Hello!
Thanks for your feedback, and your time.
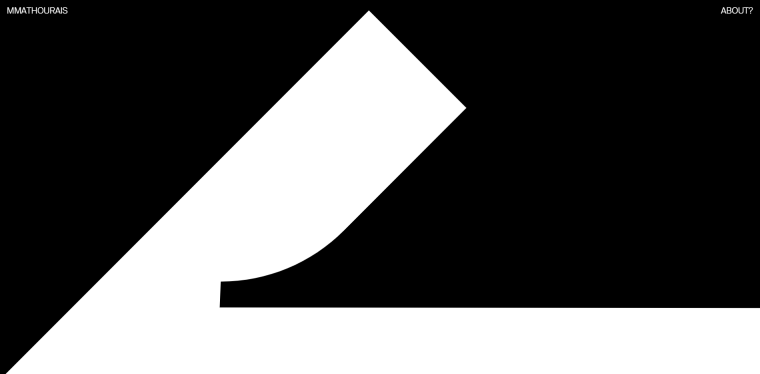
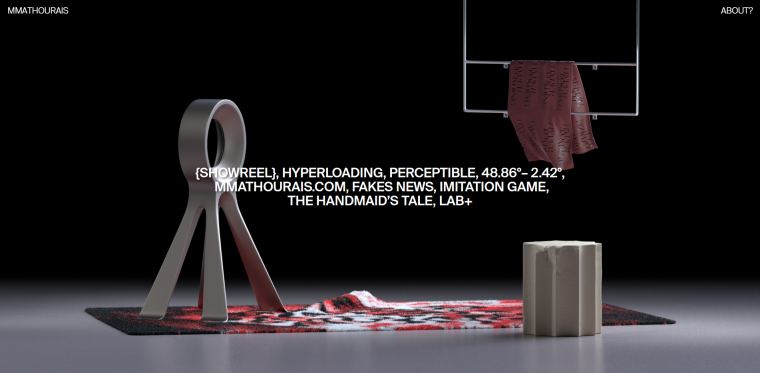
I would like to make an animation like at the bottom of this site:
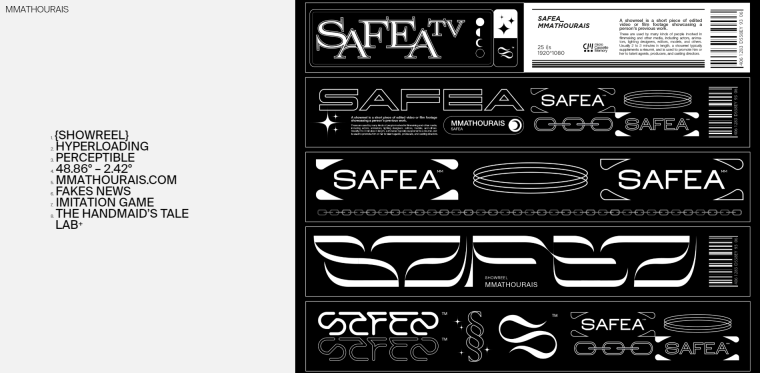
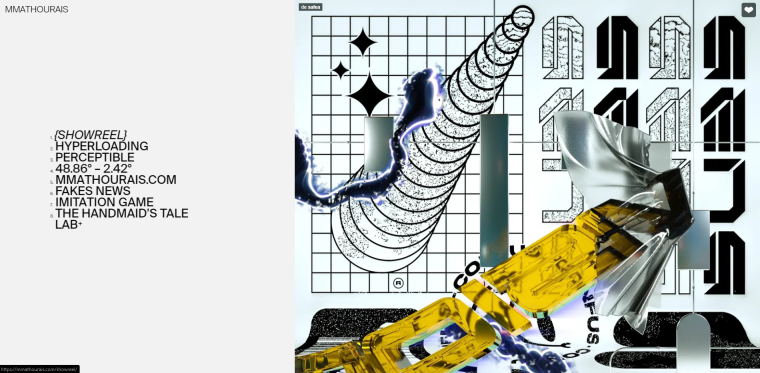
http://victorgaymarina.fr/
I did not find anything on the Internet, is there an easy way to do this.
Thx for your return
Hello!
Thanks for your feedback, and your time.
I would like to make an animation like at the bottom of this site:
http://victorgaymarina.fr/
I did not find anything on the Internet, is there an easy way to do this.
Thx for your return
Hey,
I have a big problem ... The custom symbol of the burger menu is displayed on my desktop site.
How to solve this problem?
I did not do anything wrong. I managed to hide it with this code:
body.mobile-menu-style_2 .burger-custom-wrap-open{
display: none;


But I would like to solve the problem instead of tinkering because it's not stable at all.
In addition, is it possible to use custom cursors in .SVG?
I tried but it does not work ...
thx for your repply
Thx for your reply, it works. Perfect! :)
Hello,
it's possible to explain more? what to write in CSS? and how to apply it?
I would like to change the size to part of my menu!
Thx for you reply :)
It works for me, thx a lot 🙏
Thx,
I know create menu with appearance/menus but how to choose on which pages it appears?
And I want use this on my menu, but how to do?
.hover a:hover
{
font-family: suisseintl-regularitalic;
}
Thx for you return, and sorry for my english.
When I use
.fixed {
position: fixed !important;
}
the text is missing!
To sum up, i want create a fixed menu at the left, like this:

http://sven-rose.com/de
Just for my project pages.
Hello,
I would like create a list my projects on the left side of my page.
I used the CSS below but it does not work, the text scroll always.
.fixed {
position: fixed;
}
In addition I would like if possible to create a unique menu for all my projects, without reloading it each time.
Thank you!