Okay, will do! I just changed the menu settings back to reproduce the error I got in the first place, but now it started working again for some reason. I'll send you a message if it stops working again.
Thanks a lot for your help!
Okay, will do! I just changed the menu settings back to reproduce the error I got in the first place, but now it started working again for some reason. I'll send you a message if it stops working again.
Thanks a lot for your help!
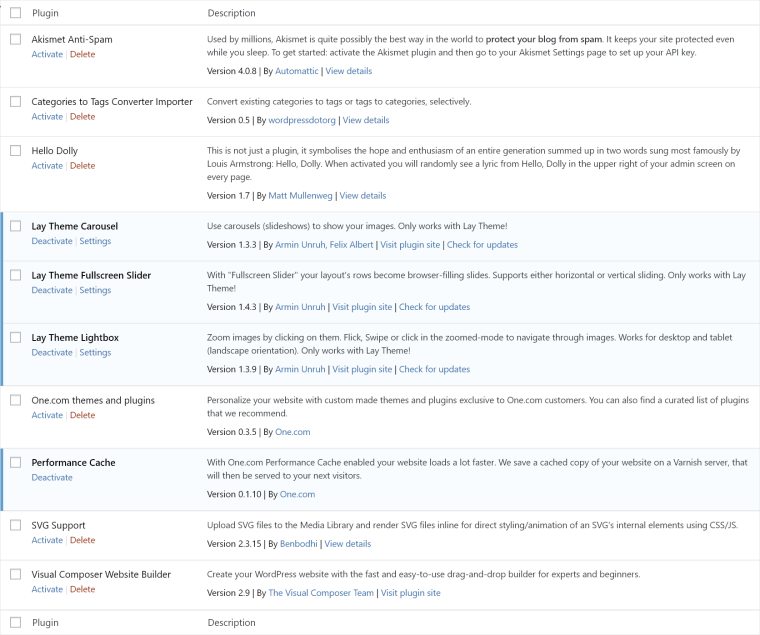
@mariusjopen Thanks for checking. Here is a list of my active plugins:

It's because the site doesn't load those categories if I do, like mentioned in my first post. If I use category links instead of custom links, I have to click the link to the category and then manually refresh the site for it to load that category. It's only changing the URL in the browser, it doesn't load the category. If I use custom links, it's forcing WordPress and/or the JavaScript backend to refresh and load. I don't know why it doesn't work, because I can't code.
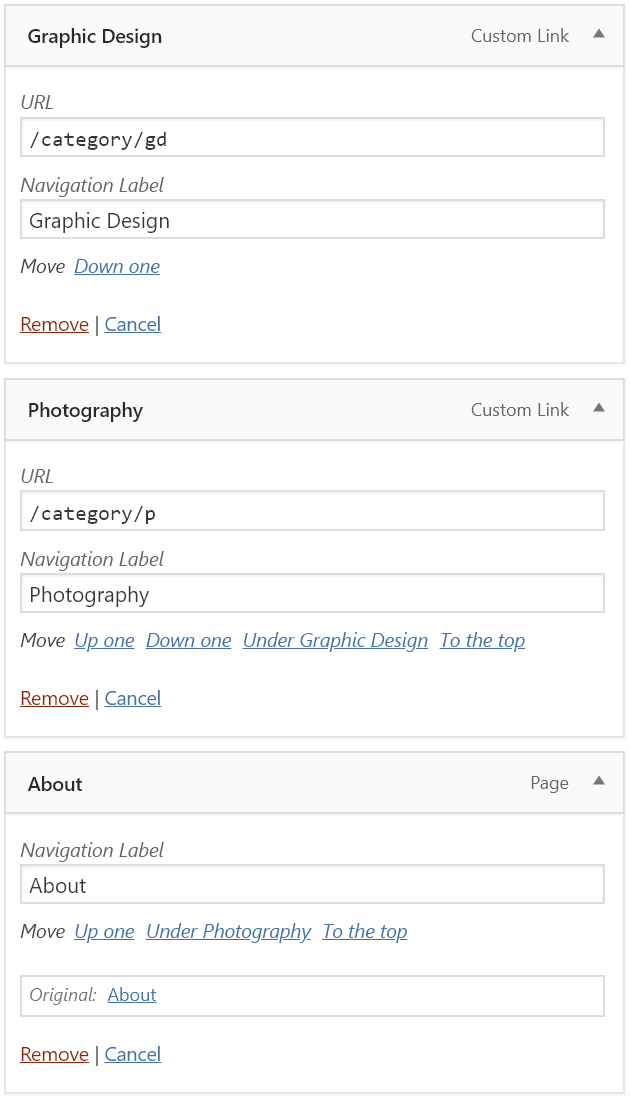
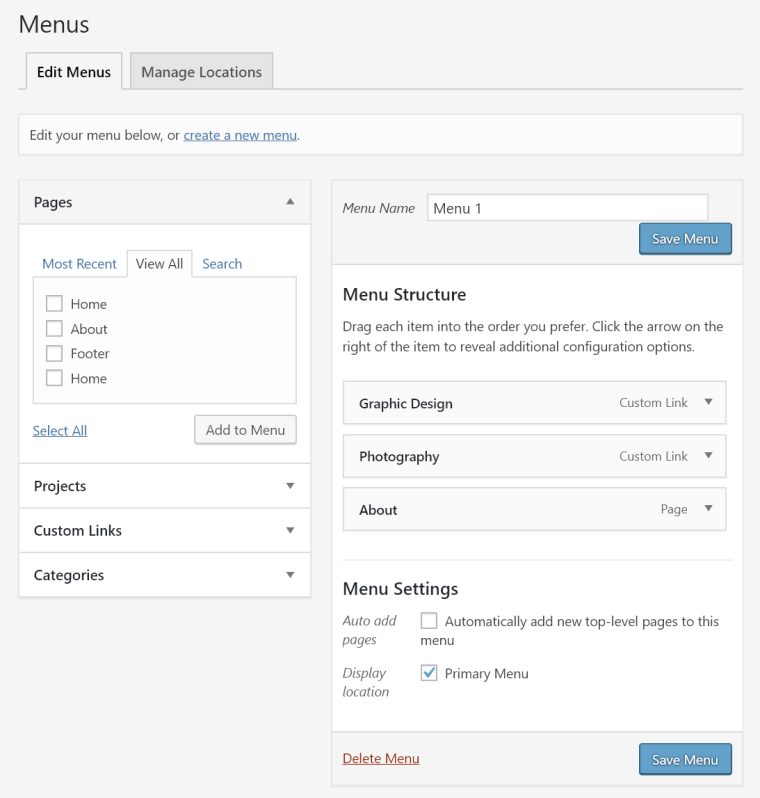
It's the custom links to the Graphic Design and Photography categories:

I'm having the same issue. Changing the text formats won't work as you can't use two different text formats for mobile and desktop.
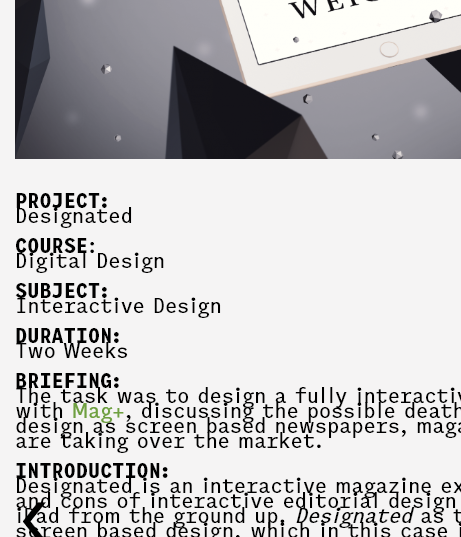
Here is how it looks like on desktop:


and here is how it looks like on phone:

 .
.
I've checked, and both the phone version and the desktop version should have the same spacing, because you can't adjust them individually, so how do you fix this?
Edit:
I figured it out. So, to make it clear for anyone who potentially may run into a similar issue, this is what I found out and did.
To fix the formatting, I made a new format based on the default, which I was using and customizing earlier. This was essentially the root of my issues, as you should make formats for everything, just like in InDesign. I made it 15px for desktop and mobile, to check if it would behave any differently.
Then I went into Customizing > Project Thumbnails > Project Description and changed it from 15px to 0px in the Space Top. The 15px was no longer needed, as I had to alter it to look good before I made a proper format for my project descriptions, which was the wrong way of doing it anyway.
One of the most important things I screwed up though, was that I was using the default text format with a line height of 1.2, which I then changed to 0.7 in the text editor itself. That gave me a line height of 1.2 on desktop and 0.7 on mobile, which I didn't understand at all. The solution is to wipe all of the formatting in the editor and make proper formats to use for your text. Use the editor as little as possible for text modification like that.
Not quite sure what you mean. Appearance > Menus look like this to me:

Thanks for your reply.
When I was having the problem, my "home page" was a category with images permalinking to two other categories: "graphic design" and "photography", not sub-categories.
It worked for a while, but then the site would stop loading the categories when clicking the images or when using the top right menu, so I would have to click the link first and then reload in browser.
I solved the problem by designing a copy of the home page category, changing it to an actual home page. Simply put I solved the issue by swapping out the menu category with a page linking to the two categories "photography" and graphic design", and now it works.
Obviously the site doesn't fade in to white, and then out again when clicking the permalinks any longer, because I had to separate the home page from the one sided js category page thing I don't quite understand yet, but it works.
No, I haven't tried flushing permalinks, but I'll look into it if it stops working again.
Hi! I have one solved and one unsolved problem I'd like to share with you guys.
1. My current problem is that all of the elements in my Gridder layout suddenly became locked, which is making it impossible for me to do anything. Did the script just crash or how do I troubleshoot this? I can't code at the moment, unfortunately.
URL: http://portfolio.bjornmartin.no/category/gd
Name of browser: all of them
I'm using WordPress 4.9.8–en_GB, Lay Theme 2.6.4, Lay Theme Carousel 1.3.3, Lay Theme Fullscreen Slider 1.4.3 and Lay Theme Lightbox 1.3.9.
Edit: I solved the problem by deactivating the SVG Support 2.3.15 by Benbodhi plugin.
2. I discovered a major bug in your theme. My front page was set to a category "linking" to two other categories. At some point the site stopped working. When I clicked on one of those two categories, in the top menu or on the category itself, the URL changed in the URL bar in my browser, but the page did not load, so I had to reload the page manually.
This happened because WordPress doesn't know how to handle a "one page minimised javascript site", and you must link to traditional webpages, not "categories" in your Menu preferences.
To fix this issue I had to go to "Appearance" in the WordPress sidebar and then change the Categories with Custom Links to the categories, or else, WordPress would not understand it had to load them again, as it's all happening on one page.
When explaining how to add your categories to the menu in your video (https://youtu.be/Ocu1sTT1dDw?t=5m31s) you demonstrate that it's being added as a category. This is causing this issue to happen, so it should show that you have to link to the category as a Custom Link, or else you risk it bugging out and not loading at all.
Websites also should have a specific page to load as the homepage, not a "category", which isn't a page or anything. By changing my homepage to a page called Home also helped fixing this problem. Please prove me wrong, I'm just stating facts happening on my website and trying to make sense of it.
URL: http://portfolio.bjornmartin.no/
Name of browser: all of them