@arminunruh
Works! Great! Thanks so much!
spoho
Posts
-
Fullscreen Slider: Image align (left/center/right) -
Fullscreen Slider: Image align (left/center/right)@arminunruh
Thank you very much! Sorry for the long reply time and for not thanking you:I tried your code after your answer and it worked. After a few weeks it stopped working (pictures were no longer displayed at all).
Do you have any idea what the problem might be? Updates?!
-
Fullscreen Slider: Image align (left/center/right)Hey,
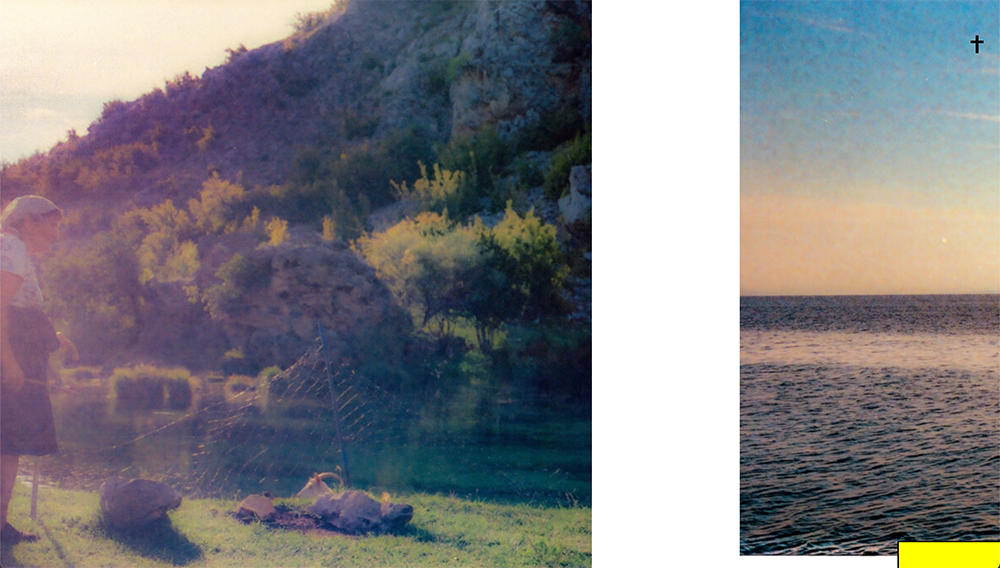
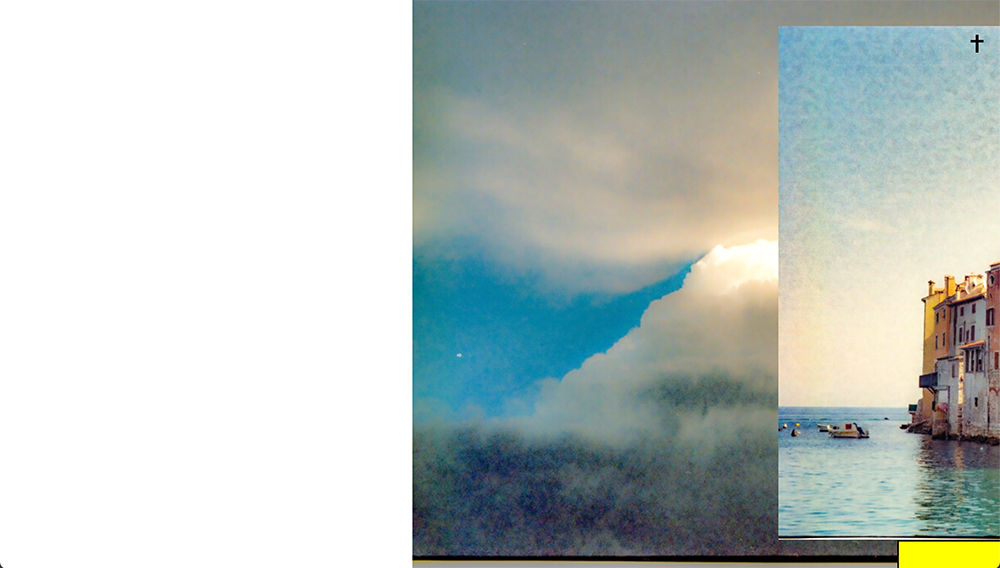
I would like to design my image slide so that the images are displayed at 100% height and I decide whether the images are aligned on the left, center or right. Here an example-site, where it becomes clear what I have in mind: https://www.juliajohnson.com/professional/iman-2So I first tried to create 3 columns: I can decide whether the image is centered left or right, but I can't get it to 100% height - the column controls the image width and thus limits the height. With the checkmark "Give elements a max-width and max-height and center them" in LayOption I get strange off's like this:


As an alternative, I created a column with browser height and assigned classes to the images. In the custom-css I put in the simple code like height:100vh; float:left;
This does not work either.
Does anyone have an idea how to solve the problem?
Here my website-link: http://robert-gruenheit.com/holiday-postcards/