Thanks a lot Richard, this helped solve the issue!
All best and thank you again, Sam
samvelenne
Posts
-
Left/Right Padding on Mobile version for Horizontal Lines in grid -
Left/Right Padding on Mobile version for Horizontal Lines in gridHi,
I was busy developing my website and hit a roadblock.
When i look at the mobile version there is padding on the left and right side of the rows in the grid.
When i set the padding to 0px for the following (and right side):@media (max-width: 600px)
.lay-content.nocustomphonegrid #grid .row, .lay-content.nocustomphonegrid .cover-region-desktop .row, .lay-content.footer-nocustomphonegrid #footer .row {
padding-left: 0px;
}everything has no padding, but i only want the padding to be 0px for the horizontal lines and i want the text etc. to keep the padding. How could i solve this. I don't stumble upon this issue in the desktop version, it's only on the mobile version that the horizontal lines don't 'bleed' from the page.
I wish i could share the website with you, but it's not online yet.
With kind regards,
Sam
-
Carousel ArrowsHi Richard,
I figured it out, there was custom code floating around that caused the problem ;)
I have another question though, but i'll make another thread for that.With kind regards,
Sam
-
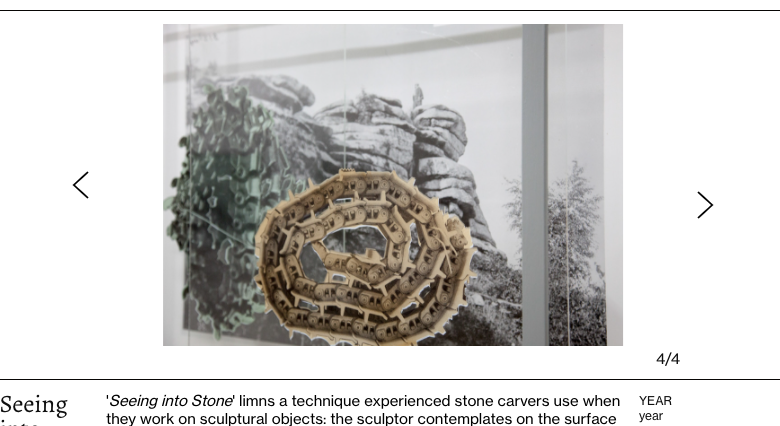
Carousel ArrowsHi,
I cannot seem to figure out why the arrows of my carousels are not aligned (see screenshot). I've tried it with multiple images and attempts but they still won't align. Any tips on how to fix this? TY!