Unfortunately, I always get the following error message when updating the WooComerce Customizer.
Something seems to have gone wrong. Wait a few seconds and then try again.
Unfortunately, I always get the following error message when updating the WooComerce Customizer.
Something seems to have gone wrong. Wait a few seconds and then try again.
@kalamakumaran thank you. How does the CSS and jquerry look then?
@kalamakumaran The solution would interest me and I think others here in the forum.
would be great if you present your solution
unfortunately I still have not got it right
Hello Laytheme Team,
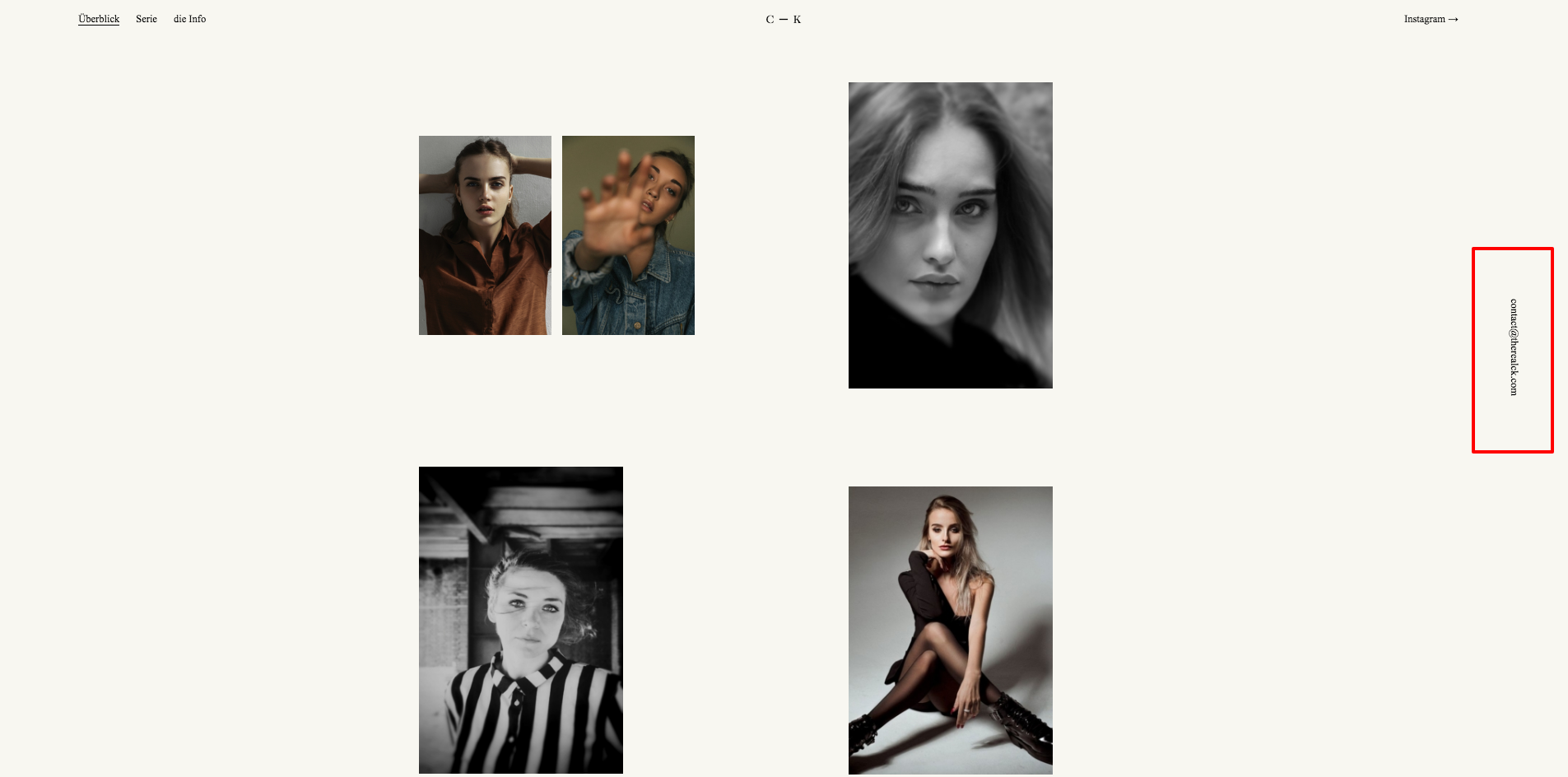
what does a CSS code look like if an image should be fixed on the right side and on the left side there is a text that is scrollable?
Thanks a lot
After some time I can present you my new site.
Thanks again to Richard for the help and thanks to this fantastic LayTheme

@Richard wow. thank you.
where was the error?
No. now all CSS codes are running.
Thank you very much. I'm glad you like the work.
Have a wonderful rest of the week.
Greetings Chris
@Richard still no success
No CSS setting works at all anymore :(
@Richard said in Lightbox Addon "close lightbox":
body.lightbox-css-on #lightbox-region .close-lightbox {
right: 0;
bottom: 0;
position: fixed;
padding: 20px;
z-index: 20;
cursor: pointer;
}
Hello Richard,
thanks for your quick reply, however it did not work for me. The Close button still remains at the top.
I have entered the CSS code in the desktop CSS.

Hello dear Lay team,
is there a possibility to move the close-lightbox button via CSS? Preferably at the lower right edge
Have a nice day
@gino It runs without problems for me.
Have you deactivated all plugins? Does it work then?
@Richard Thank you very much Richard. That helped me :)
Hello all. I have rotated a menu section on my page by 90 degrees. This is on the right-hand side. Is there a way to align the text in the middle of the page?

I have used the following CSS code so far:
{
-ms-transform: rotate(+90deg);
-webkit-transform: rotate(+90deg);
transform: rotate(+90deg);
z-index: 5;
margin-right: -90px;
margin-top: 400px;
So that it is on the right side I have ... set
margin-right: -90px;
So that it stands relatively centrally, I have ... entered
margin-top: 400px;
Since there are different browser sizes, I think the text is not displayed all over the right side and in the middle.
Is there a better solution?
thanks
Hello all,
unfortunately the problem still exists. In addition, no settings can be made in the backend for the plugin GDPR Cookie Consent.
Hello all,
unfortunately my plugin Rank Math is not displayed in my Post editor anymore.. I cannot make any settings.
Please help
Hello Richard,
thank you very much for your message. The link is: https://therealck.com/anna/
But it refers to all series : https://therealck.com/series/
Thanks and greetings
Good evening everyone.
Carousel Addon
The loop function only works for one project.
In another, the loop function only works backwards. But not forwards.
Does anyone know a solution?
thanks
Good evening, I would like to create a dropdown / wrap style fixed menu, with information about my profile in the dropdown menu.
I have found this tutorial : https://www.w3schools.com/howto/howto_js_accordion.asp
However, I do not know where to paste the Java code.
Could anyone suggest me how to do it? Thank you