@arminunruh ok, thank you for your answer.
This problem actually gave me the idea for the alternative phone layout, where I made a collapsed
row with the text that you can open and close below the first photo.
@arminunruh ok, thank you for your answer.
This problem actually gave me the idea for the alternative phone layout, where I made a collapsed
row with the text that you can open and close below the first photo.
Hi
I am working on a photography website with a carousel containing photos and text.
Could I have a text field for the iPad/horizontal Phone view that is different from the horizontal desktop view?
And make the text field larger.
The iPad text format is working fine, but making the font smaller is not enough to display the text entirely.
The photos are fine as well as the vertical phone view that has a different layout.
How can I distinguish between the horizontal desktop and the horizontal iPad/Phone carousel?

 image URL)
image URL)
Many thanks for you input, best Sarah
Hi
I am trying to hide the second menu in the on certain pages and in the projects. I only want it visible on the home page and categories.
I tried pasting
body.slug-about nav.second_menu{
display: none;
}
into the Custom CSS-section but didn't manage to hide the projects.
Can anyone help me with my problem?
Many thanks Sarah
@arminunruh
Thanks for the Minify cache tip.
I realized that I had two cache plugins running at the same time. I ditched one and the site works again.
Best Sarah
@arminunruh I did. That is why I don't understand what is going on.
@arminunruh
Hi Armin
I checked that, the phone layout is filled.
I realized that when I put only www.sarahhaug.com (www.sarahhaug.com) the browser doesn’t charge the front page. However when I put www.sarahhaug.com/superette the front page charges correctly.
How can I make sure that this step is happening automatically.(´Superette’ is the name of the front page) Do I have to call it home to avoid confusion? It seams to be only a problem with the phone.
Thank you for your advice.
Best S
Hi Armin
My site didn't show up anymore so I deactivated all the Custom CSS/HTML as you suggest. The site works again on my desktop however my phone is still blank. What is going on?
Many thanks for your help, best Sarah
Hi Forum
I would like to link a thumbnail to an external website where the project is presented. The reason I was thinking of doing this with a thumbnail was to keep the hover look the same as on the other regular project posts. How can I do that. Thanks so much for your imput, best
@mariusjopen Yes, that's it! Thanks.
Hi Marius
I updated my theme yesterday while working on my website. Now I can't modify my pages, categories and projects anymore.
I don't know if the problem is coming from Laytheme or Wordpress which I also updated. Can you help me out? Many thanks best Sarah

hi Marius
I tried to apply your advice, however I am right clicking with the CTRL key… the menu with background img etc pops up but I am not able to grab anything with it, it just closes back on me. I am not using the mouse…
thoughts?
@mariusjopen thanks!! Best Sarah
@mariusjopen Dear Marius
thank you so much for your help, I will look into it. In the meantime I had more crazy ideas…
Perfect!
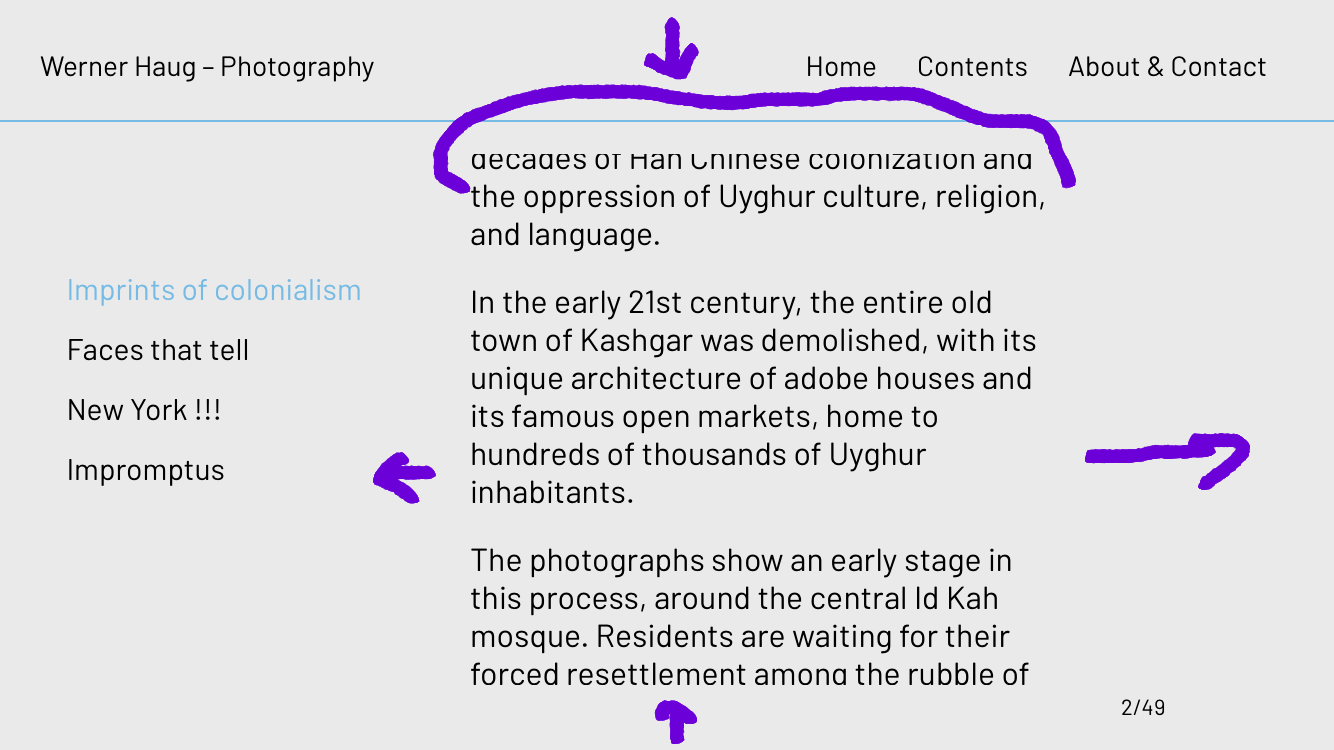
I was thinking that a drawn horizontal line that would blend in more smoothly with the style of the drawing as well as custom arrows. Looks like I have to dive into css…
… What would the "footer-menu-bar" require?
I will check that out! Thanks.
Many thanks for everything! Sarah
Dear Marius
thank you for your quick response:
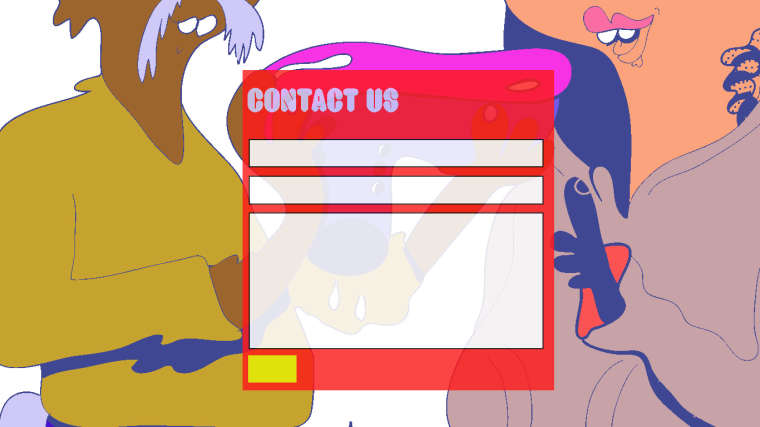
here are 2 sketches… maybe it is really simple and I put just an image as background, lay the form on top and tweak its opacity in custom css? I did already a form with wp forms - I only hope I can change the font in the website… question of license


The menu bar on top is a fake menubar I built with lines and text blocks – I would like to reproduce it on each page and was wondering if I could do it the same way the footer sticks to the bottom of every page… which would be much more efficient
![0_1539344918197_Capture d'écran 2018-10-12 12.59.44.png]
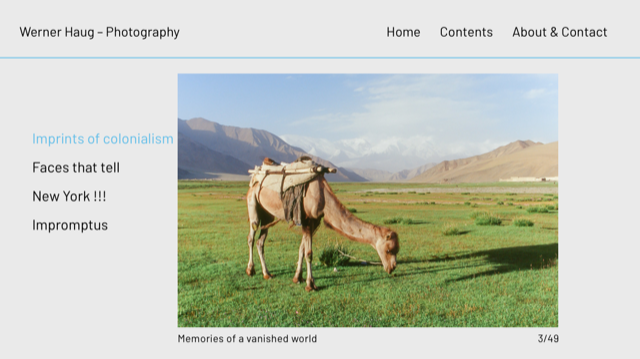
the picture in the center is a gif, if would be better to do it in HTML5 to make the loading faster, right?
Thanks so much for your tips, best Sarah
Dear all
I have 2 questions I would love to have input to.
I would like to put text and a contact form over an image. How would you go about this, how would you go about overlaying images on top of each other?
it would be super cool to have a header that works like the footer and that I can put on top of the page… How would you do that… HTML is my guess, but since I am a creative code beginner, I would love to know if that is the good direction to do this.
any one?
Thank you so much for input.
Best Sarah
I was wondering if in the newest version of Laytheme Ninja Forms are supported and how you would go about to customize them. I have basic CSS skills but I am lost here. Anyone in Geneva who would have time for a coffee to help me start on the right foot?