Wonderful!.. Thanks!
PhilippRose
Posts
-
change of email that was used to purchase the Lay Theme licence -
change of email that was used to purchase the Lay Theme licenceHey!..
I am planning to change my email address in near future. This will also affect the email address that I used to purchase the Lay Theme licence. Is there a way to update the registered email address to avoid potential issues with licence keys (e.g. »License Keys & Lost Files« or »Reset License Keys«?
Thanks! -
Issue on overlapping elements (Parallax)Hello again!
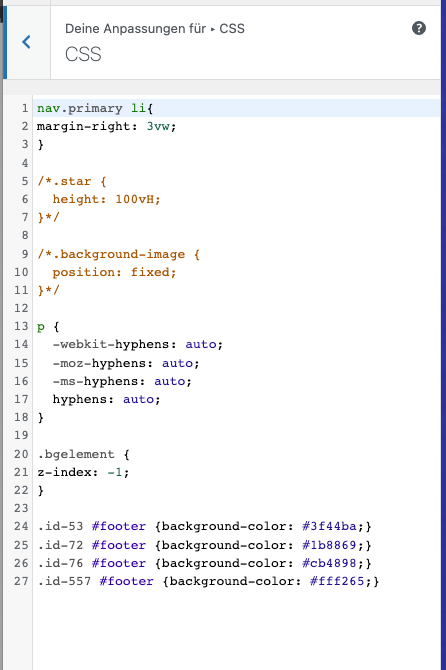
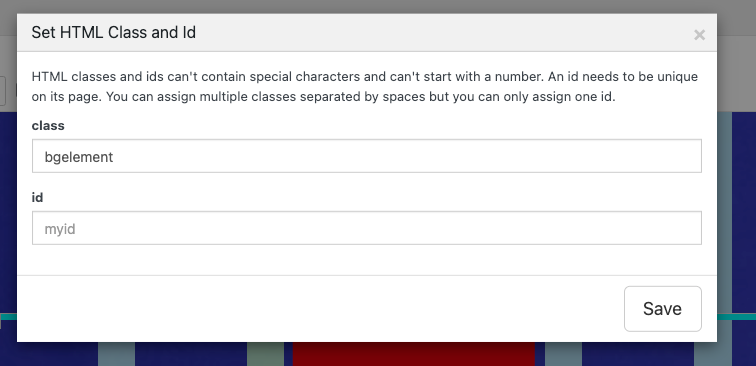
I just fixed the problem. I used an ID instead of a class, what make it work.
#bgelement
Thank you!.. and keep up the great work!
Philipp -
Issue on overlapping elements (Parallax)Hello!
Thank you for the quick advise. I already tried to work with the z-index, but couldn't make it work. I tried it again after your advise. Still not working. I attached two screenshots, to make sure that everything is in the right position. Usually I would say, that this case is not a big deal, but this time …
Thanks for applause. :) I really like to work with LayTheme. To set up the website was great fun! Everything worked out pretty well! The tool is great!
Thank you for help!
Philipp

-
Issue on overlapping elements (Parallax)Hello,
I have trouble on the front page after updating my Lay Theme. The front-page and all other pages are using a parallax on overlapping elements. In the front page the text is covered by an image/svg, what should be in the background. If I place it on the left boarder, the parallax works well. If I put it on the right corner, it covers the text elements. Any idea, how to get this fixed? The red star image needs to be in the background.
Thanks for help!
Philipp -
Background color in FooterWonderful! Thanks a lot!
Best… Philipp -
Background color in FooterHey,
Thank you! It works.
Is the developer tool in the browser the only way to find the specific id of an page or is there another way?Best!
Philipp -
Background color in FooterHello,
thank you for a great tool. I really like to work with Lay Theme and it's really well documented.
I'm working on a project website. Each Page has it's own background color. The background-color is not shown in the footer. I want the footer to adopt the background-color of the page it's attached to. Is this possible?
Because i didn't manage to work with background images, i used background colors. If there is a way to embed a different background image to each page (no »row image background«) it would be great! :) In this case the background images of the single pages should be displayed in the footer, too.
Thanks for help and keep up the great work!
Philipp
