i renamed it and it is now displaying correctly!
THank you 〠
pvsfa
Posts
-
webfonts in the sitetitle scrolling text not showing properly -
webfonts in the sitetitle scrolling text not showing properlyoh and the website is https://www.ssesi.space/
-
webfonts in the sitetitle scrolling text not showing properlyHey!
I added the following html and css codes to the site title column and asked it to display it as html. The css should take care of the webfont displaying properly (uploaded in the theme menu), while html does the scrolling. (Sorry for the lame wording, I hope you get me). While it does the scrolling, it doesn't really display the webfont properly, at least not in Safari and Chrome. It does it OK in Brave, not sure why that is. I tried adding the CSS part to custom css both for desktop css and just css. adding it to the desktop css wouldn't do the trick and adding it to the "just" css wouldn't even be allowed ("Markup is not allowed in CSS.")
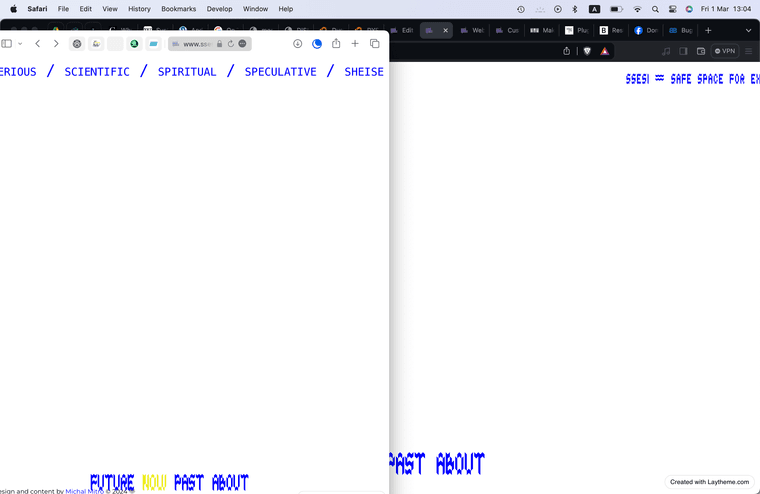
Im adding a screenshot of Safari and Brave where it doesn't (left) and does (right) display proper webfont.
Any suggestions please? 🙏
<!-- CSS Code --> <style> .GeneratedMarquee { font-family:geodiamond, monospace; font-size:2.5em; font-variant:small-caps; line-height:1.3em; color:#0000ff; padding:1.5pt; } </style> <!-- HTML Code --> <marquee class="GeneratedMarquee" direction="left" scrollamount="2.5" behavior="scroll">ssesi = safe space for exploring silly / serious / scientific / spiritual / speculative / sheise / sunset / superb / so-so / slow / soooo slooow / sincere / subtle ideas.</marquee>