Yes… that's a good way to make it easier for them. Thank you guys ! Have a great week
sofiapapa08
Posts
-
automated phone layout -
automated phone layoutHello,
Hope you are doing well :-)
I have a question about phone layouts: my website is finished, and it is now my client that add content when needed.
So all the pages are created, also with their custom phone layouts (stack elements on top of each other); is it possible, when they add new content on desktop mode (like a new row with image text or carrousel for example), that it is added automatically on mobile version?
For now, they add on desktop, and then clone it on custom phone layout.
I also tried to delete custom phone layout, but it creates automatically a phone layout with wrongs space and image formats etc.I know that there is the sync option when you modify a text it will also modify on mobile, and that's great, but will be easier to have to add the content only once and not twice for them.
I hope I am clear in my explanations <3
Thanks a lot in advance, wish you a great week!
Sofia -
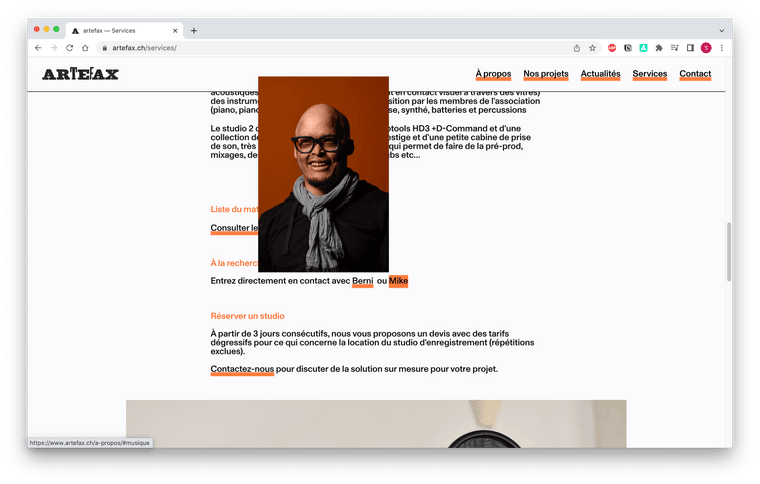
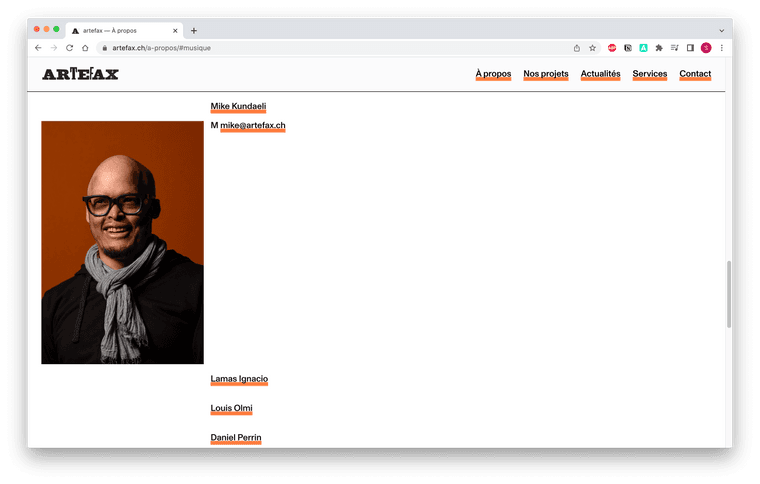
Submenu anchor not clickable when on another page + on mobile menu !Hi @arminunruh
When you are on "À propos" page, the row of Mike's profile (with bio+image) is collapsed and you need to click on his name so that it expands.
So when you are on another page, like "Services" and you click on a link of "Mike", I want it to dedirect on "À propos" page directly on the expanded row of "Mike Kundaeli" profile.But I don't know if it is possible?
Thanks for the answer and have a great week-end :))
-
Submenu anchor not clickable when on another page + on mobile menu !@sofiapapa08 said in Submenu anchor not clickable when on another page + on mobile menu !:
jQuery(document).on( 'click', 'a[href^="#"]', function(e){
e.preventDefault();
var hash = jQuery(this).attr('href');
var el = jQuery(hash);
var top = el.offset().top;
jQuery('html, body').animate({
scrollTop: top
}, 300, 'swing',
function() {
window.location.hash = hash;
}
);
} );Hi!
I solved the question 1 and 2 by removing some things in the custom head content, here is my new code<script> window.laytheme.on('newpageshown', function(){ var hash = window.location.hash; var el = jQuery(hash); if(el.length > 0) { var top = el.offset().top; window.scroll(0, top); } }); </script> <script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ jQuery("body").append('<div class="pointer"></div>'); jQuery("body").on("mousemove", function(e) { jQuery("nav.laynav .menu-item>a span").css({ top: e.clientY + "px", left: e.clientX + "px" }); }); }); </script> <script> jQuery(document).ready(function(){ jQuery('li.menu-item a').addClass('scrollTo'); }); </script>For the question 3 I am still open to suggestions or any help :)
Thanks have a great week-end!
Sofia -
Submenu anchor not clickable when on another page + on mobile menu !Hi,
Here is the website I am working on www.artefax.ch
I have a few issues with the system of anchor on my menu:1. When on dekstop: if i am on on "main" menu (like "à propos") and i click on submenus ("association", "musique" or "ateliers") it works. BUT, when I am on another page, for example "actualités" and I want to go straight to another submenu (hover "à propos" and click on the submenu "musique"), it doesn't work.
2. On mobile menu, submenus and the menu that include submenus are not clickable at all. How can I manage it?
I followed the steps Armin explained on this http://laythemeforum.com:4567/topic/2863/link-to-anchor-from-another-page/5
In my custom head content, I have this script:<script> jQuery(document).on( 'click', 'a[href^="#"]', function(e){ e.preventDefault(); var hash = jQuery(this).attr('href'); var el = jQuery(hash); var top = el.offset().top; jQuery('html, body').animate({ scrollTop: top }, 300, 'swing', function() { window.location.hash = hash; } ); } ); window.laytheme.on('newpageshown', function(){ var hash = window.location.hash; var el = jQuery(hash); if(el.length > 0) { var top = el.offset().top; window.scroll(0, top); } }); </script> <script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ jQuery("body").append('<div class="pointer"></div>'); jQuery("body").on("mousemove", function(e) { jQuery("nav.laynav .menu-item>a span").css({ top: e.clientY + "px", left: e.clientX + "px" }); }); }); </script> <script> jQuery(document).ready(function(){ jQuery('li.menu-item a').addClass('scrollTo'); }); </script>3. Last question : I am here https://www.artefax.ch/services/, when I click on the link of Mike, I want to open automatically the anchor of Mike's profile in "à propos" menu > "musique" submenu > Mike Kundaeli anchor. Is it possible? Otherwise I'll create simple page for each profile. See image below.


A bit urgent cause I need to present the website on tuesday 😰 If someone could help me before that, would be incredible ❤️
Thanks a lotSofia
-
Expand row when clic on imageHi!
I was wondering if it's possible, when you clic on an image in a row, it expands another collapsed row, as when it does with text.
Thanks
😘
Sofia -
shortocdes on woocommerce product pages for ACF@arminunruh
Hii!
thanks:)I ate a lot of tutorials and FINALLY managed to do something that worked.
I put here the magic link with all the explanation (short and simple by the way), maybe it is useful for someone til you install the shortcode tool on product page 💜Have a nice day!
https://wplake.org/blog/woocommerce-product-page-template-with-acf-fields/
-
shortocdes on woocommerce product pages for ACFHi @arminunruh!
Thanks for the answer
Okay! On the gridder on my products pages, the +more → +shortcode does not appear unfortunately (on the other page it does appear), but i think as you said it is because of the content filter. But would be so great and easier if there was this button shortcode! Do you think you could announce it when you'll do that?
Would be magic 🔮Thanks a lot again,
Have a nice week
Sofia -
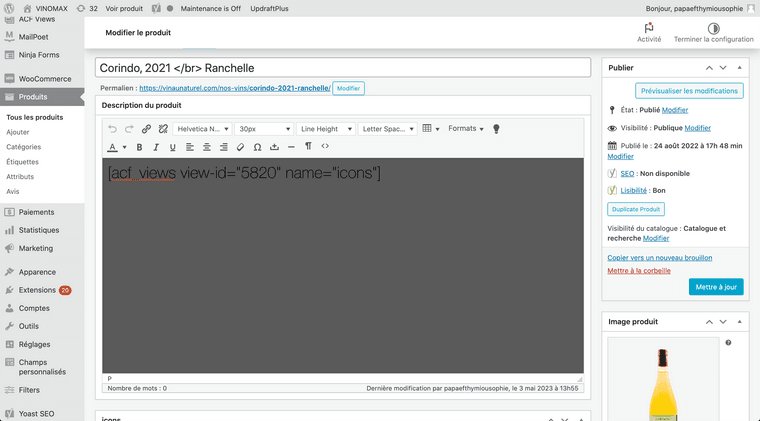
shortocdes on woocommerce product pages for ACFHi there,
Hope you are doing well.
I discover a really powerfull plugin, Advanced Custom Field (ACF), but I am struggling to make it work because needs either php code (in functions.php) or shortcodes to display the content in the front-end.
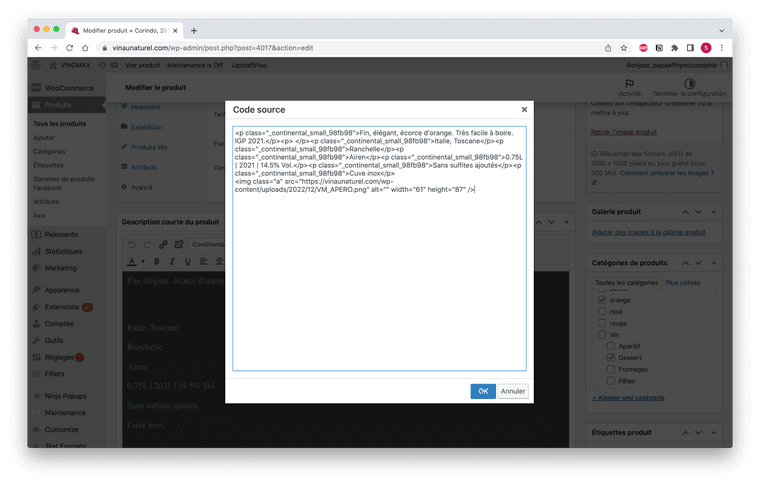
I've chosen shortcodes because easier, but i am wondering where can I add them on product pages. It seems that there is only "text box" (see image below).
Can someone help me? Either with shortcodes on product pages or even where to add my php line in the functions.php file? Looking like this:
<?php $icons = get_field( 'icons' ); ?>
<?php if ( $icons ) : ?>
<img src="<?php echo esc_url( $icons['url'] ); ?>" alt="<?php echo esc_attr( $icons['alt'] ); ?>" />
<?php endif; ?>Thanks a lot, and have a nice day!
Sofia -
item active "highlighted" for some productsHi @arminunruh !
Thanks a lot for the answer :-)Okay
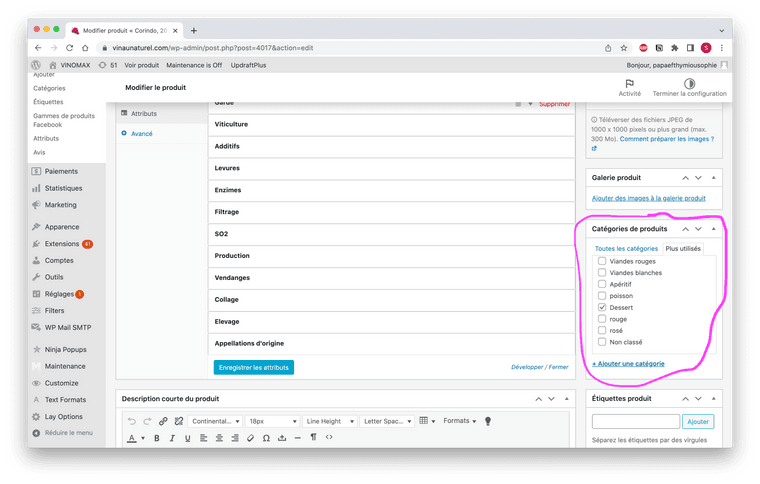
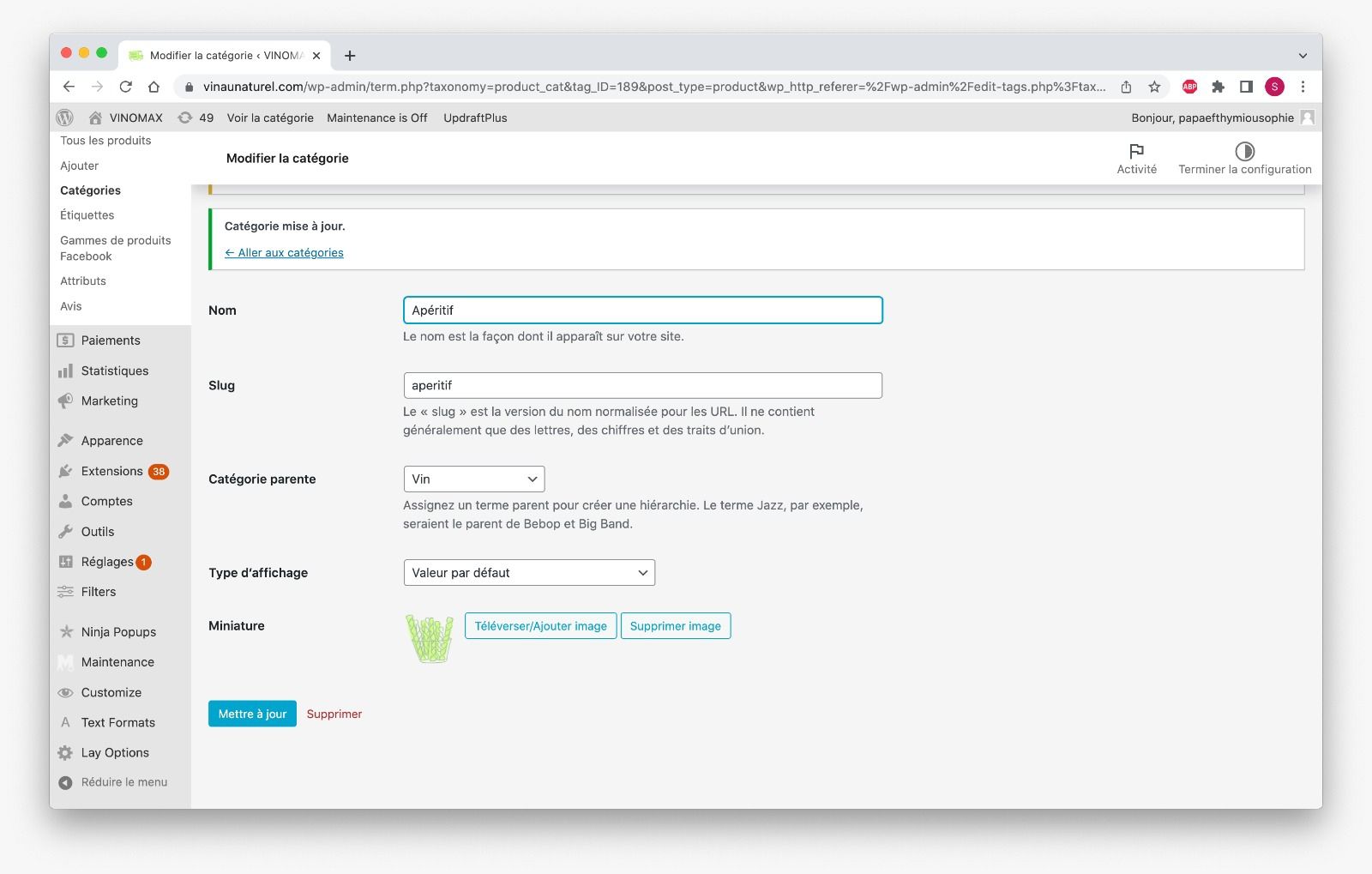
I see that categories can have miniature images (instead of tags); maybe it would be great to add a function so that if you tick one categorie on the product page (on backend, see image attached), it appears with its image on the single page product (frontend, see image attached).
But I don't know if that is possible? I try anyway ::))thanks again,
have a good afternoon,Sofia


-
item active "highlighted" for some productsHi again!
Hope you doing well.
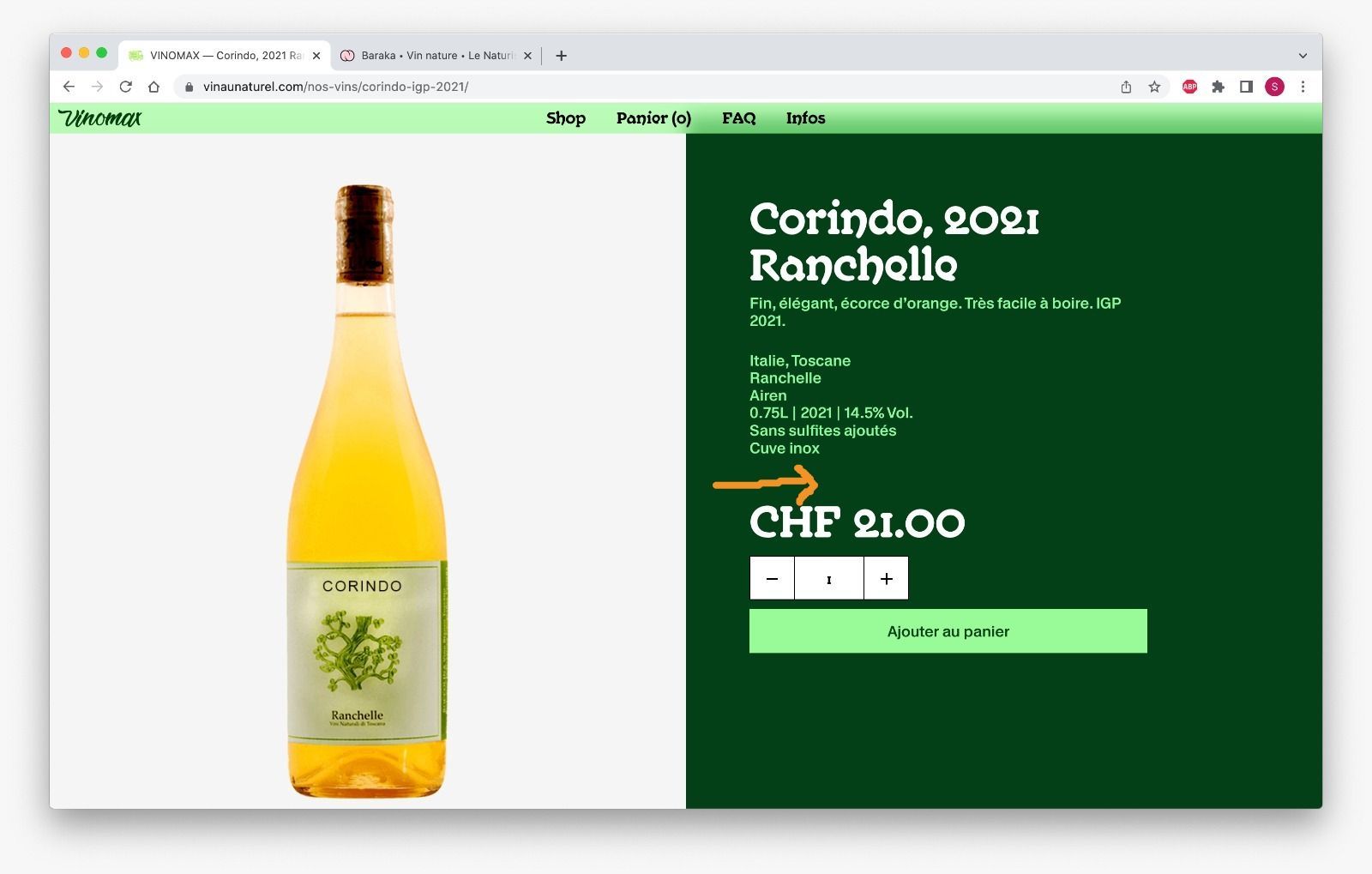
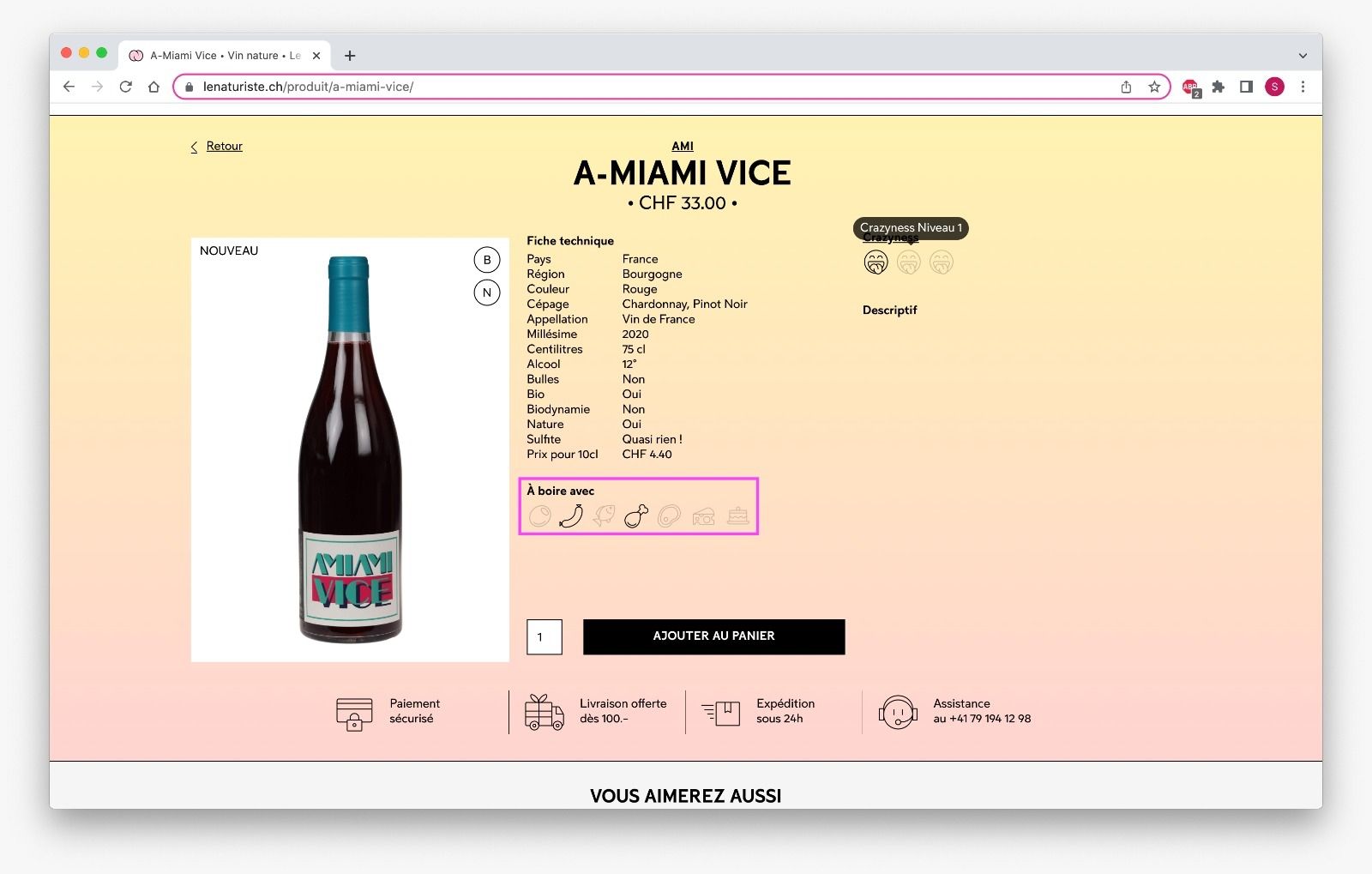
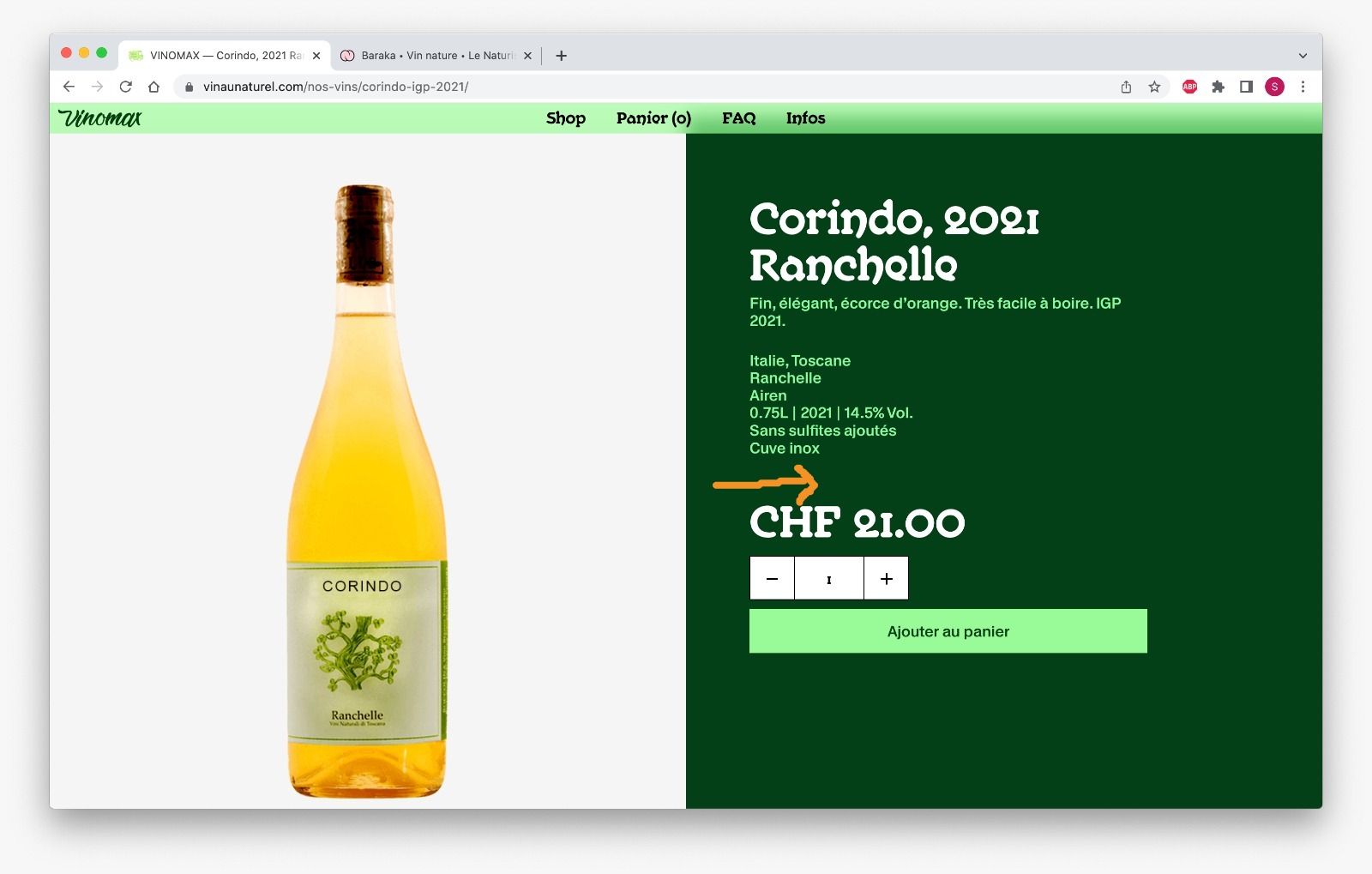
I am struggling with something I want to do, i show you directly my reference cause it's exactly what I want to do: lenaturiste.ch/produit/a-la-source/ (also see 1rst screenshot).Basically, on my single product pages, I would like to add pictograms like "this wine goes well with cheese, dessert, meat etc." AND that my customer can easily check what goes with which wine in the back-end when he add some new product, and that the categories "checked" in the back "lights up" in front-end.
I wonder if there is any simple (or not…) way to do this. Maybe it's a multiple selector thing with a js or php stuff that activate all the categories and then on each product page in the console, when they are checked, they are displayed. If all this is not possible, I suppose that I will need to add manually the images? (see last picture attached)
I put screenshots (2-3) of what it might be useful to understand me 🙃
Thanks a lot again,
Bye
Sofia



-
Search bar for Product@arminunruh
Okay thanks :)
Looking forward 🤖
Have a nice week-end! -
Search bar for ProductHi Armin!
Do you know if the function "search Woocommerce products" will be available soon?
It will be very useful :-)
Thank you in advance,
Sofia -
Homepage: custom shop page if is set as homepageHi,
Is it possible to make some difference between homepage and shop-page, even if shop page is set as homepage?
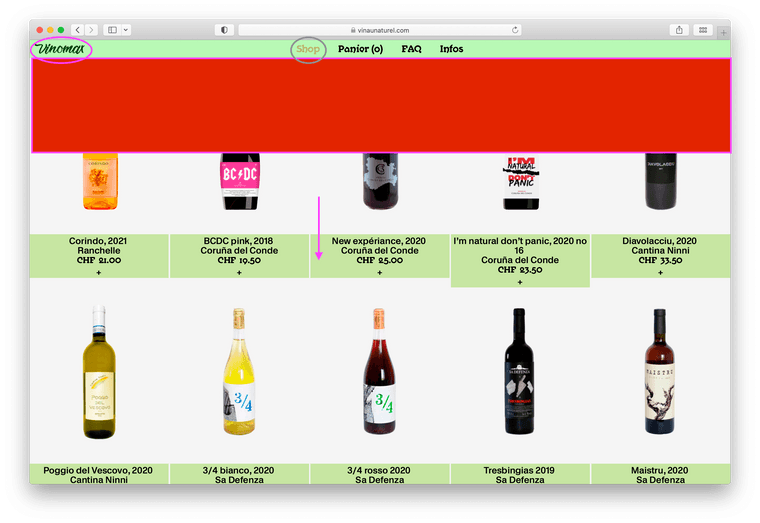
Like show an element on homepage but not when you click on "shop", as it's the same ID-page?I thought about target the class of the element (it's a row that I created on the shop, on top of the page), and put display:none on the shop-page (page id:4) and display: block on the homepage (also page id:4), but both have the same ID page and it doesn't work.
I send you a picture.
Thanks a lot,
and merry xmasSofia

-
"new products" shop section on homepageHi!
I was wondering if it's possible to add a shop section like "New products" or "Latest drops" after the actual content of my homepage (I want to keep also my shop page as a single page accessible on the menu).
As I am here, another question:
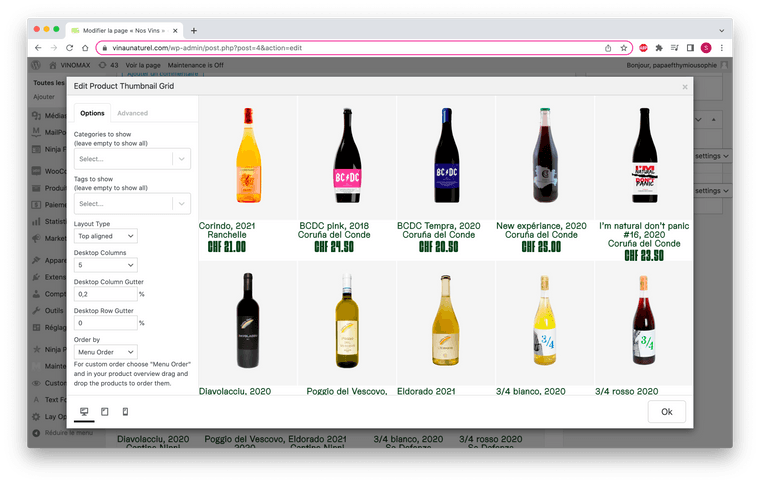
I want to add filters to my shop. I created a Product Thumbnail Grid with all my products, and want to add the categories "sort by country" "by colors (of wine)" "by producer" etc. It seems that something doesn't show up on the gridder (i link an image so you can see).
Thanks a lot again,
Have a great day 🌞 -
Imagehover without linkHi @arminunruh
Thanks for the answer!I've just managed to do the hover thing via CSS.
My code:
.hide {
display: none;
}
.region:hover + .hide {
display: block;
float: right;
margin-left: 50px;
}For the buttons, https://vinaunaturel.com/nos-vins/tresbingias-igt-2020/
It is not online yet… would be on Wednesday, can't put it online before that. But it s a "detail" I can modify after this deadline.
Thanks a lot,
Have a great end of week-end! -
Imagehover without linkHello,
On a Woocommerce single product page, I want to hover a text on short description text, and that an small image+1word appear.
As the Woocommerce single product doesn't allow to use all the laytheme specificities as the image-hover, I don't know if it's possible? (see image, I set the "Region" word to be red on hover, and want to put hover image on the right).As I am here, I would also like to ask something else:
How can I manage to stick the "add to cart" button right next to the quantity box (on the right without margin between). (see also image below)Thanks a lot,
And also thank you for creating Laytheme, it makes me want to code even if I am not a developper 😅. Really a great theme.
Best,
Sofia
-
Custom Alternative Mouse CursorHi!
I was wondering if it's possible to have a mouse cursor with custom alternative arrows (switching black and white, like for the fixed Previous/Next Buttons).
Thanks in advance, and have a great day,
Sofia -
Customize blockedHello,
I am trying to open the customize page and it is blocked and all white. See image attached.
Thank you in advance and have a great week-end!
Sofia!