Thank you Armin
Starc
Posts
-
Accordion appearenace and behaviour -
Accordion appearenace and behaviourHi Armin
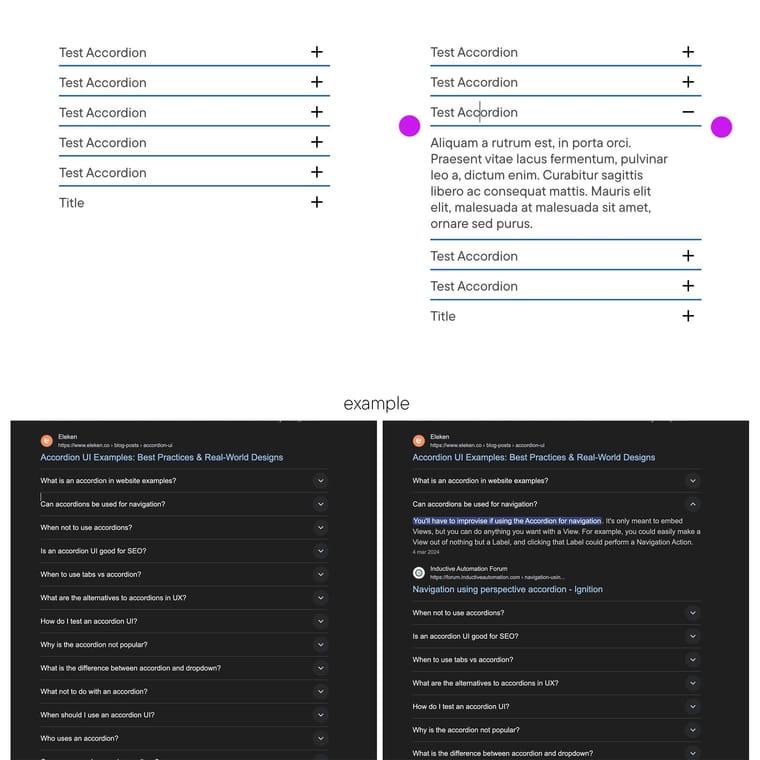
Would it be possible to remove the line I highlighted?
I know it’s used on some websites, but it feels a bit odd to separate not only each FAQ but also the FAQ itself from its open content with a line.
I’d really like to have the FAQs displayed as in the example below.Is that possible?

-
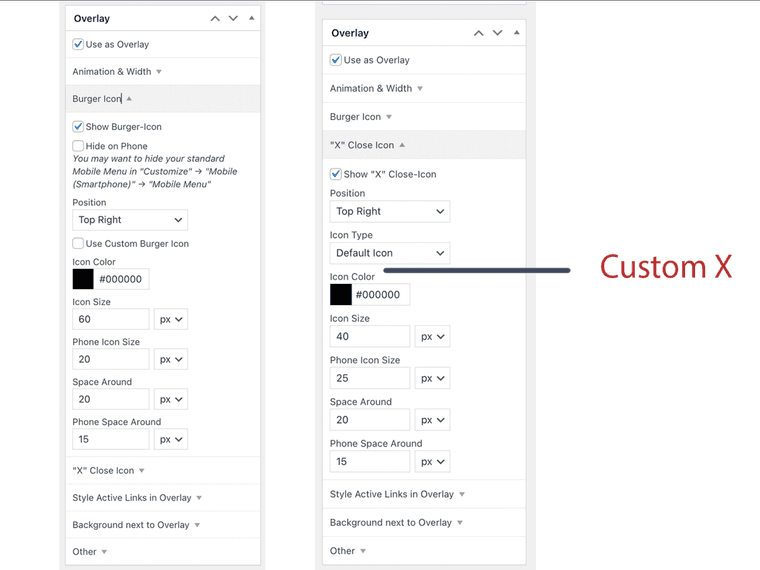
Custom burger and close icon for overlay.actually we can set a custom icon only for the burger
-
Custom burger and close icon for overlay.
-
Custom burger and close icon for overlay.sorry my bad, i'm asking just for the custom close icon
-
Custom burger and close icon for overlay.Hi Armin,
Actually you can set a custom icon for the burger only in customize for standard menu.
With Lay Overlay change burger and X isn't possible.How can a custom icon in custom code?
Can u implement an upload in overlay for close and burger icon?
-
Text animation, fade effectGood! Thank you!
-
Text animation, fade effectHi Armin, masked text is nice, but can u add fade effect for word and lines too?
-
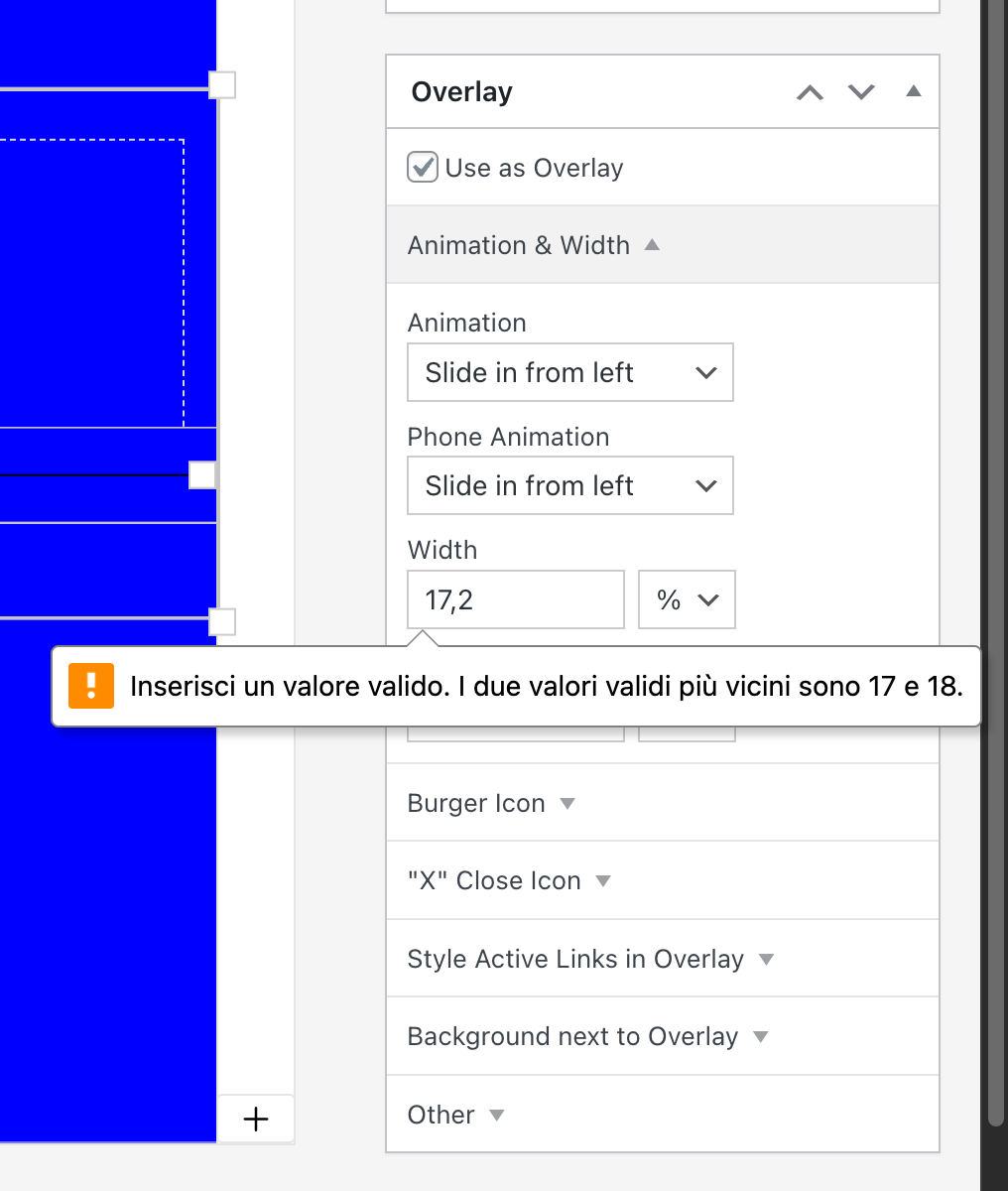
Numbers with decimalsThank you, can u do the same for the overlay width pls?

-
lay-hr not animatedHi,
Lay-hr is not animated by scroll transition.
Is possible to patch this with css or something? I read an old post about this problem.Can you fix it Armin?
-
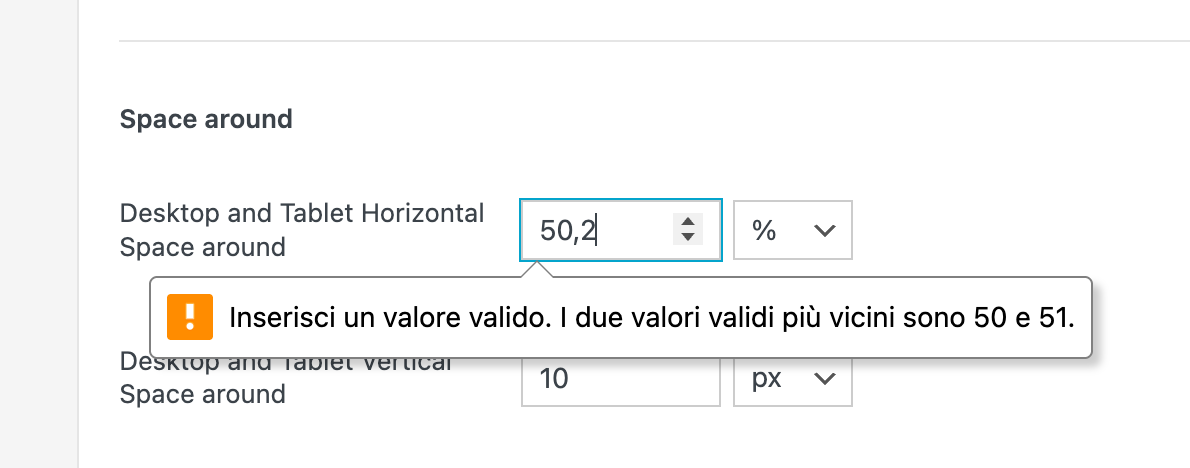
Numbers with decimalsHi Armin, in only some fields we cant put percentage values with the decimals. For example overlay width and imagehover images size.
"patching" this is possible?

-
White flash in carousel fade transitionoh no! thank you, hope for future updates :)
-
White flash in carousel fade transitionHi Armin, can u take it a look?
-
White flash in carousel fade transitionI tried but it does not work, but I already knew that before trying.
It’s true that I could set a 1ms animation and wouldn’t see the flash, but that’s just because the animation would be imperceptible. Might as well set animation: none.
Maybe it’s not possible, or maybe I just haven’t managed to explain the problem clearly. I don’t know.I’d really love to see the carousel slides animating by crossing into each other, without starting from a white background. 300-600ms animation, cross fade style between slides...
Do I really have to give up? It ""seems easy"" to me, but maybe it’s complicated and I just don’t understand.
-
White flash in carousel fade transitionThe black parts of the text are flashing, even though they shouldn't change in a crossfade since they're the same between the first and second slide.
-
White flash in carousel fade transitionThank you @arminunruh
I tried your solutio but does not work, i m'still getting the white flash between transitions and also the opacity speed (300ms) is not applied.
I also tried after deleting all custom code and putting just yours but noneIt would be really cool for me to make the carousel work well for this purpose.
-
White flash in carousel fade transitionHi Armin,
I'm using the carousel to animate the color of words inside a text block (text slides only).
However, I’ve noticed that the fade animation always shows a brief white flash between slides, as if it's not doing a proper crossfade. It seems like the previous slide disappears before the next one has fully faded in.Is there a way to achieve a true crossfade, where the previous slide stays visible while the new one fades in over it?
I’ve already tried tweaking the CSS, but without success.
https://staging.gkdesign.it/carousel-test-armin/
In this example there is no custom css/js. Just the carousel with loop, autoplay and fade. Multiple text slides. -
Image Hover - right/left background - row or viewport height?Thanks Armin! I think it would be cool to incorporate this setting natively, even though fixing the code is easy.
-
Image Hover - right/left background - row or viewport height?Hi Armin,
Do the effects of Image Hover Right and Left Background refer to the height of the entire viewport or just the specific row of the element? Right now, it’s working based on the full viewport height, but I’d like to have control over this or at least make it reference the row instead.
What do you think?
Best,
-
Diffrent page transition in project gridHi Armin,
When I navigate between pages, the transition is the normal “fade” effect, as selected in the Lay Options. However, when I click on a project thumbnail in the Project Thumbnails Grid, the transition changes to a slide from bottom to top to the page.
Even after disabling custom code, the issue persists.
Am I missing a setting for the specific transition in project grids?