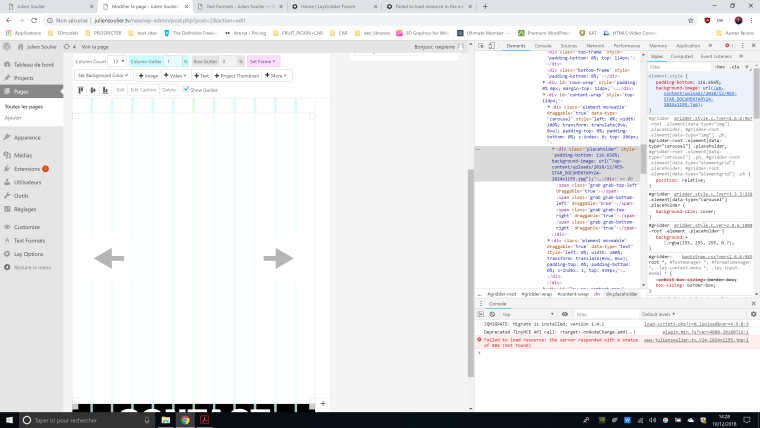
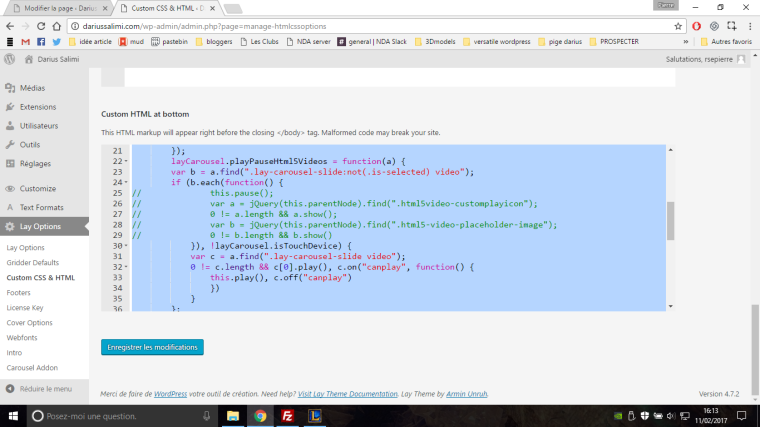
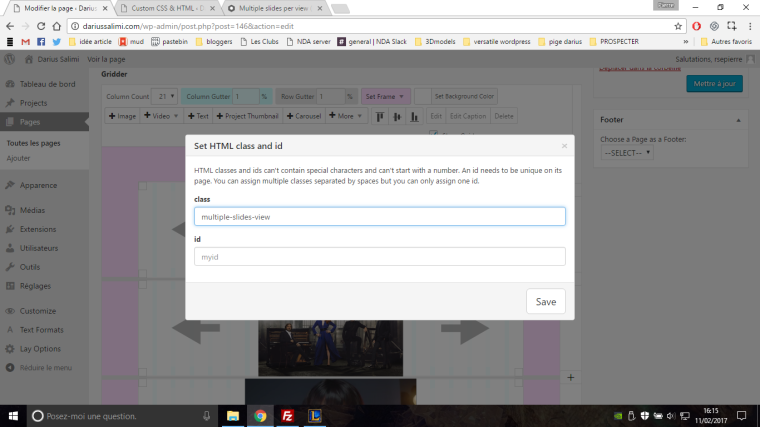
There is no doubt it will happend 100% of the time. This screenshot joined with the wordpress documentation holds all the information we need.
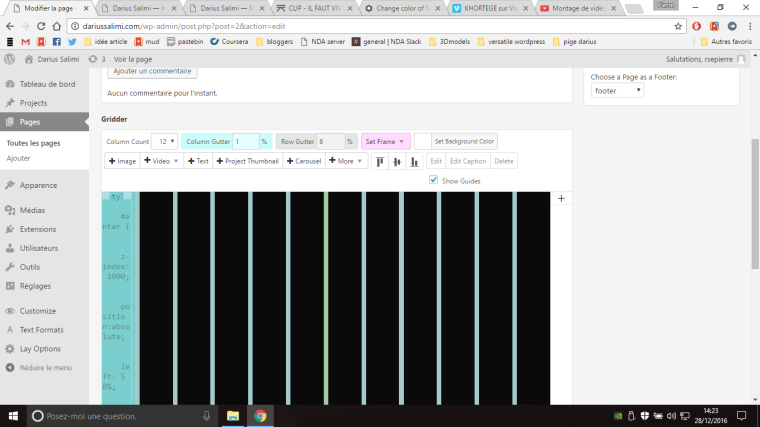
The background-image url for the gridder's back-end in the inspector is url(/wp-content/etc).
I did not write that url, layTheme did and layGridder does the same.
Obversations/Statements :
1 - So we can first state that in the backend, layTheme and layGridder are using relative url.
2 - Looking through the documentation we can see that wordpress mostly returns absolute urls.
3 - layThemeGridder is most likely using a custom solution to build that url.
4 - One other point to make is that wordpress has no native way to return the missing part between the domain and wordpress folder.
Problem :
Because the relative URL starts with a / it uses the domain as a starting point. Without the first / it would start with the current folder as a starting point. Since oversation n°4 states that wordpress is not able to provide you the difference between domain root and wordpress root : If wordpress root is not the same as the domain root, the relative URL will fail 100% of the time.
Solutions :
There is two solutions. One that keeps using the relative url (if that is important for some reason) and one that is using the absolute url (the easiest one).
With relative path :
The problem is the use of the first / that uses the domain as a starting point.
if instead we use the current page as a starting point (which is in wp-admin) the fix is to add ../ at the begining of the url : ../wp-content/etcetc. This will go up one folder from "wp-admin" essentialy landing you in the wordpress's root, than add the relative path to the url.
Howerver, it might still be an issue with some very edge cases. Some plugins allows you to restructure wordpresses urls. changing the login url, wp-admin urls, etc etc. Because relative URL are not talking at all to wordpress, and are only using their own logic. It is still possible that "something is different"
This is why I would recommend using the stantard following solution
With absolute path :
Just fetch the image url with a wordpress function, it will return the absolute url to the image. Whether you did some weird things to your wordpress or just put wordpress in a subfolder.
I'm actually amazed that this issue wasn't brought up before as it is pretty common to put wordpress in a subfolder. Though maybe, because it works in the front-end, people either don't understand it's an issue or those who do are fine with it.
Now if that is a high priority issue or not is up to the team to decide. I actually don't mind that much (hense what I just said).
And you may need testing to fix the issue : How many different blocks and functionnality use those relative urls in both layTheme and layGridder. For exemple it's not working for background-video, background-images and the carousel plugin. I think "plain images" elements (the ones you drag and drop) are fine ?
But if I can avoid you some testing to determine if it's an edge case : it's not.
There is no way it will work with the current configuration on a wordpress located in a subfolder.




 .
.