@arminunruh I was about to send you the credentials, but when I logged in, it was gone. I don't think it can be a cache issue since it was a fresh install and had been like that from the beginning. I don't know, but the bug is gone now. Was there an update of some sort?
thomasmaier
Posts
-
Backend post/page edit 2-column view broken -
Backend post/page edit 2-column view brokenThis a completely fresh and fully up-to-date Wordpress and LayTheme install. For some reason the Gridder block does not comply with the placement within the edit mode view when it's the 2-column layout. It can only be fixed with the single-column layout.
 Bild Link)
Bild Link) -
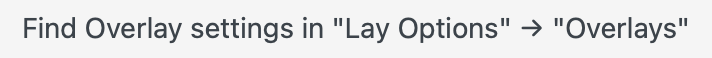
Where are the Overlay settings?@arminunruh now I see the setting in the page editor. sweet!
btw, The linked documentation entry is missing. https://laytheme.com/documentation/overlays.html
also, this doesn't seem to exist:

-
Where are the Overlay settings?Neither 5.8.3 nor 5.8.4
-
Where are the Overlay settings?Checkbox is checked and saved – but there is no "Overlays" in Lay Options

-
Adding row numbers@prazzo101 Great idea.
Though I think the accordion feature should not function on a row-basis. for example it's impossible to place two individual accordion elements next to each other. I'd rather see this feature as a separate element - which would be far more intuitive (I constantly get the question where the accordion feature is). -
classic sticky / fixed elements?I have two problems: I can't add classic sticky elements (not the implemented laytheme-sticky feature that is only stock for a brief period) on mobile without hard-coding them in the custom code page.
On desktop I can, via he second and third menu feature – though, I am limited to URLs in anchor-tags.
A possibility would be nice to add an element (link, code, image, text, ...) fully sticky / fixed on the page, also on the mobile page.
I am not award that this is possible right now.
-
CRITICAL | (again?) elements positioned in the vertical space of viewport-high rows are always on top@arminunruh thank you!!
-
Non-fullwidth Akkordeon elements?Hi there,
as far as i know, the laytheme-akkordeon feature is "limited" to rows, so you need a high amount of rows and have to use the full width to add a couple of akkordeon elements, right? How can I add simpler akkordeon elements and have two or more next to each other? -
CRITICAL | (again?) elements positioned in the vertical space of viewport-high rows are always on top@arminunruh I think it's on mobile views now. If you vertically center an element within a row it will always show up at the top (while being vertically centered in the laytheme editor) – but only on mobile layouts.
-
CRITICAL | (again?) elements positioned in the vertical space of viewport-high rows are always on top@arminunruh I had to fix the issue by using offsets to fake-place the object in the center - I obviously can't leave brakes website just like that - so the link wouldn't help much.
Just apply a viewport height to a row and place like 2 elements within the row and it should trigger the bug. -
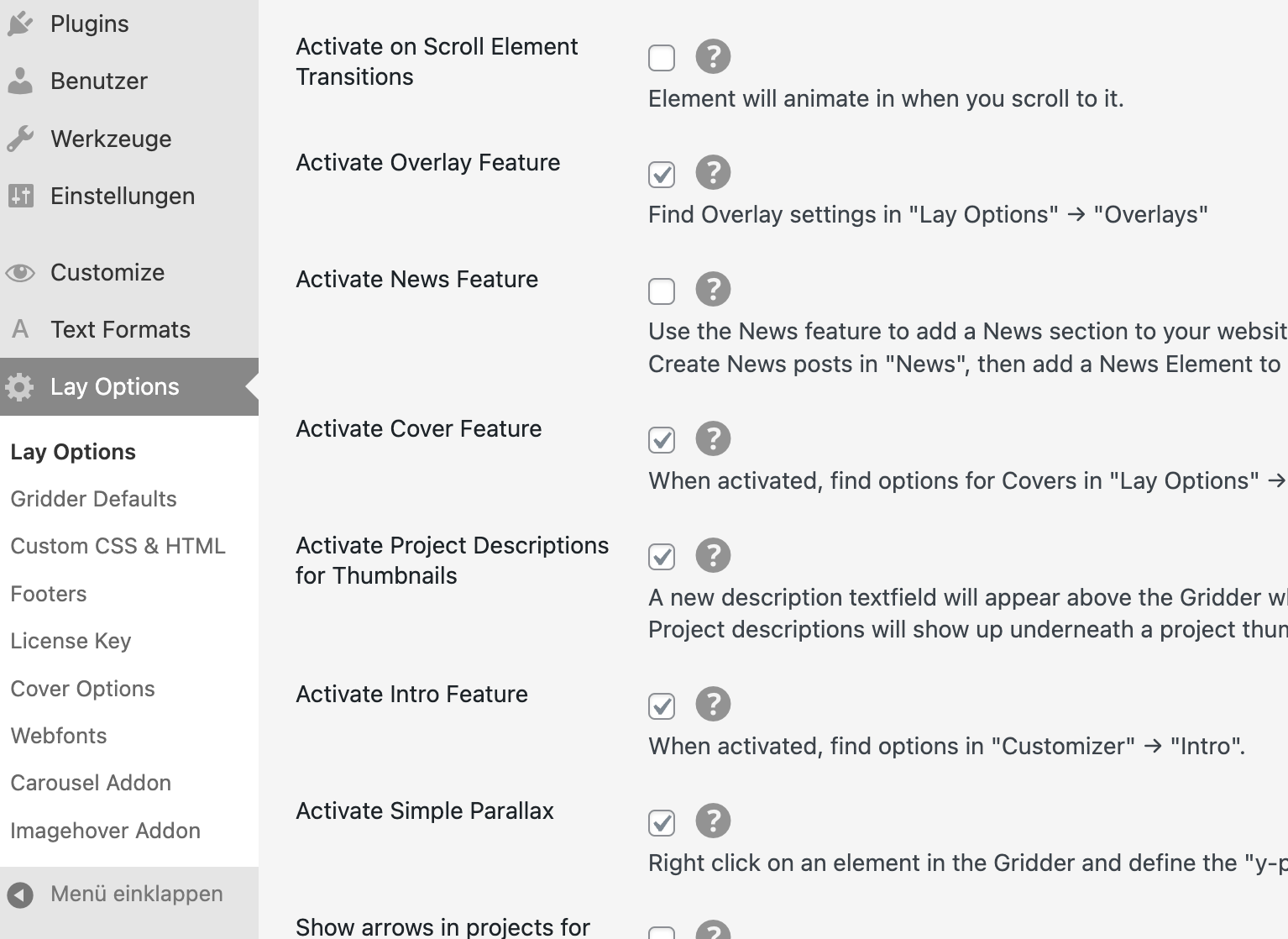
gridder overlays wordpress backend menus
-
CRITICAL | (again?) elements positioned in the vertical space of viewport-high rows are always on top@arminunruh can this be addressed soon possibly?
-
CRITICAL | (again?) elements positioned in the vertical space of viewport-high rows are always on topThis causes huge display errors on existing websites that have automatic laytheme version updates activated.
Please fix this soon!EDIT: This refers to the mobile site (only?).
-
hair-space, thin-space and other "non-standard" spaces not working in text@pavloradich have you tried
 (for hair space) for example? -
Can't re-sync elements when within stacksA text field that is not synced between desktop and mobile can't be re-synced while inside a stack element.
-
Laytheme 5.7.2 bug: cant center in 100vh row@arminunruh thanks!!
-
Laytheme 5.7.3 - background images white in editor@kalamakumaran in my case it's everywhere - also without custom row background colors
-
Laytheme 5.7.3 - background images white in editorThe functionality works on the front page but in the editor background images of rows are white areas.
-
Laytheme 5.7.2 bug: cant center in 100vh rowSince 5.7.2 it's not possible to center an element (like an image) in the center of a full- or custom-viewport-height row. it will show centered in the editor but is positioned at the top on the live website