@felix_rabe thank you for your suggestion. Yes, I have. Forgot to mention — I would love them both to stick to the grid.
pavloradich
Posts
-
feature request: image on top of image please -
feature request: image on top of image pleaseHi, I can put the image on top of "row background" image, but I can't put the image on top of "normal" image. It says: "Can't put element here". It's such a simple thing, and can be so useful, surprised it's still not there. Would appreciate if you could fix it up, thank you so much!
-
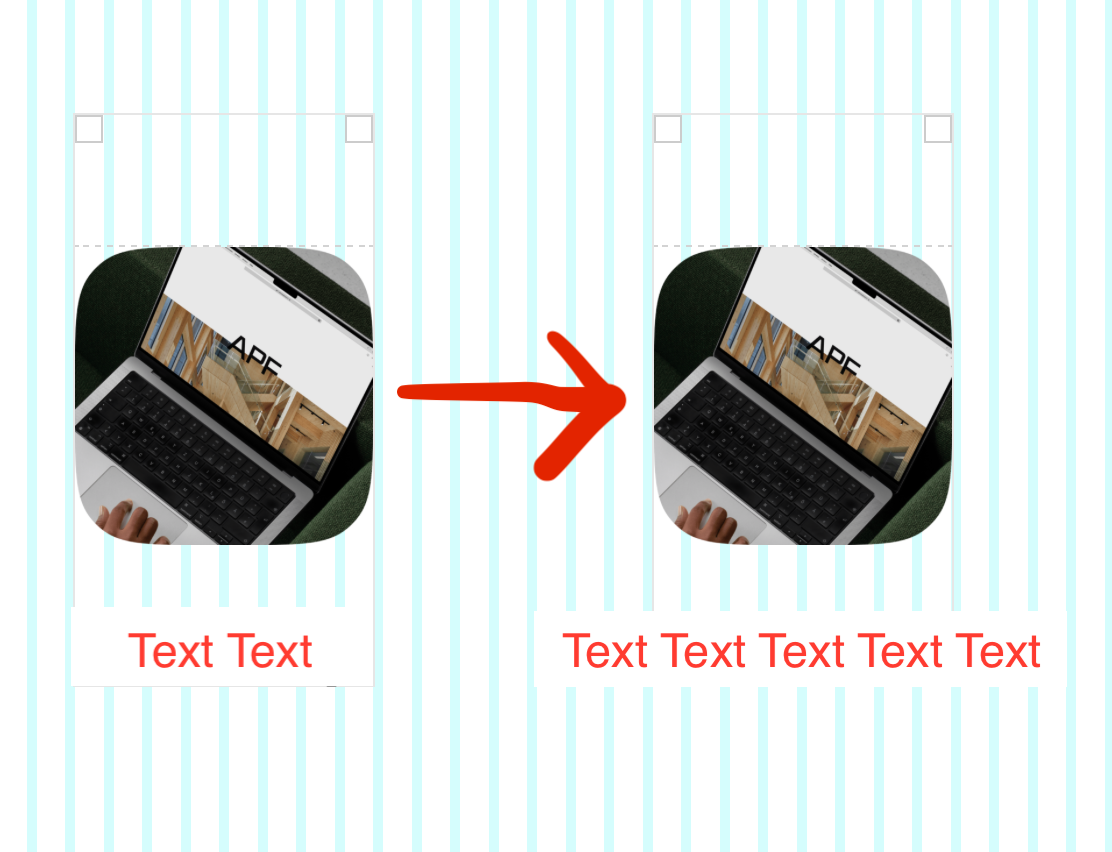
how to stretch Title and description text wider than the thumbnail image@felix_rabe thank you for the suggestion but I would prefer to keep them as thumbnails with title and description underneath because this way they scale properly. I just need to know how to center the offset title.
-
how to stretch Title and description text wider than the thumbnail image@arminunruh Worked, but it positioned the text aligned to the left, and not center, for some reason.
PS. I have "align to center" activated in thumbnail settings.
-
how to stretch Title and description text wider than the thumbnail imageHi, my title and description are wider than my thumbnail image (I need thumbnail to be pretty small), and I don't like how it start going on a third line. How to let them stretch in their full width (wider than the thumbnail)?
Please see image.
Thank you!
-
Custom row height + row image background@arminunruh thank you, any idea how to contain two or three images in one "browser height" row as well?
When they're like this: ■ ■ ■
-
Custom row height + row image background@arminunruh thank you!!! what makes you think that "contain" option is not what we want? I think it works perfectly and looks exactly how we wanted.
-
Custom row height + row image background@arminunruh please, just let us place the image in the row that is taking full browser height (without cropping the height) and stays proportional to the width.
-
Custom row height + row image background@oxfir +1
Would like to know the same exact thing! -
set row image background (CENTER)Hi, when choosing the background row image I have options to set image for Left, Right and Full screen row, but I would like to ask you to also add the Center option. So then full image (without crop) is restricted by the height of the browser and aligned strictly in the center. Could you add this function please?
Thank you
-
Preload all images at once@arminunruh yes, but somehow lay theme's lazyloading doesn't look anywhere close. That website has this smooth appearance. Just sent you the email.
-
Preload all images at oncehere's a perfect example of the image loading behavior I would like to achieve:
-
Preload all images at once@arminunruh did that, and nothing changed. As I mentioned above, it only affects the loading of the whole page when I reload it, but it doesn't change any behavior of the image-by-image loading as I scroll. You can even see it yourself if you try it from the client side. The images load in a choppy way, not in a smooth way. Sorry for bothering but I really would like to solve it.
-
Preload all images at once@arminunruh hi Armin. Just tried what you suggested:
"remove the css above
now use this css:img{
transition: opacity 300ms ease!important;
}with lazyload still off"
Unfortunately, it only affects the fade duration when you reload the page. It doesn't add the fade on images when you scroll at them, and they load in the same choppy way as before :(
-
Scroll To Top: customize hover state@Ilina-Catana could you please share full code and the instruction on how to do it? also trying to customize the hover state of the scroll to top. Thank you
-
Preload all images at once@arminunruh or this: https://www.vrints-kolsteren.com (images load from colors)
-
Preload all images at once@arminunruh thank you, Armin. I pasted this in CSS and unfortunately nothing changed and images keep flicking as I scroll. Do you think there might be another css option? Perhaps there's a way I can implement some kind of smoother appearance? Sort of like a very quick fade out of white or a custom color like here (https://data-orbit.ch).
-
Preload all images at once@arminunruh here for example images are not loading all the time, they just load once you enter and stay – https://hellome.studio
-
Preload all images at onceSo they're loaded once I enter the page and don't start off-loading once I scroll past them, like on most websites. I would like to remove this flickering (images being off loaded and loaded again).
-
Preload all images at once@arminunruh I knew you will say that, but those images are just a test. I will of course compress them and re-upload. Now, check this page– https://pavloradich.com/home/, where images are not full screen, and also compressed – same choppy behavior, which normally I would be able to turn off by loading them all at once, once I enter the page.
I also prefer not to turn on resizing, because then images are same chopped + blurry.
Is there a custom code option for what I'm asking?