Many thanks for the quick reply. Actually that is what I tried to do. But the settings of the Plugin don't allow for transparent background. Should I try to solve the issue within CSS ?
Simonabele
Posts
-
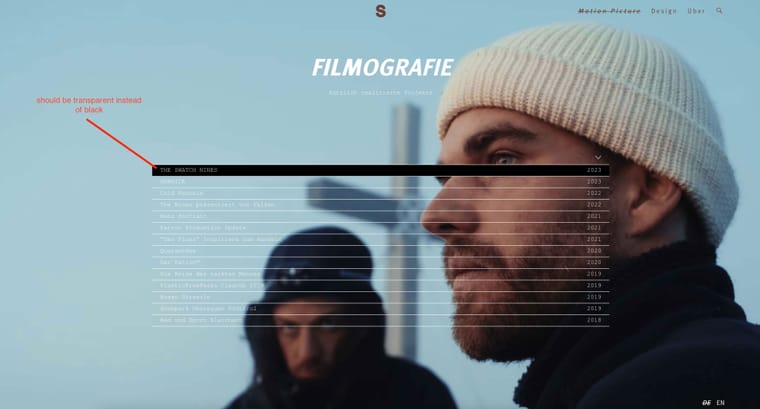
Project Index showing active background color even not on project page -
Project Index showing active background color even not on project pageHello, I encountered a problem with the "project index" plugin. On my header page I got a list of all my projects using the project index plugin. Normally the list would appear only with white font and lines (transparent background). But the very first project got a column in black background color even though I am not on its current project page for the moment --> here is the description how lay theme should handle it, but it is not working correctly: Active Background Color (A project is active means you are on its project-page currently). For reference you find my project index on the very bottom of this page where everything beside the list should be transparent.

-
Scroll disables imagehover AddonHello,
I used an Imagehover add-on on my starting page. I checked the box for "don't hide image when mouse leaves link". As soon as I start scrolling on my webpage the image hover will disappear. Is there a way to fix this new bug?

check the current website : SIMON ABELE
-
Problem with Imagehover – suddenly covering everything?@arminunruh thanks for reaching out and looking into the issue. I have updated to the latest Lay Theme Version. Some bugs seem to be solved, but there is still a few issues. Project thumbnails are still hidden behind the image hover add-on as well as Projects index and in the footer area wherever you use small icons these are also hidden. Basically it is only bare "text" coming trough. Thanks for your help
-
Problem with Imagehover – suddenly covering everything?@wjlz I also experienced the same Issue with the new update. I could not yet find a way to solve the problem. Will follow this thread to find a solution. If I come across a proper workaround will let you know
-
Background images hovering link, images on hover@Richard said in Background images hovering link, images on hover:
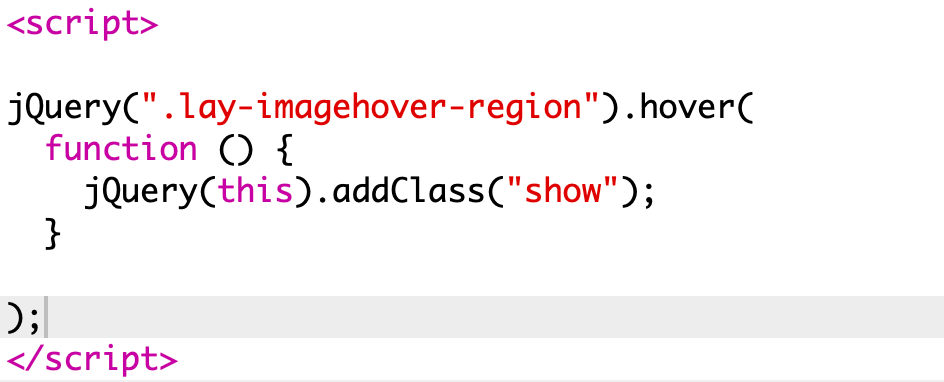
.lay-imagehover-region img
Thanks a lot, Richard !
I really got to understand the image-hover plugin.When trying to customize via custom css&html I did not get that lucky yet.

As you said I removed the "removeClass" function within jQuery and tried to implement "addClass" --> show.
What am I doing wrong though.
Bets regards,
Simon -
Image hover addon set activeFinally I found a website which achieved the effect I was searching for months now. Unfortunately I did not get it working on my own Lay-theme based website. Is there something I am missing.
I try to achieve this effect with hover images centered and fullscreen. In front I have a list of different project links, which should trigger different images.
Would be really looking forward to any help. -
Background images hovering link, images on hoverHi everyone,
I hope my Problem can be solved.
At my starting-page for my filmmaking portfolio I want to show different projects, being represented by the background image (full screen). As the image-hover plugin from lay theme already gets quite close to what I want to achieve, there is still some little things that won‘t work. As soon as I move the cursor away, obviously the standard background image appears and the image hover full screen is gone. I want to keep the full screen backgroundimage which was lastly hovered, before hovering a fresh one.To better understand, please head over to my website.
https://simonabele.de/en/Thanks a lot for your help and have a great day.
Simon