@arminunruh thank you so much!
peterwolff
Posts
-
images don’t show -
images don’t showhi!
after the auto-update almost all of my image content is not showing up on my website. i disabled all plugins, turned off custom code and have everything updated.this just happens on google chrome desktop. safari and google chrome mobile work. also the images are working in the grid.


-
carousel not editable after set uphi armin,
i deleted the addon and re-installed it, then it worked.
thanks :-)
-
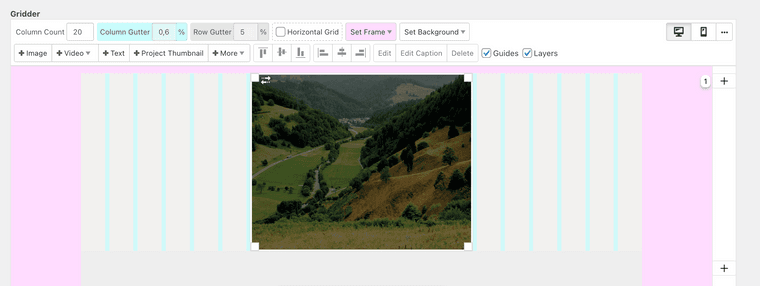
carousel not editable after set uphi armin!
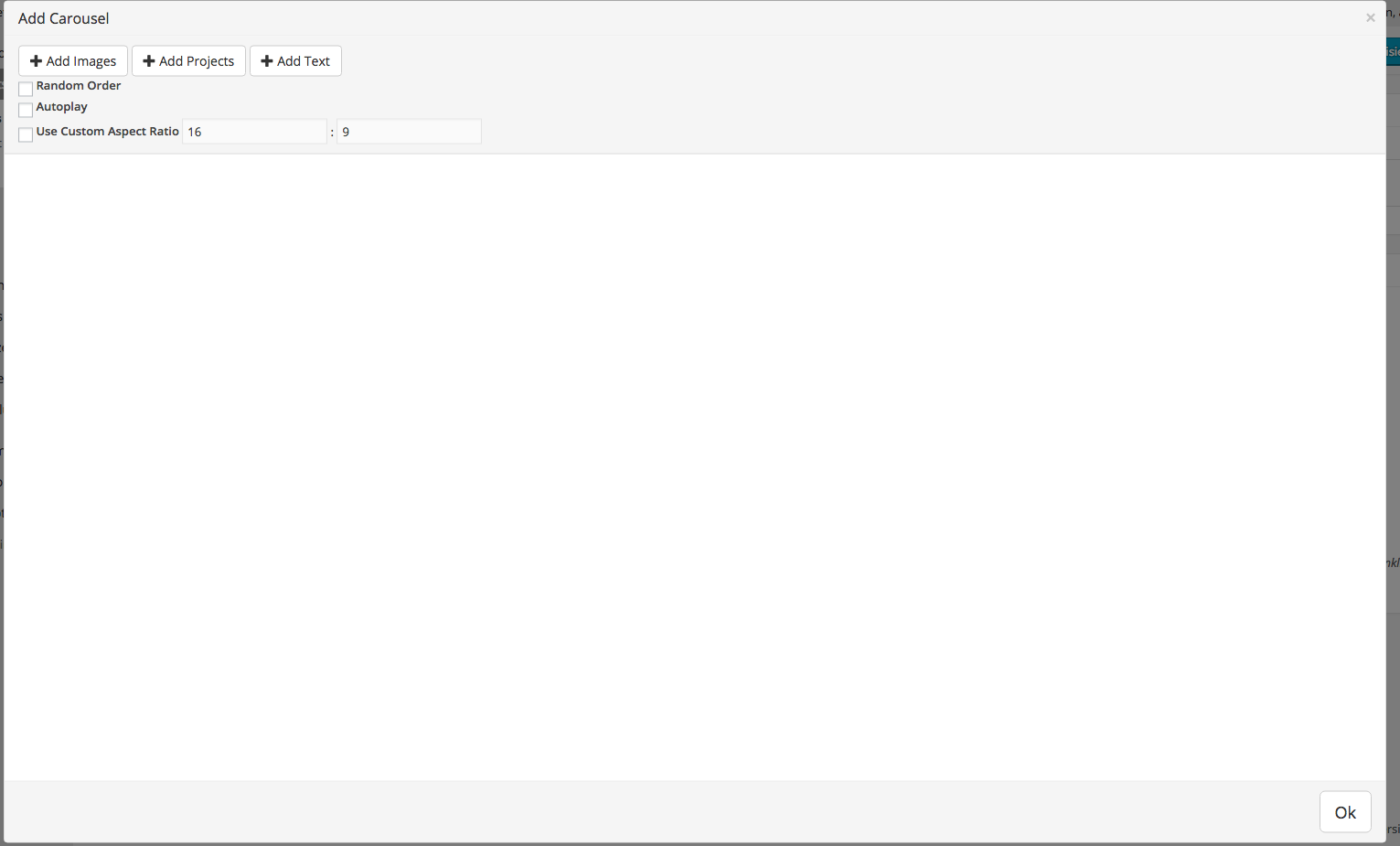
I just wanted to edit some of the carousels in my projects and they wont open after double click. also after clicking the "edit" button above nothing happens. after setting up a new carousel it wont show the pictures, as you can see in the screenshot below.
what should i do?
my set up: macbook pro, os x 10.11.4 el capitan, using google chrome Version 51.0.2704.106
thanks a lot :blush:

-
carousel won’t work after update / purchase@arminunruh hey! it worked after i installed the old carousel.zip i already had, thats why i deleted my post here. there was no error message. the button just did not work. thanks!
-
carousel / mobile / verticalhi!
i’ve got the problem that in mobile view the vertical photos are shown different,
maybe because in one of them i also got horizontal pictures, but how can i solve this?thanks!