Hey Guys!
The same is happening to me, have you guys could fix it?
Hey Guys!
The same is happening to me, have you guys could fix it?
Really happy to show you guys our last works presented in the brand new website of our studio!!
We are an art direction and visual production studio based in Madrid working worldwide developing projects for press, fashion, institutions, brands and individuals through strategic visual narratives inspired by the surreal.
Hope you guys enjoy it!:cartwheel_tone4:
It works perfectly !! Thank you so much!!!
@arminunruh Thank you I discover it was an option on the Full Screen slider addon. Thank you so much anyways.
Best.
S.
Hi Armin!
I have unchecked on my html5 videos the autoplay box but they still autoplay when I scroll down.
Do you think could be possible to fix it?
Thank you so much.
@arminunruh said in Border width on mobile navbar:
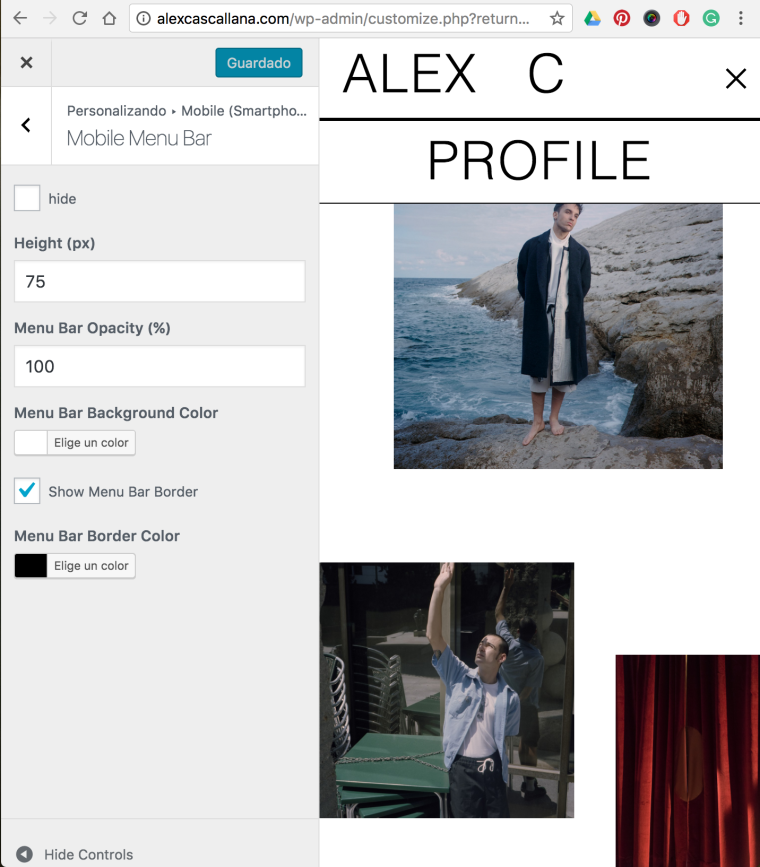
Can you go to customize -> "mobile" -> "mobile menu bar" and check if the settings there are ok?
I think there are ok. I attach you here a screen captures.


@cccc parallax scrolling in combination with Y and X offset !! ;)
@arminunruh
Hi Again Armin!
Hope not to bother you again with the same question.
But I think the css code for the menu border on mobile version doesn't work since the last update ¿Is it possible that I would need to change it?¿what should I write?
Thank you so much in advance. ;)
@arminunruh Thank you so much for your kind words and your support and fast help!! <3
@dexter said in alexcascallana.com:
Exactly !! In combination with the x: and y: positioning ;)
Thank you! It works perfectly!! <3
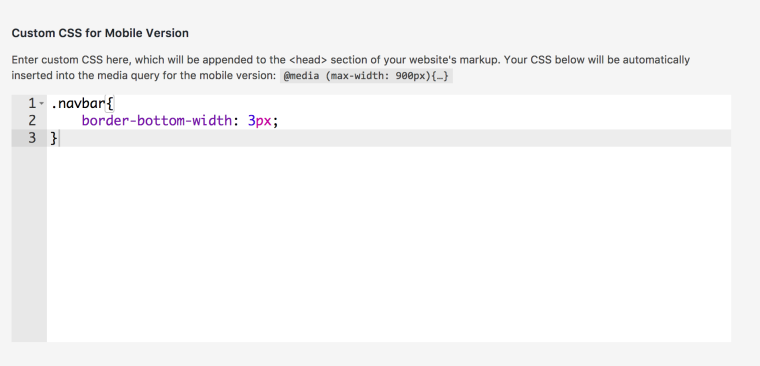
I would like to change the border width of my menú on mobile versión to a 2px border, I have added this code in my custom CSS but it doesn't work.
How could I do it?
@media (max-width: 900px)
.navbar {
display: block;
top: 0;
left: 0;
bottom: auto;
right: auto;
width: 100%;
position: fixed;
min-height: 39px;
z-index: 30;
border-bottom-style: solid;
border-bottom-width: 2px;
}
Hi, how are you?
I would like to know How could I introduce my own custom cursor pointer.
I've try with some plugins as "Cursor Control" but it sees it's no working with Lay Theme.
I would like to upload my own arrow image or apply one in the same text style as the rest of the arrows i´m using for the rest of the website.