Hi @arminunruh ! Thank you for your help. I needed to change some values in the code but now it works just fine :)
Sojoer
Posts
-
Mobile site title not centerd when bigger than 100px image height -
SVG mouse cursor for the carouselthank you :) it worked
-
Adding links to right-aligned textformatssorry. I didn't see your answer. I made a workaround with the overlay function that solved the problem
-
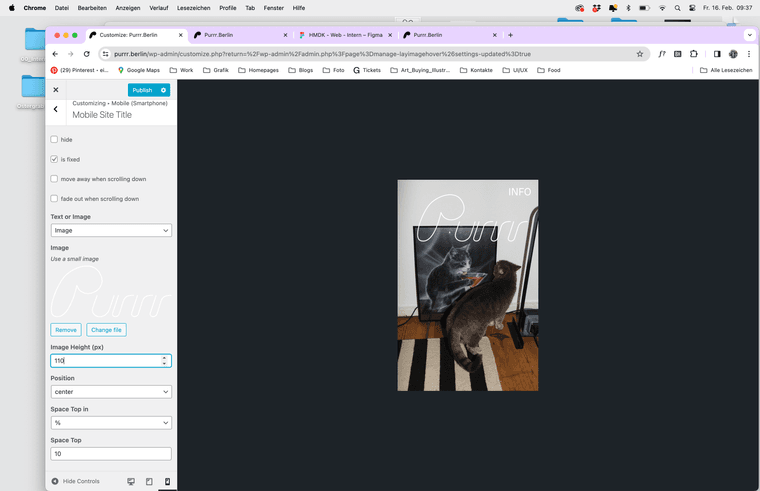
Mobile site title not centerd when bigger than 100px image height
Hi! I have a problem with the size of the position of the mobile site title. I want it to be a picture (I used an SVG) with centred layout. THe centred layout only works if I put it on less than 100px. Whenever I want it bigger it's not centred anymore. There is no frame around the Logo. Could you olease help me with that?
Here is a Link to the website I'm wokring on
https://www.purrr.berlin/Looking forward to your help!
Best
Sonja -
SVG mouse cursor for the carousel@mariusjopen It's been a while – but I wonder if it's possible now to use SVGs as Mouse Coursers for the carousel. I cannot code myself, so I wonder if it's a feature now?
-
Adding links to right-aligned textformatsHi guys! I'm building a simple homepage at the moment. There is only one menue point "Info". When you click on it, I want it to change to "Back" (going back to "Home").
I found a way to do this – but now the problem is, that it's not possible to add links to right-aligned Textformats. If I change the format to left-alignment it works at least on desktop (you can see it in the Link) – but like the points are not on the same position. The "styling" would only work with right-aligned text. Please have a look here: https://www.purrr.berlin/home/
Could it be a problem, that I'm working with a trial font? I still do some design testing... that's why I'm using the trail at the moment.
I'm using Google Chrome Version 120.0.6099.216.I'm happy to hear whats your approach on that!
Best
Sonja -
Carousel Addon doesn't update / show changesHi! I have a problem with the Carousel Addon. For some reasons I cannot see the changes I do. Even if I delete my cache or watch the side in my incongnito-mode it doesn't update / show the changes I did. Also the Autoplay function doesn't work anymore. It doesn't seem to be a browser problem. Same problem in Safari and Google Chrome. Can you help me to find out whats the problem?
-
Chrome doesn‘t show customized arrows for carousel@mariusjopen
Hi Marcus,
I used SVGs for the arrows. Now I changed them against pngs and finally I can see them on chrome aswell. Would be helpful if such informations would be visible at the same place where the maximum size for the image is told. -
Chrome doesn‘t show customized arrows for carousel@mariusjopen Yes exactly. I used these. In Safari they are showing, but not in chrome and as it seems not on any browsers my client is using
-
Chrome doesn‘t show customized arrows for carouselHi Marcus!
I still have the problem that my customized arrows are not showing up in chrome...
Making them smaller didn't work.
Best,
Sonja -
Webfont doesn't show up in textformatsHi!
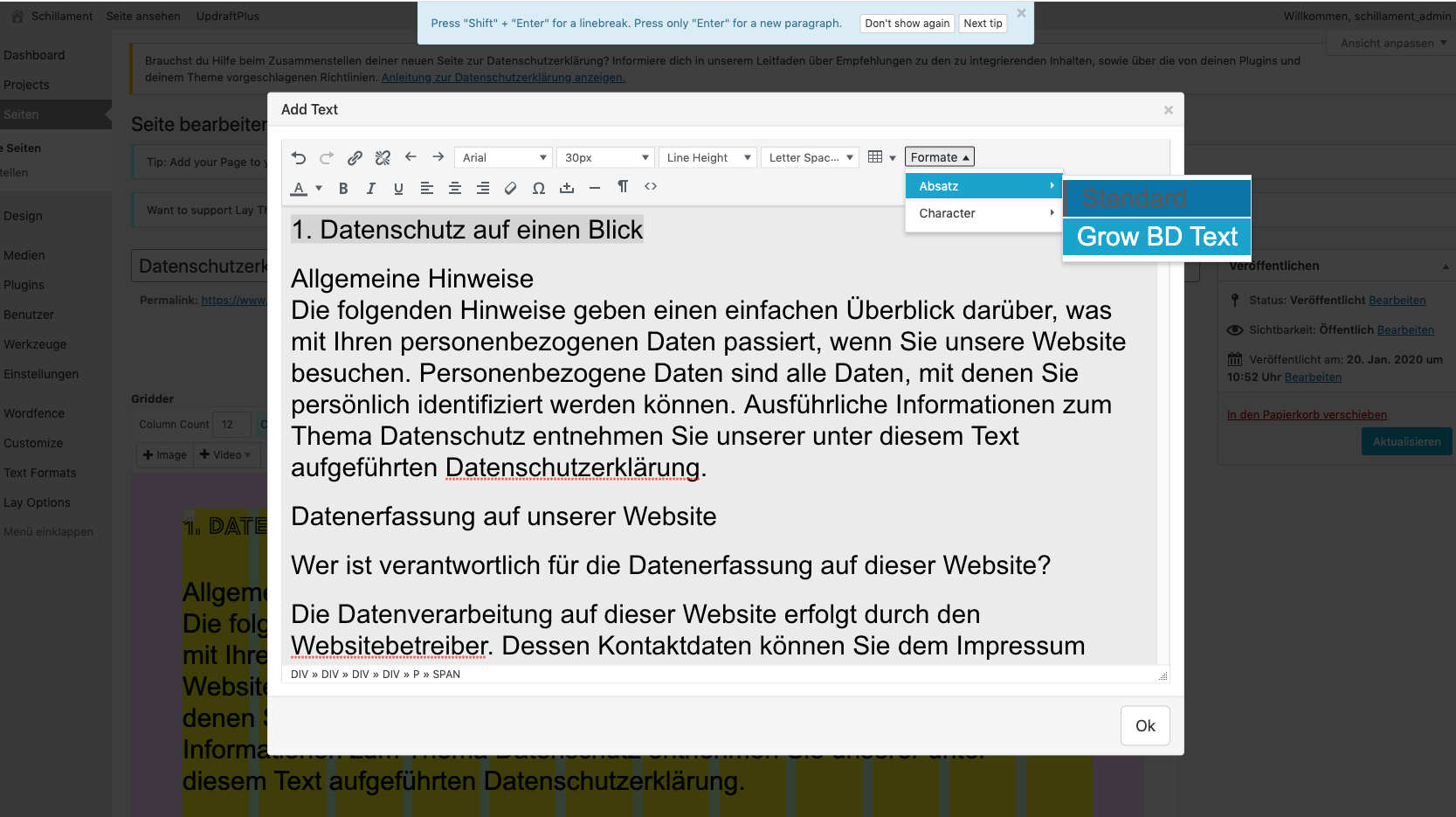
So I figured out what's the problem. I named the formats with spaces. I deleted them and replaced them with an underlined stroke. Now it works out.
So I leave this threat here if anyone else is doing the same stupid mistake. :-)
Thanks for your answer anyways.
Best
Sonja -
Chrome doesn‘t show customized arrows for carouselHi Marus,
yes. Everything is updated. And even if I do them smaller they don't show up in chrome.
Any other ideas?
Best,
Sonja -
Webfont doesn't show up in textformats@mariusjopen No. It doesn't work. I took the font from the fontlinst not from the textformats. And I need the textformat fo work because of the mobile version. Also the font doesnt show in the dropdown menu for the formats
A friend of mine went to the hompeage and there the font doesnt appear at all. He used Chrome Version 79.0.3945.130
Maybe you can help me in the a chat?
Best,
Sonja -
Chrome doesn‘t show customized arrows for carouselI tried to to this:
This seems to be a bug with the latest versions of WordPress. Please go to "Settings" → "General". Set the "Site Language" to a different language, save, then set it back to your original language.
But it still doesnt work.
-
Marquees how toHi Marius!
I'm also trying to use a marquee for a clients homepage. As the others said, it worked with adding it to the head but not inside the grid. I'm also pretty new to coding, so I might need a more detailed explanation... You suggest to use Javascript. How does this work? Do I also write Javascript in the custom html and CSS.
It would also be fine if I can use the classic html marquee – but I still wonder how I can change the fontsize and fontstyle here?
Thanks in advance.
-
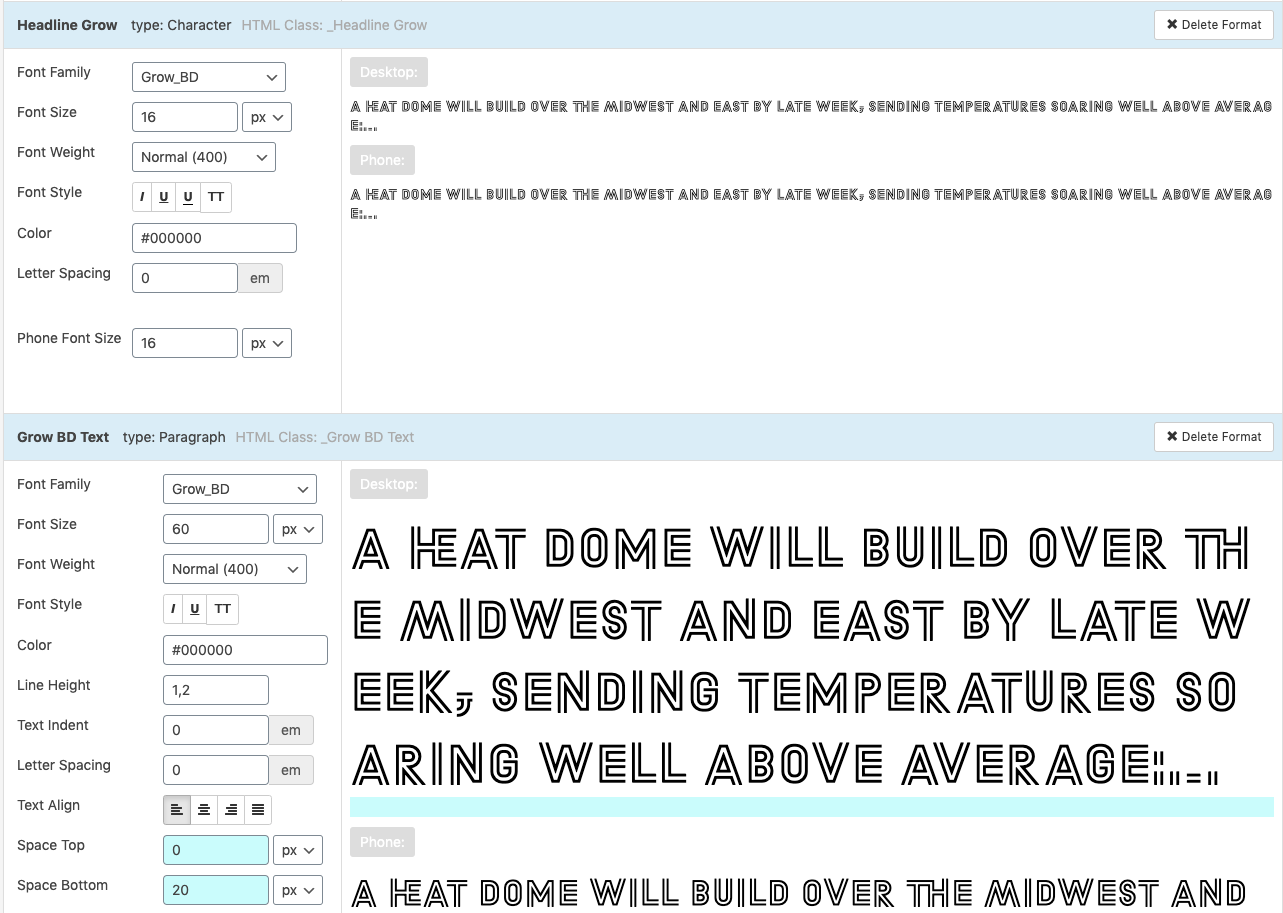
Webfont doesn't show up in textformatsDear Laytheme-Team,
for the website schillament.de I purchased a font from dinamo (Grow BD). Now I wanted to start setting up the website using textformats. I uploaded the font as a woff file and tried to do textformats with this font. But for some reason the font doesn't show up in the dropdown menu when I want to apply it on text. I already tried to delete and reinstall the font – but it still doesn't work.
Can you maybe help with this problem?


-
Chrome doesn‘t show customized arrows for carouselDear Lay-Theme Team,
I just realized that the customized projects arrows I did for the carousel here http://www.kiezkapelle.de/diekapelle/ are not showing up on google chrome (Version 79.0.3945.117 (Offizieller Build) (64-Bit). On Safari it works. Maybe you can help?
PS: I cannot add screenshots. The arrows disappear when I'm entering the screenshot mode.Thank you in advance!
Best
Sonja