Hi Armin,
I have a question regarding the fixed height setting in a carousel plugin. For a client, I set a fixed height of 630 pixels for the carousel, as it must always be exactly 630 pixels (using pixel values, not VH).
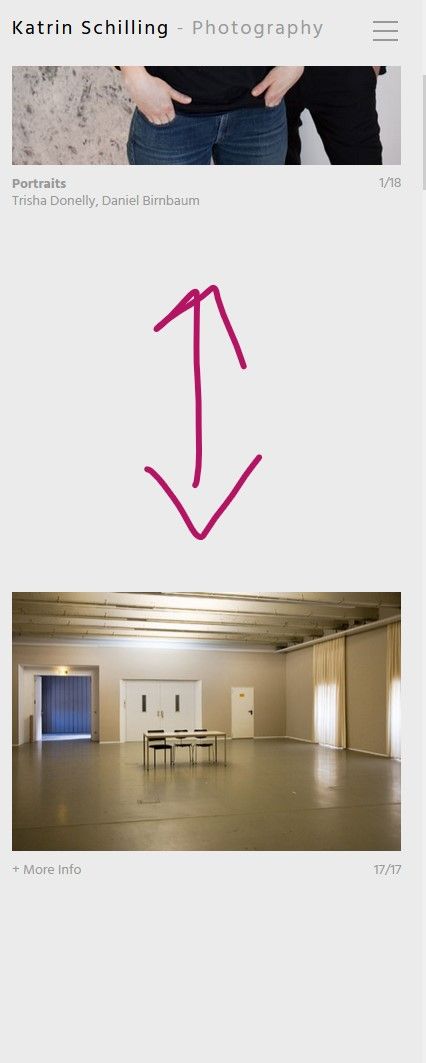
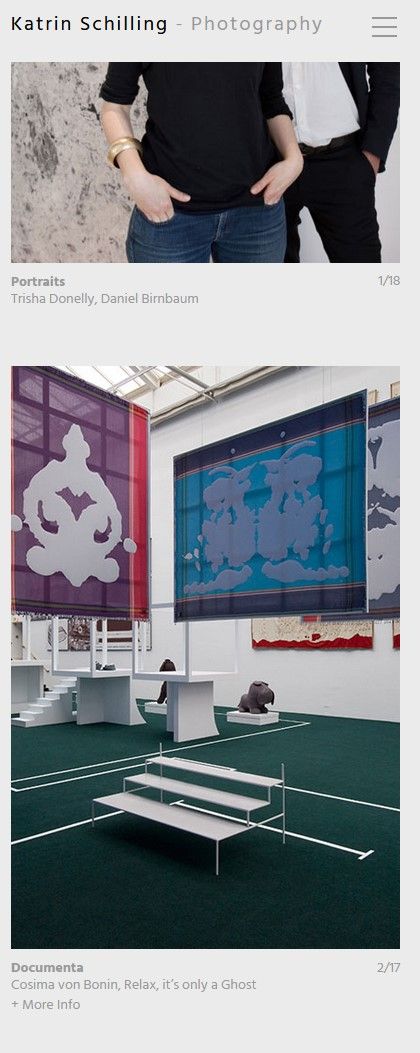
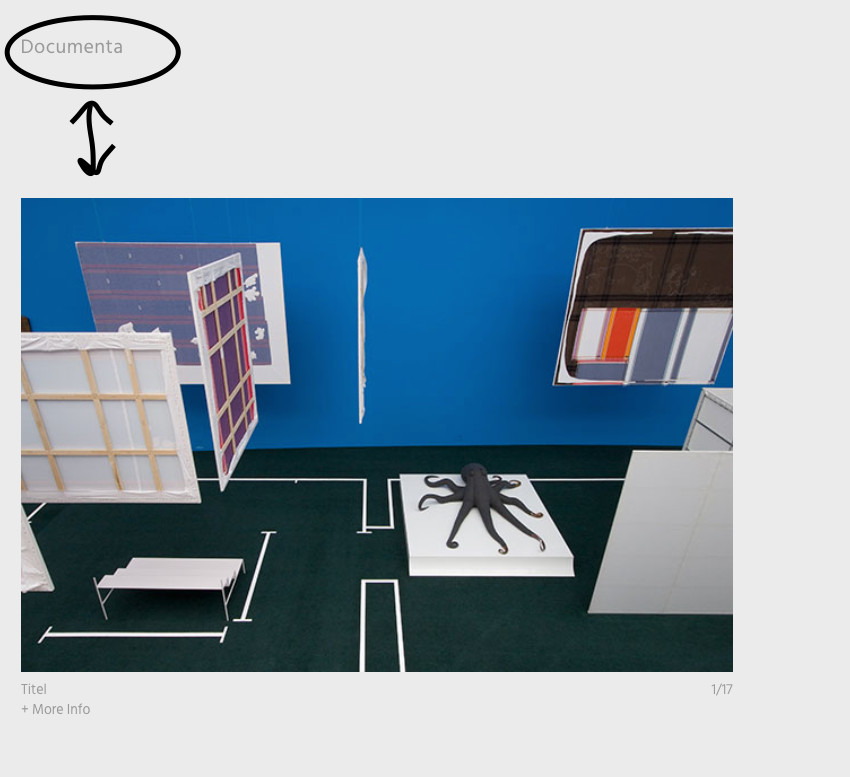
The issue arises in the mobile version , especialy for horizontal photos where maintaining the 630px height creates a large gap between the carousel and the next element. Unfortunately, I can't adjust the fixed height separately for mobile via a dedicated mobile layout, as any changes there also affect the desktop version.
Is there a way to override the fixed height for mobile using CSS? I’ve already tried testing different classes but haven’t found a good solution yet. Any tips would be greatly appreciated!
Site: http://katrin-schilling.de/2025/
Best regards,
Anton
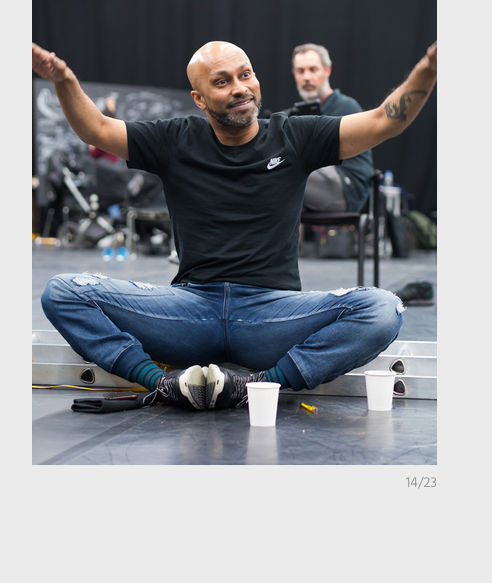
Horizontal Photos with fixed height 630px

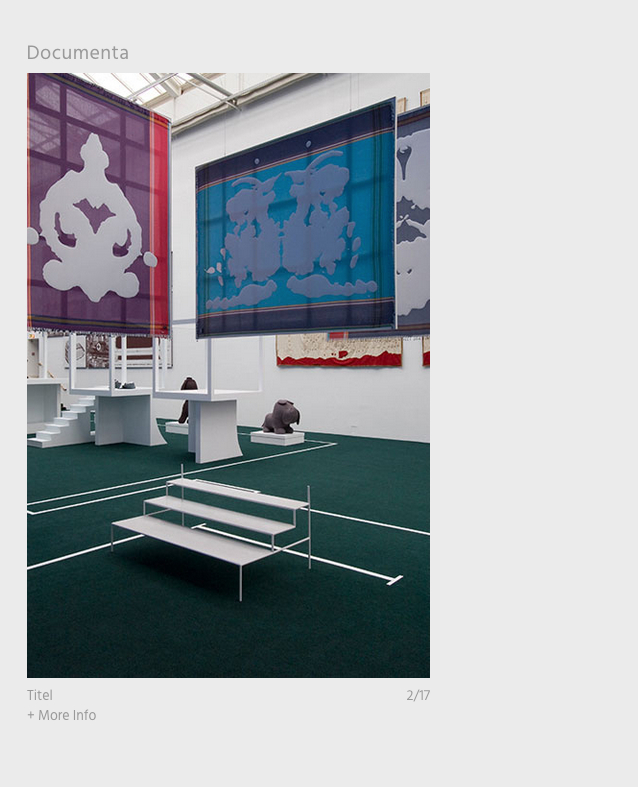
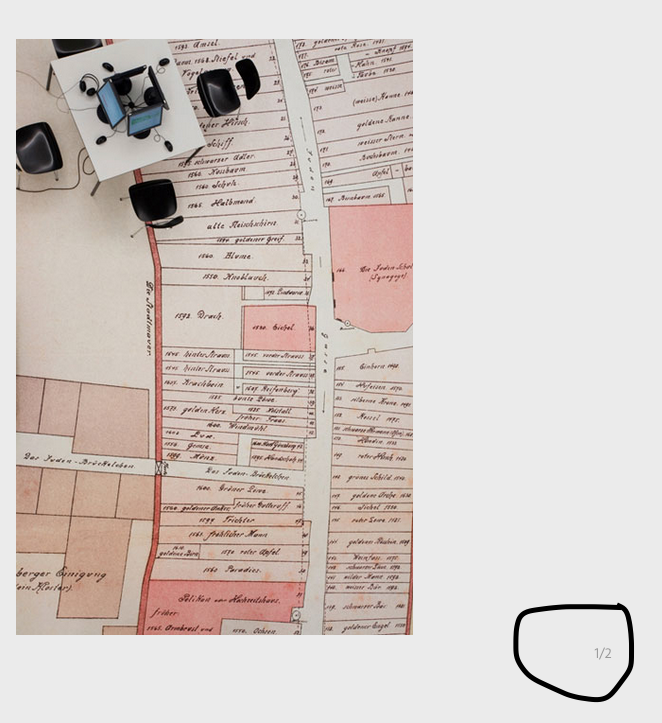
Vertical Photos with 630 fixed height :




 image url)
image url)