i added in custom code and turned lazy loading back on btw so the live site will not reflect this current issue which persists^
spiralglue
Posts
-
woocommerce images not showing -
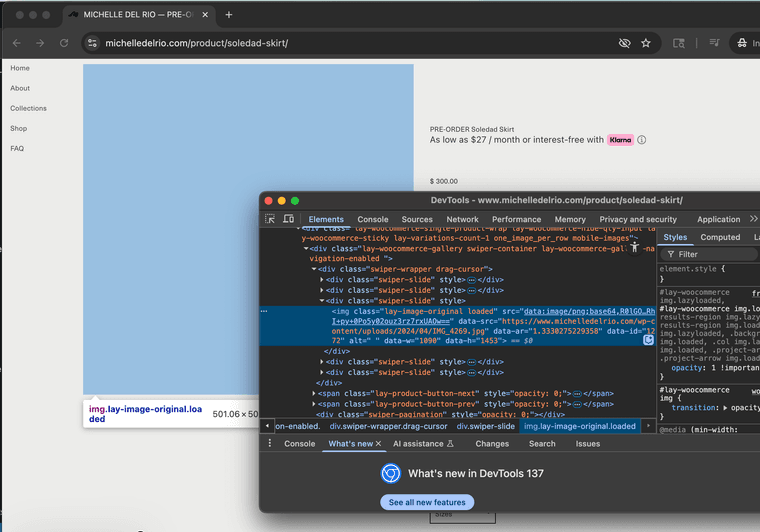
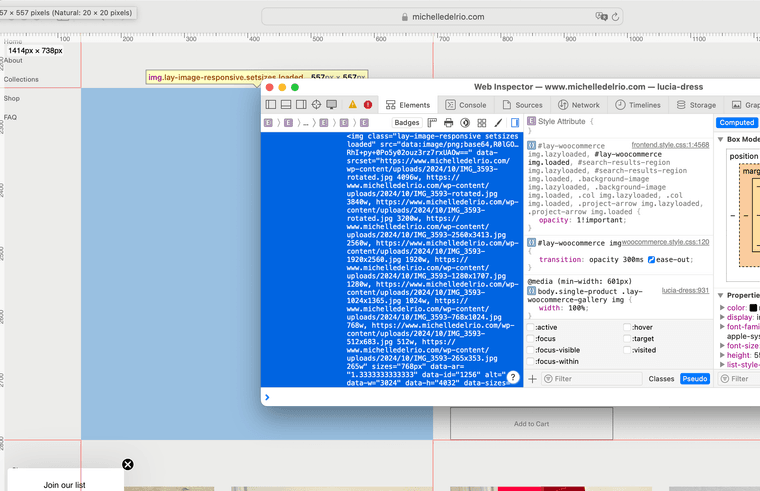
woocommerce images not showinghello,
we are experiencing an issue where images are not showing in woocommerce on product pages specifically, in several layout options. they have a placeholder img showing with the images still stuck in data-src. we tried turning off all plugins, turned off lazy loading, turning off jetpack, upgrading hosting plan, etc. and nothing seems to be working. all the images will load if you refresh the page sometimes which is more confusing. lazy loading is turned off right now. screenshots below of safari and chrome showing the issue.
https://www.michelledelrio.com/product/rosa-blouse-berry-red/


-
very brief flash of content before project page page transitionshi lay theme folks!
i have an issue happening, only on project pages, on a website i am building at the moment. it happens during page transitions.
https://adamc589.sg-host.com/ on desktop, when you hover into the 'Projects' menu and click into another project (from within a project page specifically) the old page's content will flash for a brief second before transitioning to the new page. is there a way to make the page overlay stay until the old content transitions out or something? I am only seeing this on project pages specifically, sometimes it will flash the element grid and sometime the lightbox which is behind the overlay. it is really jarring to the experience. this has not happened to me with the home page lay carousel when transitioning from that page!
-
Element grid has no option for vimeo videosHello laytheme forum :)
I am building out a new site and very excited about the new masonry features added to the elementgrid. super fun. I am very used to the carousel plugin which allows both html5 and vimeo/youtube videos. it looks like on elementgrid only has the option for html5 videos at the moment, was this always the case? I was really hoping to embed vimeo videos into the elementgrid and it would be great if this feature from the rest of laytheme could be added to the elementgrid as well! (or brought back?)
-
scroll position after clicking project thumbnail grid category filter@arminunruh ahhh yes i did not think about the default position for the filter being static at the top, that would explain why this function isn't included! lol my apologies, thank you for taking the time to look and for the script recommendation! i'm super excited about this one :)
-
scroll position after clicking project thumbnail grid category filterhello,
i'm not sure if this is a bug or the current functionality. when clicking on a category in the filter bar in a project thumbnail grid, is there any way to make the page scroll up to the top? when clicking on a filter option at the bottom of the page, the newly filtered results load, the page is smaller due to this, and the user if stuck at the very bottom [desktop view recommended to see this, the mobile is still in progress of being built] link
-
overlay + video audio | project thumbnail grid: videos vs. imagesthank you for your response armin, i am following up with you via email for the 1st issue. for the vimeo video not pausing audio after clicking out of the overlay (which only pops up on first page load in the tab)– i used custom code to cancel out the audio/iframe src! it was not working before that, not sure if it was due to any conflicts.
-
overlay + video audio | project thumbnail grid: videos vs. imagesJust bumping this thread to see if anyone has a clue what's going on? Some days the images load, some days they don't. It's super frustrating to not have a clue why! I turned off all plugins not related to lay theme
-
overlay + video audio | project thumbnail grid: videos vs. images -
overlay + video audio | project thumbnail grid: videos vs. imageshi laytheme community :)
i have one bug report / feature issue, and then another issue that i am not sure what's up with.
the first bug report / issue is related to when a vimeo video plays on a website page overlay– when you close out of the overlay, the video audio continues to play. when using other laytheme features like the carousel, advancing to the next slide stops the previous slide's video/audio. Is this possible for the overlay feature when closing out too?
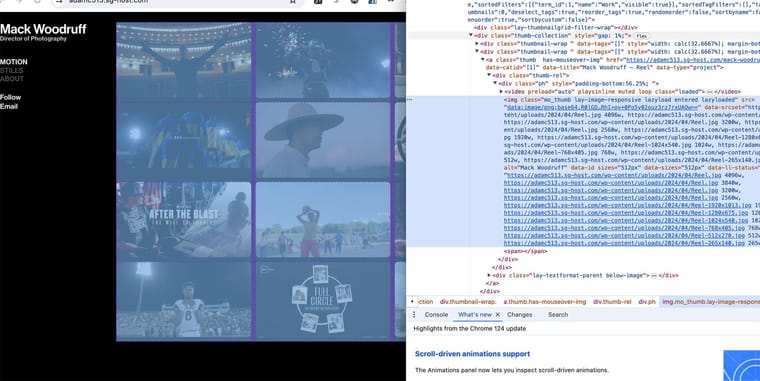
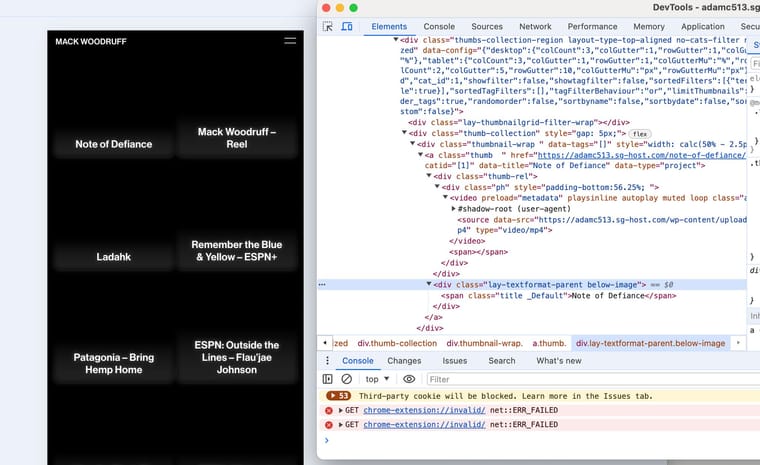
the second is more major, and i've experienced this on multiple laytheme sites. sometimes the images do not load into the DOM for a project thumbnail grid if that project has a thumbnail video. this is ESPECIALLY prevalent on mobile devices / emulator in DevTools. all projects with video preview thumbnails are entirely missing their still images on some page loads (projects should show still images, with videos only playing on hover. on mobile, only the still image should show. sometimes the website loads with only the videos, and they are all autoplaying at the same time.) see screenshots below to see images completely missing from the DOM:
desktop with images in the DOM:

images missing from the same section after reloading with mobile view in devtools:

-
HTML Page <title> element bug?Thank you so much Armin, this is a gamechanger and worked like a charm, much better than my original method (: And my apologies for not being able to explain the issue well earlier!
-
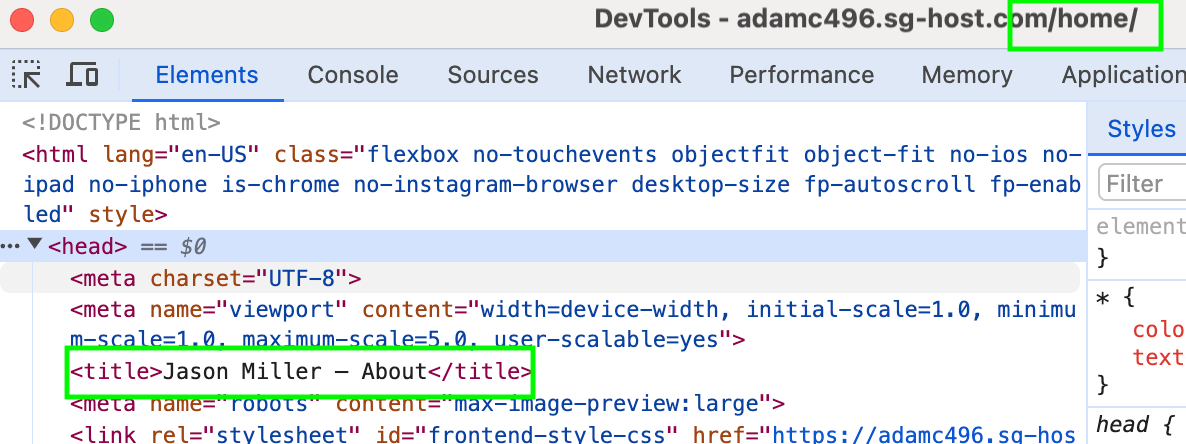
HTML Page <title> element bug?@arminunruh Hey Armin! I'm just following up on my last response here, this is the last bug that I have, and I'm wondering if you were able to check the code to see why the <title> element is not updating when you go back? (if i go back from the About page, it continues to still read ABOUT instead of the current page's title, when you hit the browser's back button or the in-page javascript back/close button). You can see this outlined with the neon green boxes in the screenshot:

-
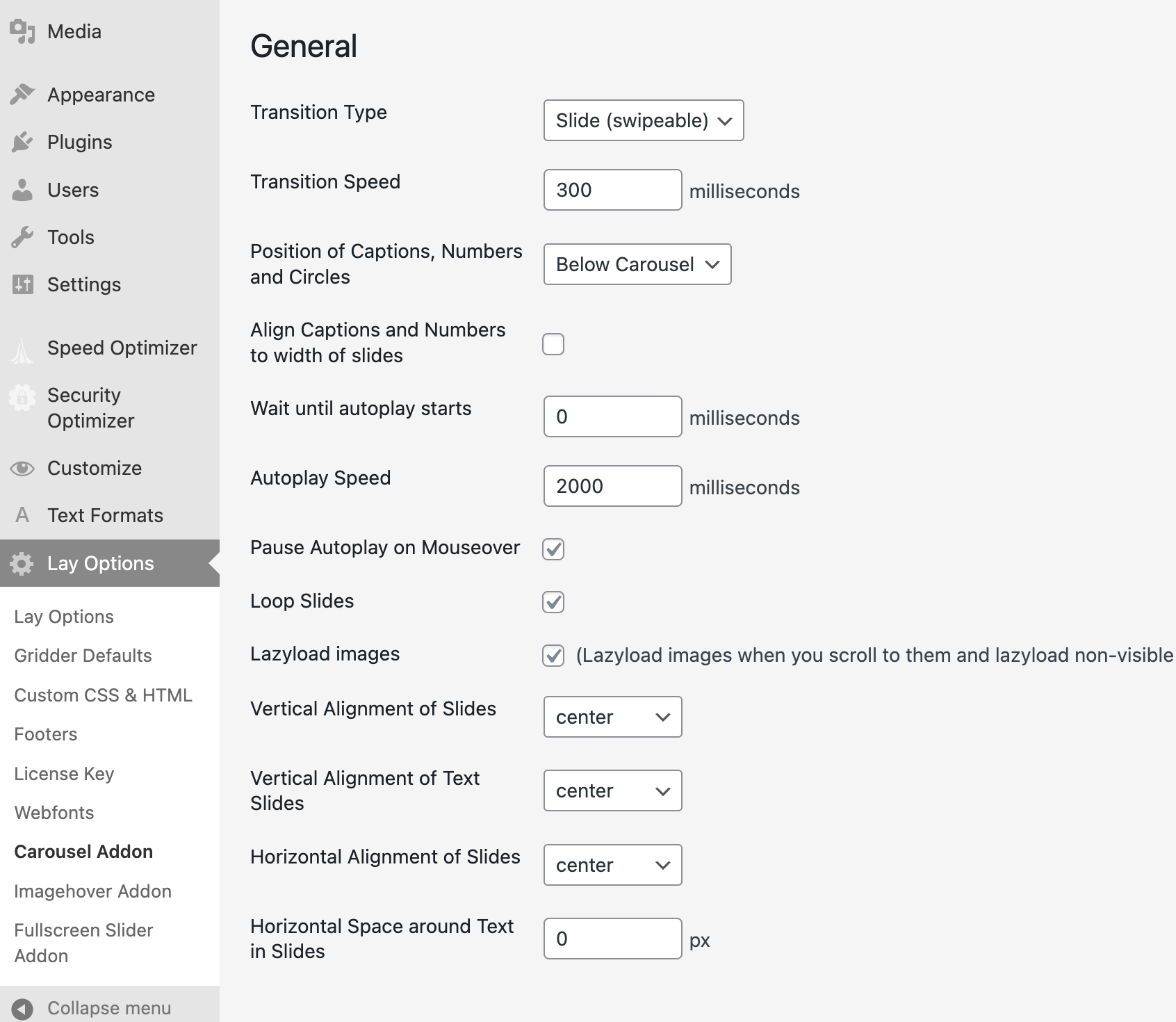
carousel addon plugin setting– default sizethank you so much for considering this!! :)
-
videos stop autoplaying when going back to previous fullscreen slide@arminunruh i just updated and it looks like it's working now! thank you so much for looking into this, it's performing really well. So excited about it!!
-
videos stop autoplaying when going back to previous fullscreen slidehi armin! i noticed a bug on the full screen slider plugin as i'm close to wrapping up this site. i know we are discussing another bug with the <title> element but thought to keep bug reports separate on the forum.
i am using the fullscreen slider add-on for the /home page, and placing project thumbnails with video thumbs as the only content in each fullpage slide. unfortunately, the video thumbnail usually remains in the 'paused' state when i go backwards / to the previous fullpage slide, rather than the next. this is especially noticeable on mobile devices. i'm assuming there's something keeping it paused, from going back to the 'play' state when i go back to the previous slide. i'm hopeful this is an easy fix?!
-
carousel addon plugin setting– default sizei use the carousel plugin often for project pages, and typically use the same sizing throughout an entire website (i.e. 100svh or 100svh - 200px, etc.). i'm hoping to suggest adding this functionality into the carousel plugin setting, where you can set a default size to be automatically be enabled as is the case with transitions, speed settings, alignment settings? that way you don't have to type in '100vh' or a specific size every time you're adding a new carousel to a new project page :)

-
HTML Page <title> element bug?i will shoot you an email when the site goes live :)
In response to your jQuery recommendation– my only problem right now is that I am not setting the document title, but rather pulling the project title from the document title and outputting it into a div onto project pages (since laytheme customization is mostly with CSS/JS, I cannot print it with PHP, and that's the only place the project title exists in the front end / DOM that i can pull from). Basically I do not want to have the owner of the site to manually put their project titles into the gridder, just want it automatically injected into the page with javascript like i have it now.
so the issue is that when you click 'close' on the about and go back to a project page, you'll notice that the project page title div reads 'about' on the page instead of 'savage x fenty', because <title> isn't updating even though the browser tab is. is there any other javascript method to pull the browser tab title (or back end project page title), and not from the <title> element, since it's not updating properly? this is sort of where i'm stuck at the moment!
-
carousel prev/next buttons not showing after latest theme update@nicolassa until an update is published you can use the following code and it should fix it. add to your custom CSS:
.col.type-carousel img.laycarousel-custom-button {width:auto !important;position:relative !important;top:auto !important;left:auto !important;}