Sorry for my late reply, Armin. Thanks for your feedback! It worked just fine!!!
tinjessen
Posts
-
Remove related products from single product site -
Remove related products from single product siteHi there,
I am using the WooCommerce Plugin, and it's working fine so far, however, I am not able to remove the „related products“ („Ähnliche Beiträge“) section from the single product page. Even worse, it seems to be there twice, as there is a small „related products“ section if you click on „Beschreibung“ of the single product. I have no idea where this section gets its content from. The website is: www.vededi.de
Looking forward to your reply.
Best,
Dustin -
category filter for newsI would, too, appreciate this function very much. ;-)
-
Index List with image hoverHi there! Where do I find the feature to have hover images in the project index list? I've seen it a couple of times on other websites, but cannot find the option anywhere. My website ist dustinjessen.de and I would like to have this feature for the „publications“ category. Best, DJ
-
Project Index - image hover - background colour & opacity settings@vthevoz how do you create the image hover in the project index? I cannot find this option.
-
Expand row through click on row above@arminunruh Thanks for the quick reply!
-
Expand row through click on row aboveHi there,
is it possible to expand a row via clicking on the whole row above?
I would like to do something similar to this: https://davidchipperfield.com/bibliography
Would also be great if the hover effect would work for the whole row then.
Best,
Dustin -
Problems with Single Product / Layout Type / Carousel on DesktopHi there,
I have a problem with the carousel option under Customizer / Woo Commerce / Single Product / Layout Type.
When I select the Carousel Option it is always a swipeable carousel, which works nicely on mobile devices, but not so nice on desktop devices. The cursor becomes a hand, and the only possibility to get to the next image is by click-hold and move the cursor. However, I would like it to be simply clickable, left/right on the image, when viewed on a desktop. It is also not possible to click on the dots that appear below the image – nothing happens then. Furthermore, it would be nice if it was possible to opt for an endless loop.
Any ideas?
Best,
tin -
€ and EUR behind the sumI was able to solve the problem. It occurs when the PayPal Plus for WooCommerce Plugin and the WooCommerce Payments Plugin are both activated...
-
€ and EUR behind the sumHi there,
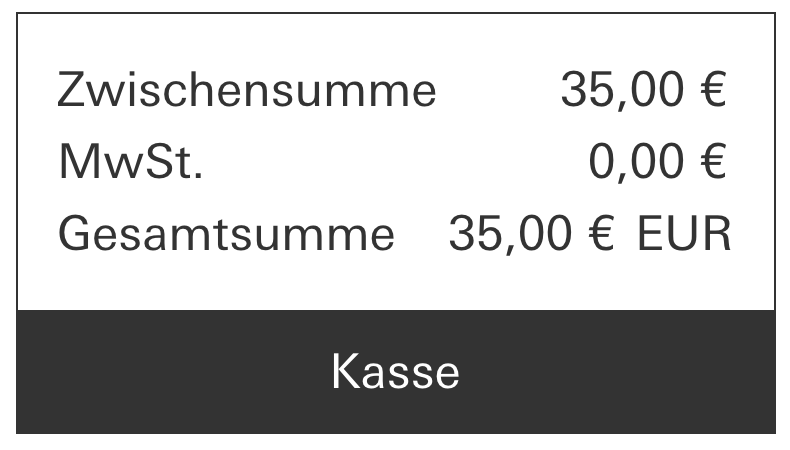
I have the problem that there is somehow a €-sign as well es an "EUR" behind the final sum in the shopping cart. Any ideas how I get rid of the "EUR"?
Best,
DustinHere's a screenshot of the problem:

-
Insert Footer in WooCommerce ShopHi there,
I have the same problem. My footer page appears everywhere except the shop page. Does anyone have a solution for this?
Best regards,
Dustin -
Lay Theme contains outdated copies of some WooCommerce template files.@Richard Ok, perfect. Thanks for the feedback.
-
Lay Theme contains outdated copies of some WooCommerce template files.Hi there! I need some help with an update... I get the following message:
"Your theme (Lay Theme) contains outdated copies of some WooCommerce template files. Update your theme to the latest version. If no update is available contact your theme author asking about compatibility with the current WooCommerce version."
LayTheme is up-to-date though.
The WooCommerce System Status shows the following under "Templates":
"lay/woocommerce/checkout/review-order.php version 3.8.0 is out of date. The core version is 5.2.0,"
What do I need to do?
-
Compatibility of Lay Theme with the Zotpress Plugin@Richard-K Hey Richard, so it is working now, if I insert the code via "Add Shortcode“, but this is not really an option as I want the citations to appear directly in the text. When I add a text block though, the code is always wrapped as a paragraph. Even if I delete the <p> ... </p> it is back there, when I edit the text block again. Do you have any ideas? Do I have to create a division and give it a certain class maybe? Best, tin
-
Compatibility of Lay Theme with the Zotpress PluginHi Richard,
Thanks for this quick reply. I only put the quotation marks in this forum post and otherwise left them out, but thoughtful of you to ask this. When using the "Add Shortcode" option it seems to be working (although I get a little spinning wheel, but that seems to be another bug, that is already covered in the Forum of the Zotero Plugin).
However, if I insert the code through the "Add Text" option (which I would very much prefer as the references shall appear in the text), the code is simply displayed as code. It does not matter if I insert it as source code or directly as text. Also makes no difference if I put a paragraph around it or not.
Any further ideas?
Best,
tin -
Compatibility of Lay Theme with the Zotpress PluginHi there,
I would like to add citations to my texts on my portfolio site, and as I am generally using Zotero as reference management software, I was happy to learn that there is also a Wordpress Plugin called Zotpress, and that I can connect my existing library with my Wordpress site. I have installed the Plugin and I can actually browse through my literature in the Wordpress backend. So far so good.
In theory I should now be able to insert this piece of text "[zotpressInText item="NIUBCM2P"]" anywhere on my site, and it should be displayed as an In-Text Citation like this "(Morrison, 2015)“. If I type "[zotpressInTextBib]" it should display a Bibliography of the citations that were made on the particular site. However, this 'translation' is not working at the moment as just the code is displayed.
Does anyone have experience with the Zotpress Plugin? Any ideas why the Plugin might not work with Lay Theme?
Looking forward to your help.
All the best, tin
-
How can I adjust HOW the menu bar disappears and reappears when I scroll up and down?@edgrbnz I am sorry, but my website is currently not visible (password protected) as I do not want it to be visible online while I am working on it... However, I believe it is not necessary to see it, as it should be quite clear what I mean. You are probably right, that I just need to kill animation all together, but I really don't know how to do this. Nevertheless, thx for your answer!
-
How can I adjust HOW the menu bar disappears and reappears when I scroll up and down?The disappearance and reappearance of the menu bar when I scroll up and down is somehow animated, but I would like the menu bar to simply disappear and reappear in the same speed like I am scrolling. I hope this does not sound too cryptic. On this page the menu bar actually behaves like I would want it for my site, too. Any ideas how to do this?
-
Browser Height in relation to Row HeightThanks for trying though! Would be great if someone knows a solution.
-
Browser Height in relation to Row HeightHi there,
I am using "browser height as row height" quite often at the beginning of a project page, but I would like the row not to have 100% of the height of the browser window, but 100% -48px, in order to show a little bit (48px) of the next content below, so that the user will know that he/she has to scroll down. Is there a way to do this?
Best regards,
tin