@felix_rabe Thanks for this and thanks for the flowers :)
all fixed now!
Cheers Tim
@felix_rabe Thanks for this and thanks for the flowers :)
all fixed now!
Cheers Tim
Dear Lay Theme Forum!
@Richard & @arminunruh
Since the last Wordpress and/or Lay Theme update I'm facing some issues on my website.
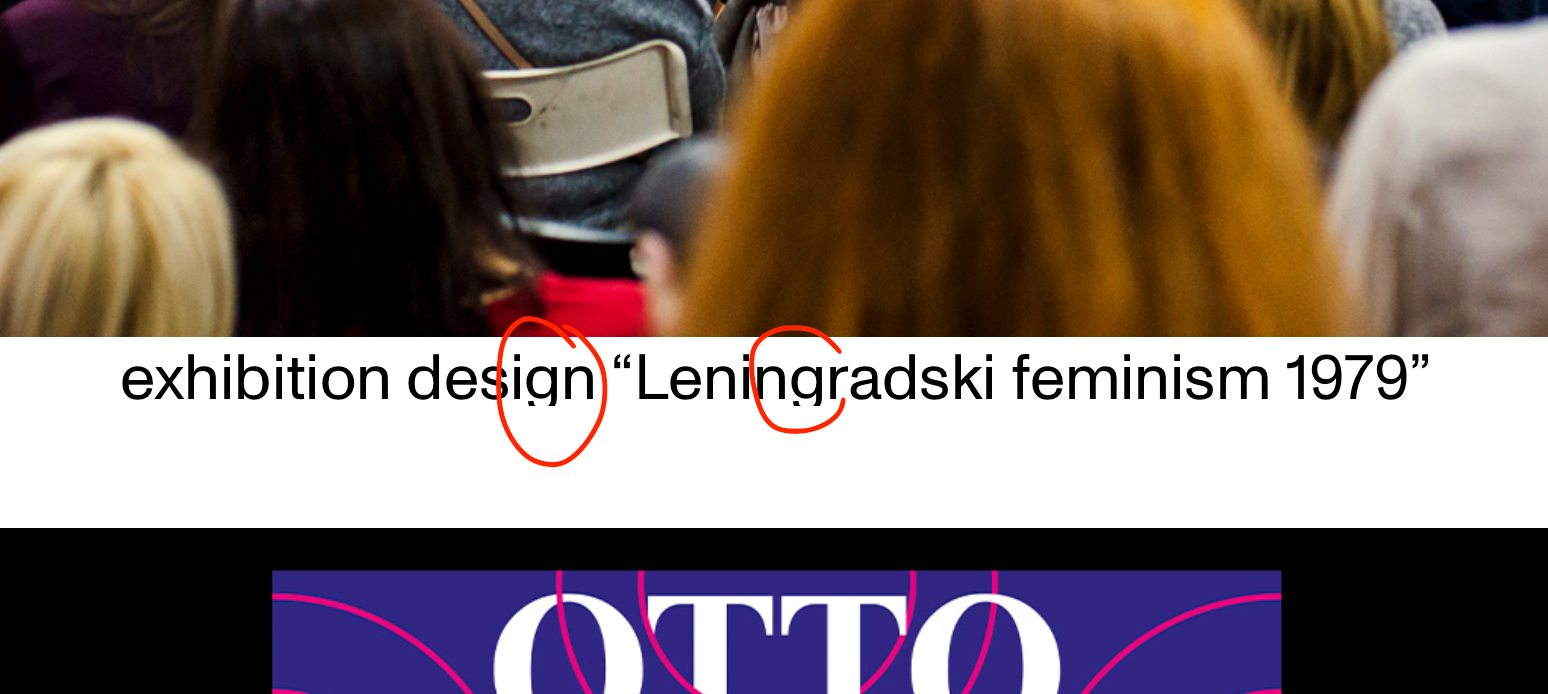
Somehow all the typographic descenders get clipped, which is a new phenomena. The text itself is placed as a Caption within the Lay Theme Carousel. So maybe it's a problem with the Plugin?
Please see the screen shots attached:
Front-End of https://timgruetzner.com:

in the Back-End it looks like this:

I tested it in Safari, Firefox and Chrome – everywhere same issue.
Viewing the Website on a mobile device the descenders are fully visible.
Hope you have an idea how to fix this!
Thanks in advance,
Tim
Thanks so much @arminunruh and @Richard-Keith,
the update fixed my problem ... everything is running smoothly now ;)
Cheers,
Tim
Hey @arminunruh and @Richard-Keith,
have you had a chance to look into this?
I'm a bit stuck with this right now and I would like to fix the issue of me not having a Consent Tool at all ...
I hope this message finds you well!
Thanks,
Tim
Dear Laytheme Support!
Just trying to finally implement a Consent Tool into my website and unfortunately I'm facing some trouble – hope you can help ...
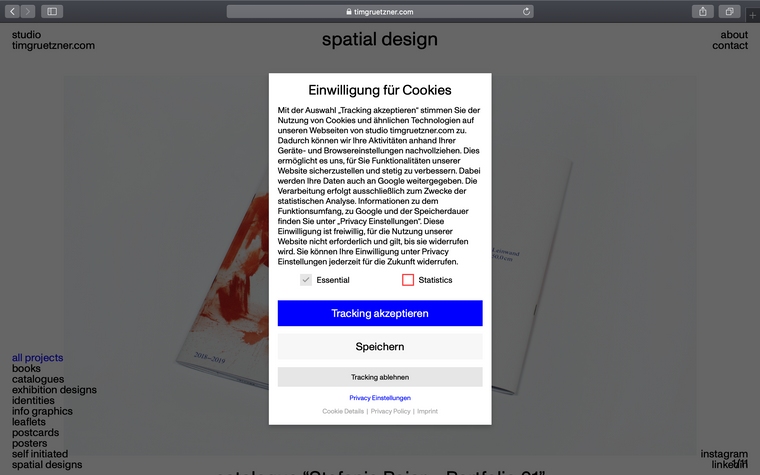
After long research I found a Plugin, which covers all the difficulties concerning GDPR-regulations. I bought a license for Borlabs Cookie 2.2. After installing and setting up everything, I noticed that all the buttons which operate the Pop-Up would not work at all. This way the visitor cannot enter my website at all ...

(Screenshot of the Borlabs Cookie Banner)
First I contacted the Borlabs support, but after testing they just send my this:
"Die Ursache ist verkorkstes JavaScript vom Theme. In anderen Themes gibt es eine Option die AJAX Transition zu deaktivieren, das geht hier wohl leider nicht. Beim Klick auf einen Link wertet das JavaScript vom Theme unseren Link nicht korrekt aus und wirft einen Fehler. Wir können hier nichts machen, die Entwickler des Themes sind verantwortlich, bitte wende dich mit einem Error Report an sie, damit sie ihr JavaScript korrigieren und das href-Attribut richtig auswerten."
Also they send me the error report, which they are getting: https://pastebin.com/GtgGsjAc
Is there any way to solve this?
Thanks in advance!
Best, Tim
Hi @mariusjopen
Sorry for my late reply! True ... the captions did not change either ...
I just ran all the updates for lay theme + the plugins I'm using. Everything seems to work fine now :)
Thanks,
Tim
Dear @mariusjopen,
I think it's better to follow what I mean if you check e. g. this site: https://timgruetzner.com/diploma-project-manifest-vom-pfau-amazing-amazing
If you refresh the page (in Safari!) the first slide moves all the way to the left before it jumps back to the centre. In Firefox and Chrome it does not seem to be a problem though ...
Best, Tim
Hi @mariusjopen
my website went live yesterday :)
Finally I can send you a link (https://timgruetzner.com) in order to refer to what I posted May 13, 2019, 4:31 PM.
Also I tested different browsers and so far it only seems to be a problem within Safari ...
Best
Tim
Re: Lay Theme moving from Local Server to Live Site
Dear @arminunruh,
I'm facing some problems while following your tutorial http://laytheme.com/documentation.html#moving-website ...
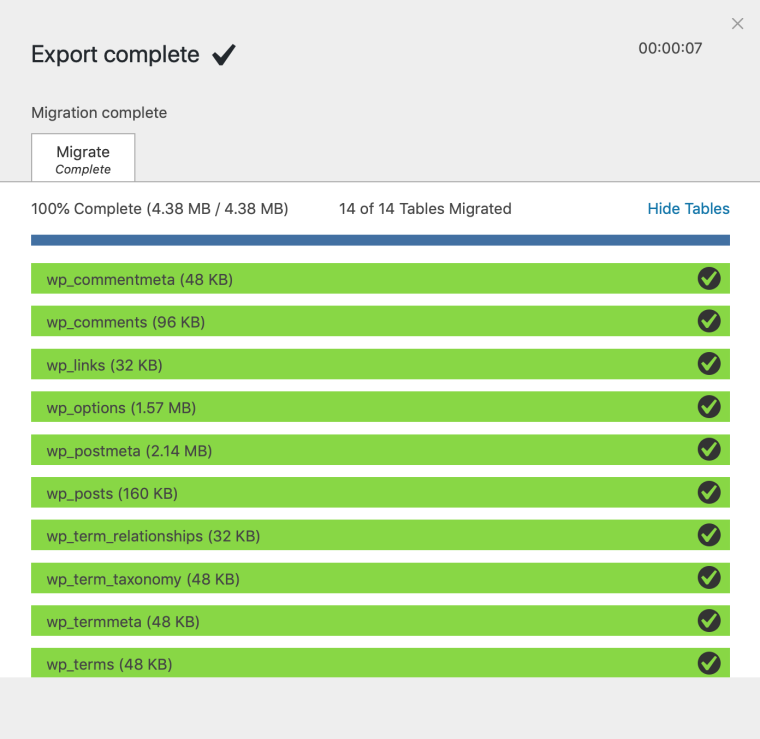
When exporting the the database with "Migrate DB" I get confirmed that "14 of 14 Tables Migrated":

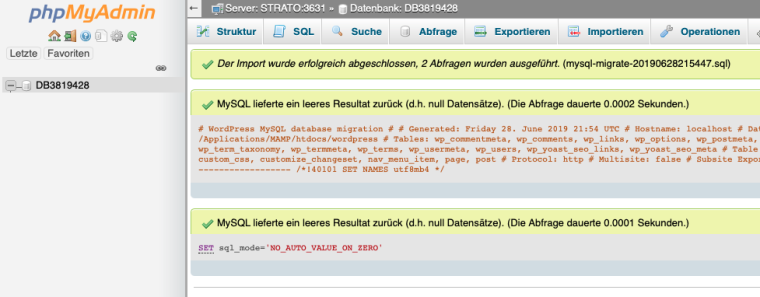
As soon as I import this file to the Strato phpMyAdmin I'll get this message:

Somehow the import results into empty data bases?
I'm hoping you are having an idea to solve this ...
Best,
Tim
Hi @mariusjopen thanks for this. To hide all the numbers works pretty well. But I'd like to hide only one set of numbers of a carousel slideshow and keep the numbers for the rest of the slideshows on a specific page.
e. g. HOME
slideshow 1 without numbers
slideshow 2 with numbers
slideshow 3 with numbers
slideshow 4 with numbers
...
Thanks for your help!!!
Hi,
since the last update (which is really cool btw!) something is working differently within my carousel slideshow now.
I'm using a Custom Aspect Ratio of 2:1 and set up the carousel width 100% of the browser width. This way – when clicking through the slides – they will slide through the whole browser from right to left. When reloading a page though the first slide would not stop centered like it used to be. Instead it slides all the way to the left and then jumps back to a centered position. Is there a way to prevent the first slide of doing so?
Thanks,
Tim

Hi Marius,
is there also a way to hide the numbers in a carousel-slide-show of only one project on the page? I would like to keep the numbers for the others underneath ...
Thanks,
Tim
Hi Armin,
I tried to incorporate a similar function, which Marta also uses. Unfortunately after trying different things I can't make it work ... I would like to hide the [DE]-text (blue text) in the first place, when clicking [DE], the text should show up. Also it would be nice if [DE] changes into [—] in order to hide the text again.
I'm pretty new to JavaScript so maybe it's just a lack of knowledge ...
I would appreciate your help a lot!
Thanks,
Tim
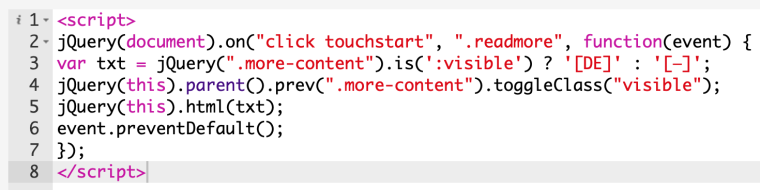
This is what the code looks right now: