I have search engine visibility deactivated for months now, so this shouldn't be the issue. I just described the situation in detail to @Monamos in the above post.
I really hope I can figure this out soon with the sitemap and robots txt... I appreciate any further advice since this whole SEO topic is very unfamiliar to me.
Many thanks for adding my site to your laytheme.com! I feel honoured and hopefully google will see it too. :-)
@Monamos Thanks for your hints. I now made a sitemap with octopus. I've never done it before. Did I do it correctly?
https://tobiasgutmann.com/sitemap.xml
Question: If I go to tobiasgutmann.com/robots.txt the sitemap links to wp-sitemap.xml, but I don't see this file in my ftp. It is somehow hidden and generated by wordpress. Do I need to change my robots.txt somehow?
Do you recommend working with a SEO plugin, to generate a proper sitemap?
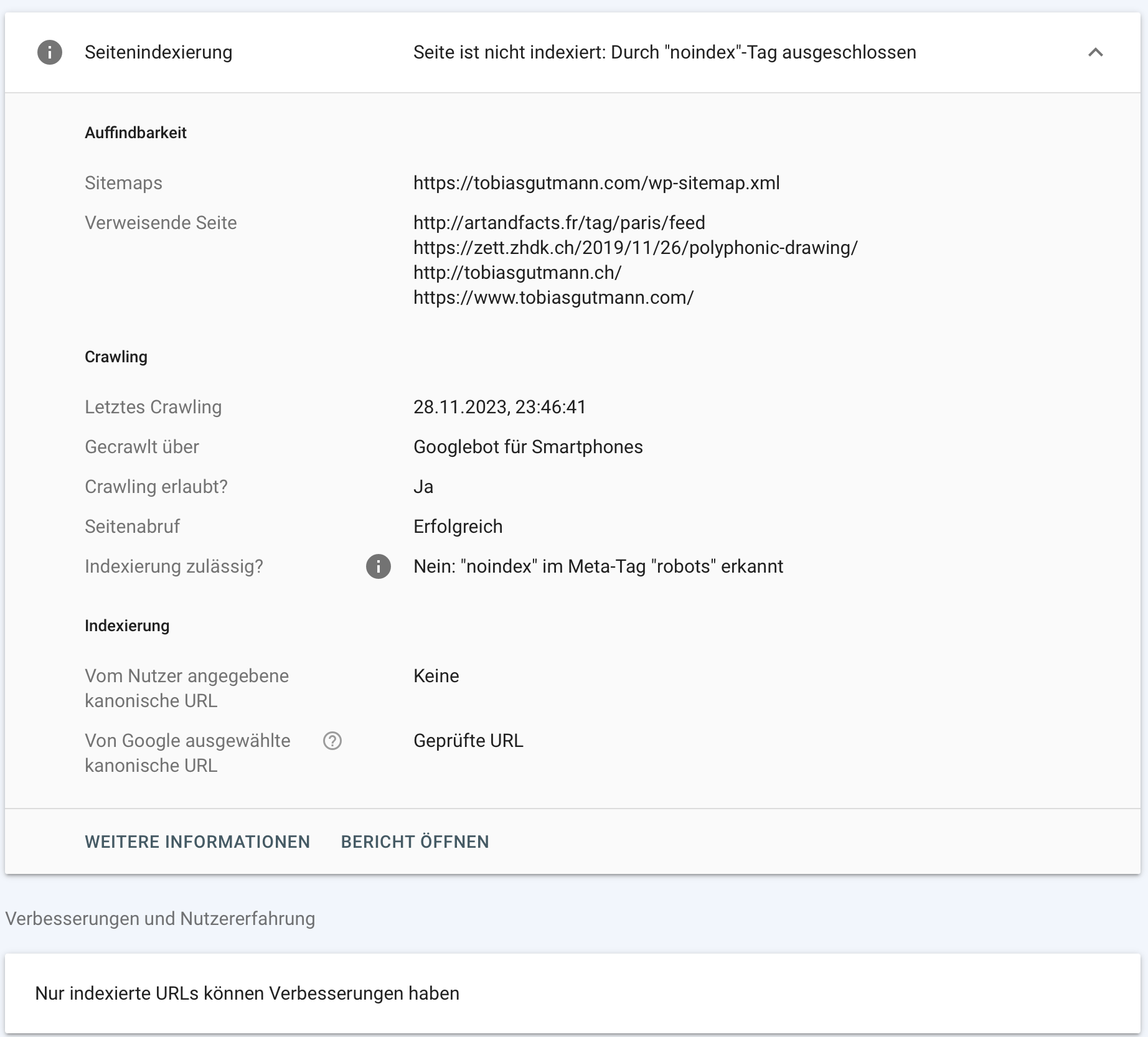
Google console tells me Excluded by “noindex” tag detected in robots.txt: I don't know where to check if I have a noindex tag on my wordpress sites, or how to change it. any hints?
Thanks in advance for your advice!

@arminunruh I did submit it on google console, and after months it still says, it does not find the page. I have no idea what else to do. any idea?
@Monamos My website, after months, is still not indexed by google. I checked, somehow I do have a robots.txt. When I open tobiasgutmann.com/robots.txt it says:
User-agent: *
Disallow: /wp-admin/
Allow: /wp-admin/admin-ajax.php
Sitemap: https://tobiasgutmann.com/wp-sitemap.xml
Can I delete this somewhere, or change it? Is it a different reason, why google can't find my website?
Glad for any help!
Best,
Tobias
@arminunruh i have unchecked this box 1-2 months ago, but nothing happened, still not searchable on google. Am I missing something?