Can I send it via Mail?
R
Regine
@Regine
Posts
-
"use browser height for min-height of row" for desktop but not for mobile (without magnetic slides addon) -
"use browser height for min-height of row" for desktop but not for mobile (without magnetic slides addon)It works on dektop if you resize the browser so the preview area is less than 900px wide. On Iphone it works in landscape but not in portrait.
-
"use browser height for min-height of row" for desktop but not for mobile (without magnetic slides addon)@arminunruh said:
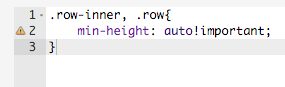
.row-inner, .row{
min-height: auto!important;
}Hi Armin, thanks for your response.
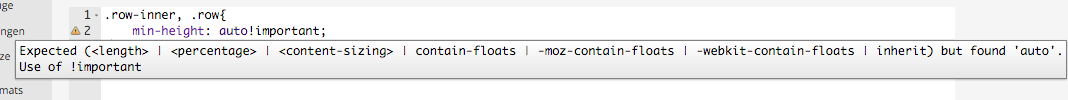
If I insert it into custom CSS for mobile there is a ecxlamation mark showing this

Could you help some more.
Best, Regine
-
"use browser height for min-height of row" for desktop but not for mobile (without magnetic slides addon)Hello Forum,
I would like to "use browser height for min-height of row" for desktop but not for mobile cause the spaces between the images are too big then? Is it possible to have it checked for desktop but not for mobile? And I would like to do it without the magnetic slides addon.
Would be nice to get some help.
Thanks,
Regine