great armin - thank you so much!
quirin
Posts
-
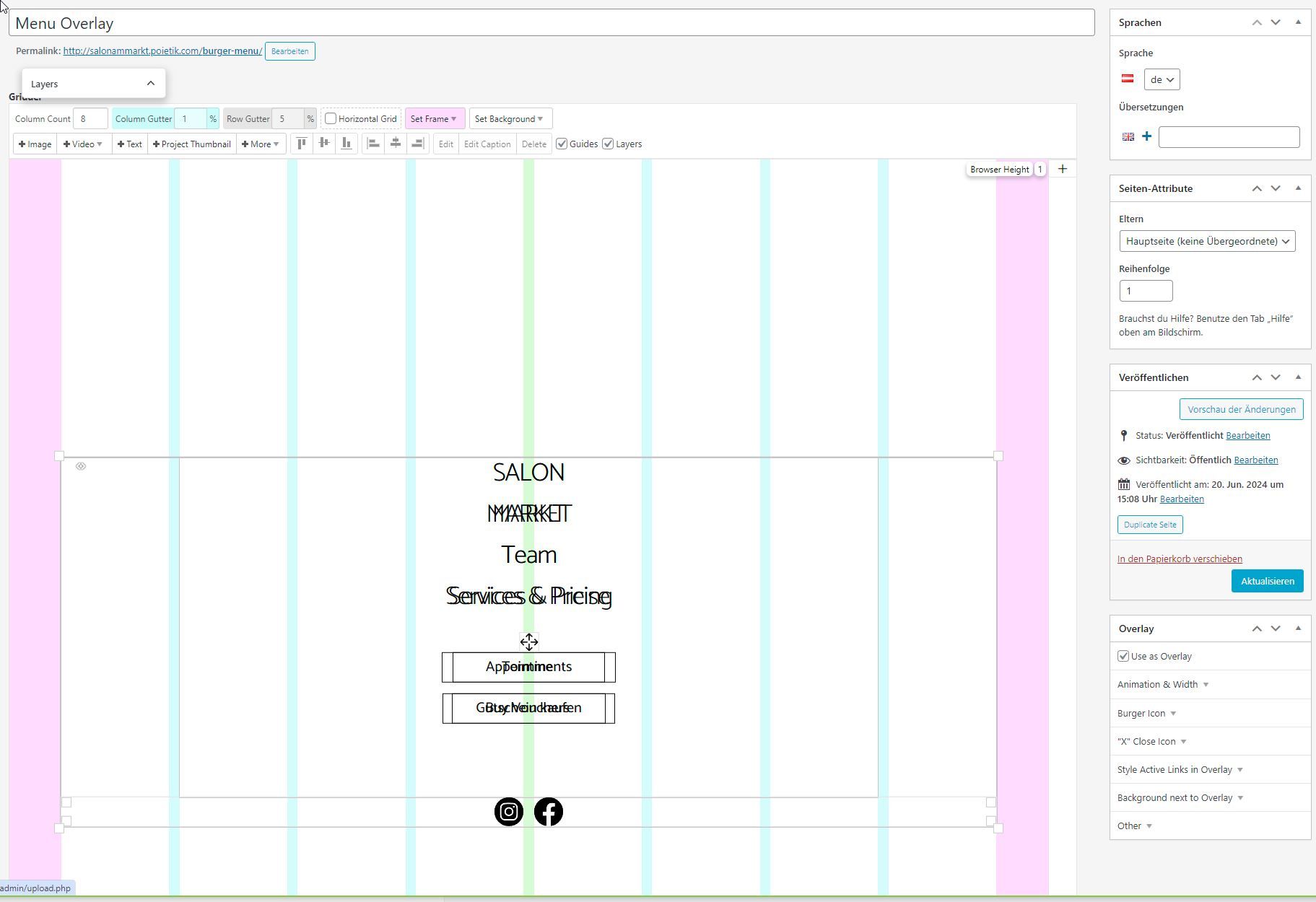
burger menu disappears on refresh -
burger menu disappears on refreshi use polylang
and i do use the overlay settings for the menu:

-
burger menu disappears on refreshpls have a look here:
http://salonammarkt.poietik.com/salon-am-markt/
- switch the language on the top left to "en"
- the burger menu still works fine
- click refresh page
- the burger menu disappears(both chrome and firefox)
my guess is that smth. goes wrong with this code i am using for the overlay page to switch between the english and german menu:
.menu_en{
display: none;
}
.slug-salon-am-markt-en .menu_en{
display: block;
}.menu_de{
display: none;
}
.slug-salon-am-markt .menu_de{
display: block;
}but i do not understand why it works in the first place and causes problems on refresh. any ideas?
thx,
Q -
Different overlays for specific pagesI successfully used this method http://laythemeforum.com:4567/topic/9592/show-an-overlay-menu-element-only-in-homepage
to create different overlay menus for two languages -
backdrop blur on iosthx - style 2 works! i will stay with this for now.
style 3 still doesn't also without the custom css
-
backdrop blur on ioshi armin
this is the link:
sqk.ati used browserstack and several phones of friends to check crosscompatibility and as far as i could see, it works pretty much everywhere, except on iphone ios or chrome!?
i know u are using the right code and i also tried again with custom css just to make sure. maybe the problem is not on your side...and also just to make sure: the problem for me is not the .navbar but the nav.mobile-nav
-
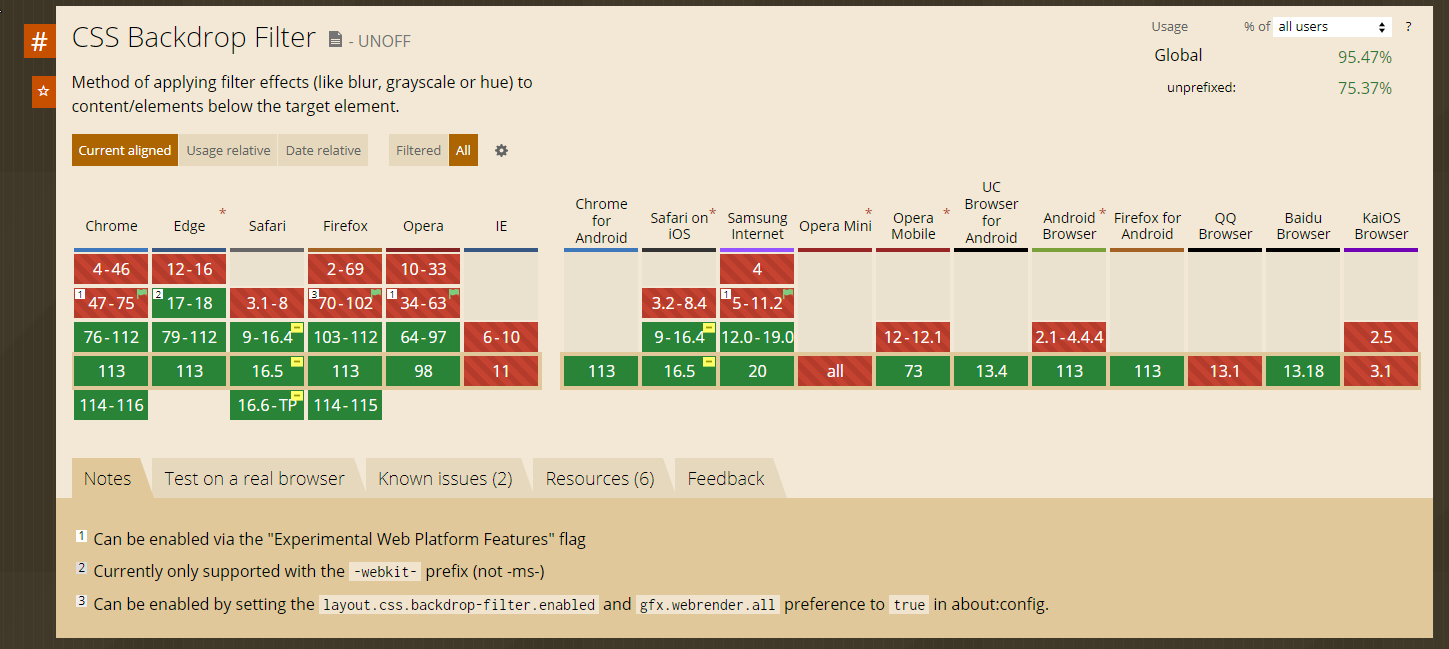
backdrop blur on ioswell, it should work with -webkit-
nav.mobile-nav {
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
}according to:

but something is still funny with the backdrop blur in lay, as i need to set the backdrop blur amount for the menu bar to 20px and the for the submenu to 10px to achieve the same visual blur amount.
i'll keep trying...
-
backdrop blur on iosHi Armin
the mobile backdrop blur is not working for me on IOS. any way to fix it?
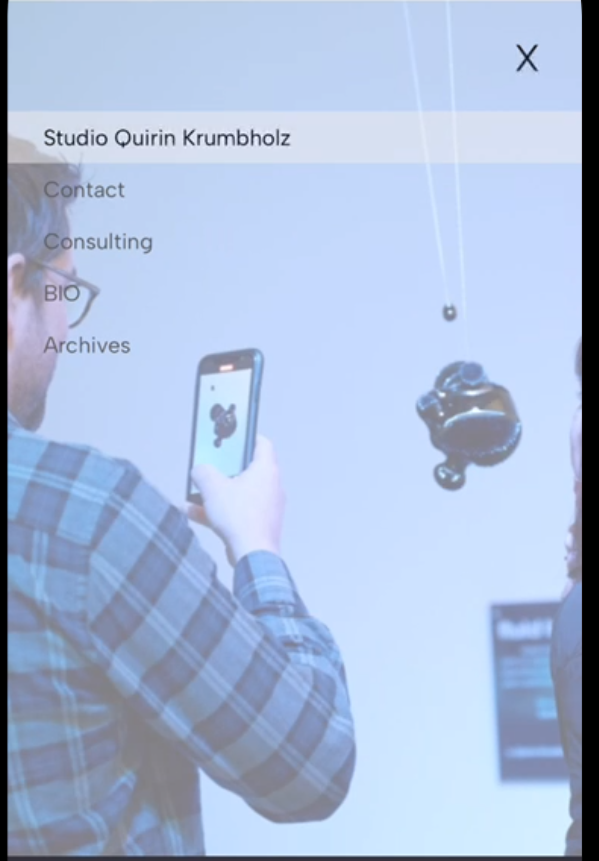
this is how it looks like in chrome/android:

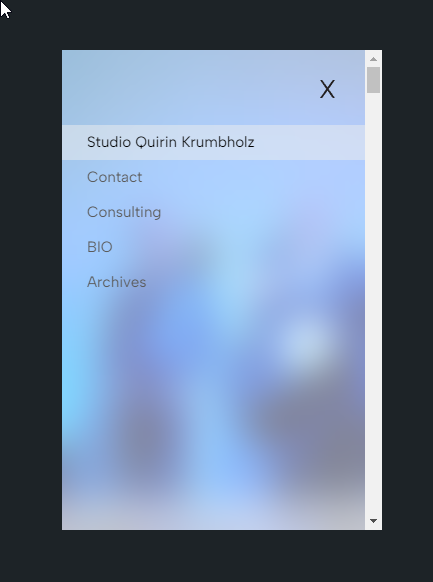
this is on ios:

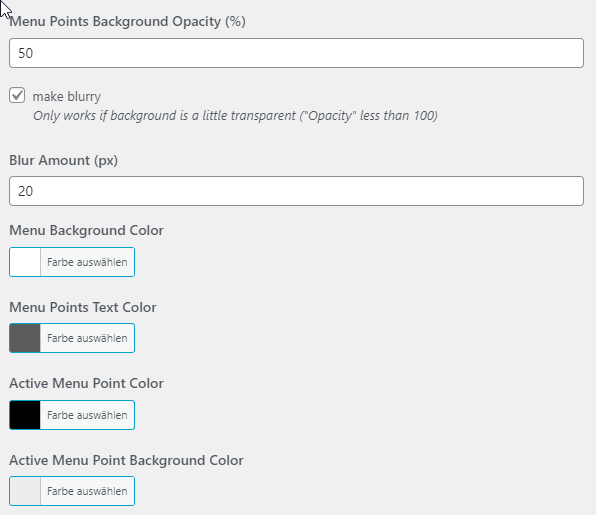
these are the settings from the lay theme mobile menu(blur 20px):

site url: sqk.at
-
missing elements after lay updategreat armin - thx a million!
-
missing elements after lay updatei tried hundreds of ways without success before going back into the very basics
pls try to:
- enable fullscreen slider for that page
- create 2 blank rows(you need at least two rows with set browser height for row height as it is always working for the first one)
- set browser height for row height
- create a text element
- set the text element to align bottom
result: text element is missing in the preview
it should not be that way - would be really nice to get it back!
pls???thx,
Q -
missing elements after lay updateHi
I just updated my lay theme to 5.5.3 and my 'footers' suddenly behave strangely (sorry for not checking from which version i upgraded)
- u should see one when you open the page bottom right(black text with white transparent background), but when you scroll down all others are missing.
- if you scroll all the way down(use right side scrollbar) and scroll up again they reappear.
- or when you go into a project further down and click back they reappear when you scroll up, but disappear again, when you scroll down.
technically they are no footers but simple text elements overlaying the fullscreen caroussel elements, which was working for the last 6 month:
http://laythemeforum.com:4567/topic/3667/text-in-front-of-carousel/25?_=1684081161584i do not think it is an overlay issue, but has something to do with the alignment as they show up, if i do not use align bottom. But at the same time i am wondering why it always works for the first row which uses align bottom for the text element as well.
any ideas how to fix it?
-
Individual Carousel speeds and transitions@quirin said in Individual Carousel speeds and transitions:
-webkit-transition: opacity 1500ms ease-out !important;
-o-transition: opacity 1500ms ease-out !important;
transition: opacity 1500ms ease-out !important;i actually managed to get the effect i wanted by using a transition-delay. So if you only want variable fading speeds with shifted transitions that is all the custom code you need:
.fastcarousel .lay-carousel-slide.transition{ transition-duration: 1000ms !important; } .slowcarousel .lay-carousel-slide.transition{ transition-duration: 2000ms !important; transition-delay: 1000ms !important; }But i still didn't figure out how to assign the Autoplay Speed individually, which is still inherited from Lay Options for all carousels on my page. Would be interesting to know if there is a possibility!
Best,
Q -
Individual Carousel speeds and transitionsWhile this works perfectly for me to address different fading durations with assigned classes for my carousel elements:
.slowcarousel .lay-carousel.transition-fading .lay-carousel-slide.transition { -webkit-transition: opacity 3500ms ease-out !important; -o-transition: opacity 3500ms ease-out !important; transition: opacity 3500ms ease-out !important; } .fastcarousel .lay-carousel.transition-fading .lay-carousel-slide.transition { -webkit-transition: opacity 1500ms ease-out !important; -o-transition: opacity 1500ms ease-out !important; transition: opacity 1500ms ease-out !important; }...i cannot assign individual speeds for when the slide transitions actually start. Meaning that all carousel transitions always start at the same time from the predefined

and only the duration of the fading is different.
Now i also tried what you already proposed to also vary the transition start by:
.slowcarousel .swiper-wrapper { transition-duration: 5000ms !important; } .fastcarousel .swiper-wrapper { transition-duration: 3000ms !important; }...without any success.
Am I somehow missing a value for the overall transition here? -
Text in front of Carouselif you want a fullscreen carousel with text on top, it works right out of the box:
- make a new row
- use browser height for row height
- create a text in the row
- create a carousel in the same row, check fixed height: 100vh and activate fill slides
- use the align options and offset values to place the text where you want it
hope this helps!
Q -
change active menu item while scrolling the pageis it possible to change the the active menu item when i scroll down?
here is the site
madamemore.comso when i scroll down over the row with the #architecture id my url would automatically change to madamemore.com/#architecture?
or otherwise - if i click on one of the projects and in there click back i would like to arrive again in the section(architecture or design) where i came from.
thx for any advice,
Q -
fullscreen slider in one page layout is not centering contentbut it also happens with images. the fullscreen slider centers first and with the next click or scroll it jumps to the top.
-
fullscreen slider in one page layout is not centering contentHi lay community
How do i setup the anchor id's properly to get my content centered vertical again, when i wanna use the fullscreen slider addon?
See madamemore.com
Best,
Quirin