Thanks, tested vh, shv, lvh and dvh. dvh still works best and only breaks when manually revealing the menu bar. Works as intended when the menubar is hidden or revealed by scrolling.
simonnelli
Posts
-
Fullscreen slider Dynamic viewport iPad -
PRAIseJust wanted to congratulate and thank Armin and his team for their hard work.
I've never came across a better maintained, documented and supported theme than this.
The possibilities are endless with the theme, the help documents are very well written and easily discoverable. Even when doing custom solutions to a site, Armin and his team is willing to help for free on this forum even after YEARS of purchasing the theme.I'm genuinely impressed and will keep to recommend your theme to friends and colleagues!
Simon
-
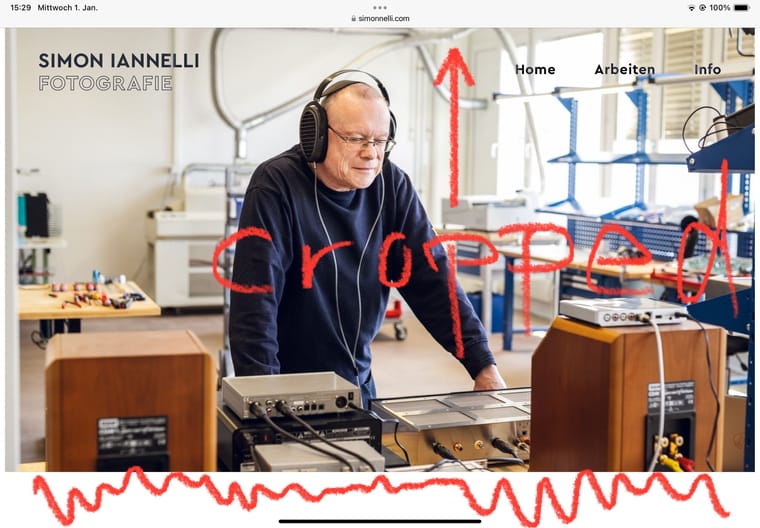
Fullscreen slider Dynamic viewport iPad.fp-section, .fp-slide, .fp-tableCell{ height: 100dvh!important; } .row._100vh, .row._100vh.empty, .fp-section, .fp-slide, .fp-tableCell, .row._100vh .row-inner, .row._100vh .column-wrap, .row._100vh.empty .row-inner, .row._100vh.empty .column-wrap, ._100vh, .fullpage-wrapper{ min-height: 100dvh!important; }I've set it to this, works most of the time as i'd wish. Only when revealing the menubar again, the image is shifted upwards (showing white margin on bottom) and cropped at the top. I can live with it, but if you have a hint on how to improve it I'd be happy to test :)
-
Fullscreen slider Dynamic viewport iPad@arminunruh said in Fullscreen slider Dynamic viewport iPad:
can you try this css please:
.fp-section, .fp-slide, .fp-tableCell{ height: 100svh!important; }i just realized i set all browser height containers to 100svh, but this is the only one that is set to 100lvh
Tried 100svh (see above), then 100dvh: works best. Only revealing the menubar in scrolled view (no menubar) doesn’t resize the images correctly. This could be improved, but I can live with it.
-
Fullscreen slider Dynamic viewport iPad -
Fullscreen slider Dynamic viewport iPadVerified on actual device. Now it behaves the other way round: looks correct unscrolled (with menubar), scrolled (without menubar) the images are cut off on top.

-
Fullscreen slider Dynamic viewport iPad@arminunruh said in Fullscreen slider Dynamic viewport iPad:
can you try this css please:
.fp-section, .fp-slide, .fp-tableCell{ height: 100svh!important; }i just realized i set all browser height containers to 100svh, but this is the only one that is set to 100lvh
This seems to fix it thanks! I was only able to verify it on iPad Simulator (Xcode) as I left my iPad at the office and won't have access to it for few days.
Will check on the actual device when I get to the office, but will leave the custom css live so you can check? Will you implement this fix in an update of the theme?
-
Fullscreen slider Dynamic viewport iPadWhen scrolled it looks correct:

-
Fullscreen slider Dynamic viewport iPadI’m having issues with the dynamic viewport on Safari on iPad:
When using full screen slider in full browser height the images are only shown without border (as intended) when the site was scrolled before and parts of the safari menubars are hidden
I tried to set
.fp-tableCell { height: 100dvh; }But this doesn’t seem to work..any ideas?

-
"set image" button for Custom Mouse Cursor not working in fullscreen slider settingsswitched to english --> works :)
switched back to german --> doesn't work -
Thumbnails not showing in layers menudone, thanks!
-
"set image" button for Custom Mouse Cursor not working in fullscreen slider settingsI have this issue too!
-
Thumbnails not showing in layers menuI notices that the thumbnails do not show up in the layers menu on my install. The menu works still fine, it's just less convenient that seeing what layer is selected :)

-
Always Sort by Date only on second load@arminunruh Thanks, sent the info by mail!
-
Always Sort by Date only on second load@arminunruh could you take a look? Thanks!
-
Always Sort by Date only on second loadSeems like this is related to the menu item. When building the site menu with "pages" this bug occur. When linking to the site with an individual link, the bug doesn't occur.
-
Always Sort by Date only on second load/sif/ isn't the permalink but the root of the site (as long as i'm still building the site, afterwards it will be moved to the web root / )
Redid a second page with project thumbnail grid. The same effect happens.
-
Always Sort by Date only on second loadHello Armin
Thanks for getting back to me so quickly.
I checked both points, but none is the case.
-
Always Sort by Date only on second loadWhen using the new option Always Sort by Date in Project Thumbnail Grid it doesn't work when visiting the page my selecting it in the menu. On reload or direct visit by deeplink it works.
Example: visit https://simonnelli.com/sif, then click Archiv. Reload the page and look at the thumbs changing sorting
-
Retina SVG Cursors with mix-blend-modeWhen using the SVG Cursors in Fullscreen Slider they get rendered blurry on retina Screens in Safari (Firefox and Chrome work fine).
I've found a website based on Lay theme which found a smart way to use a SVG cursor that renders sharp in Safari and works with mix blend mode.
https://www.polytechnic.works/
Can somebody help on how to implement this? I'd like to use it with left/right arrows in Fullscreen slider Addon :)