Thank you very much, it seems to work fine now!
vakira
Posts
-
some pages generates problems on mobile -
some pages generates problems on mobileAwesome! thank you, feel free to test things on: https://marcpuigbiel.com/home-page-lay-theme-support/
-
some pages generates problems on mobileThanks for clarifying arminunruh, I've set the autoplay to 2000ms but the issue still persists.
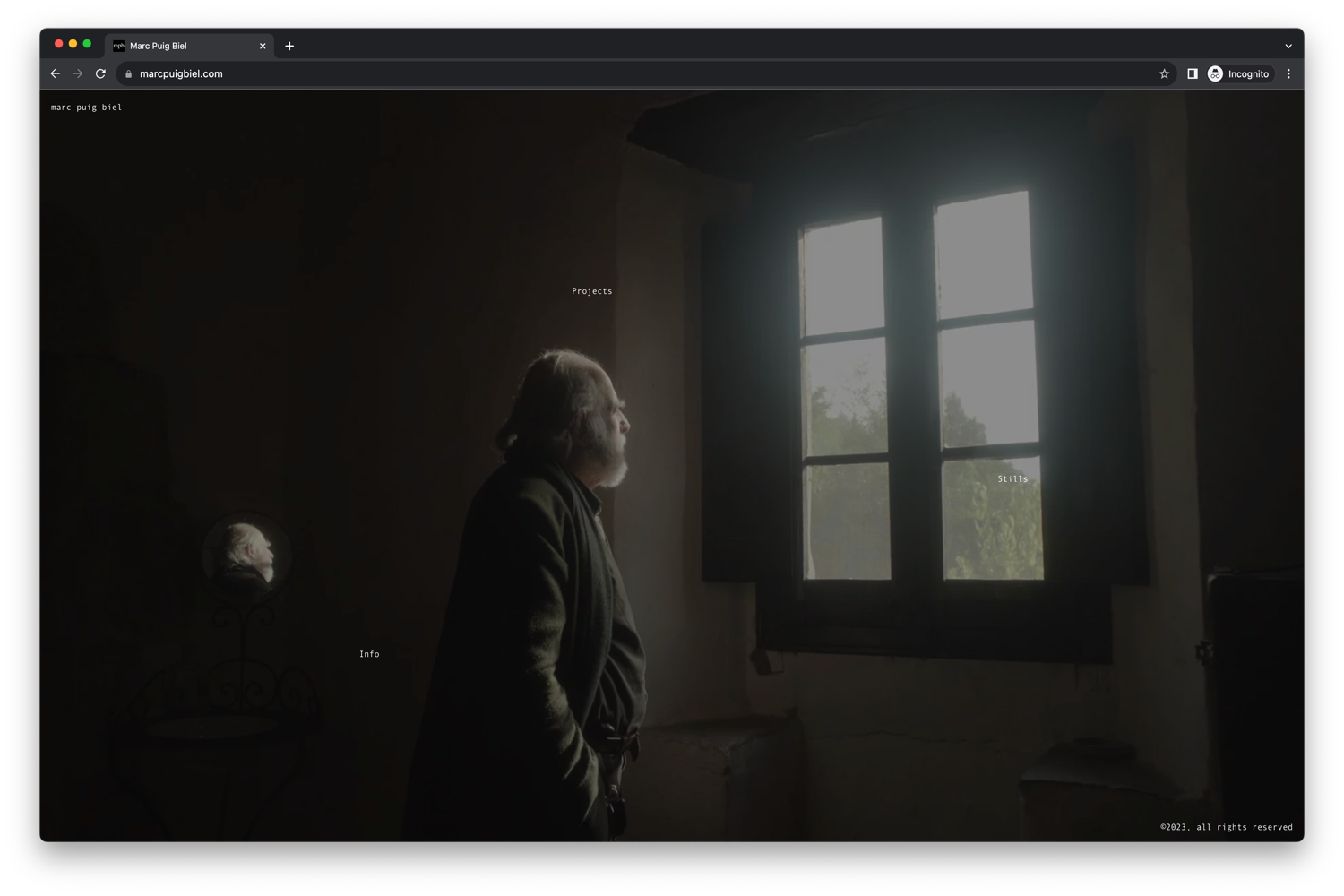
see: https://marcpuigbiel.com/

-
some pages generates problems on mobileThanks for checking and the detailed info.
I have set the carousel autoplay to 100, but the issue persists.

Is there anything else I can do?
-
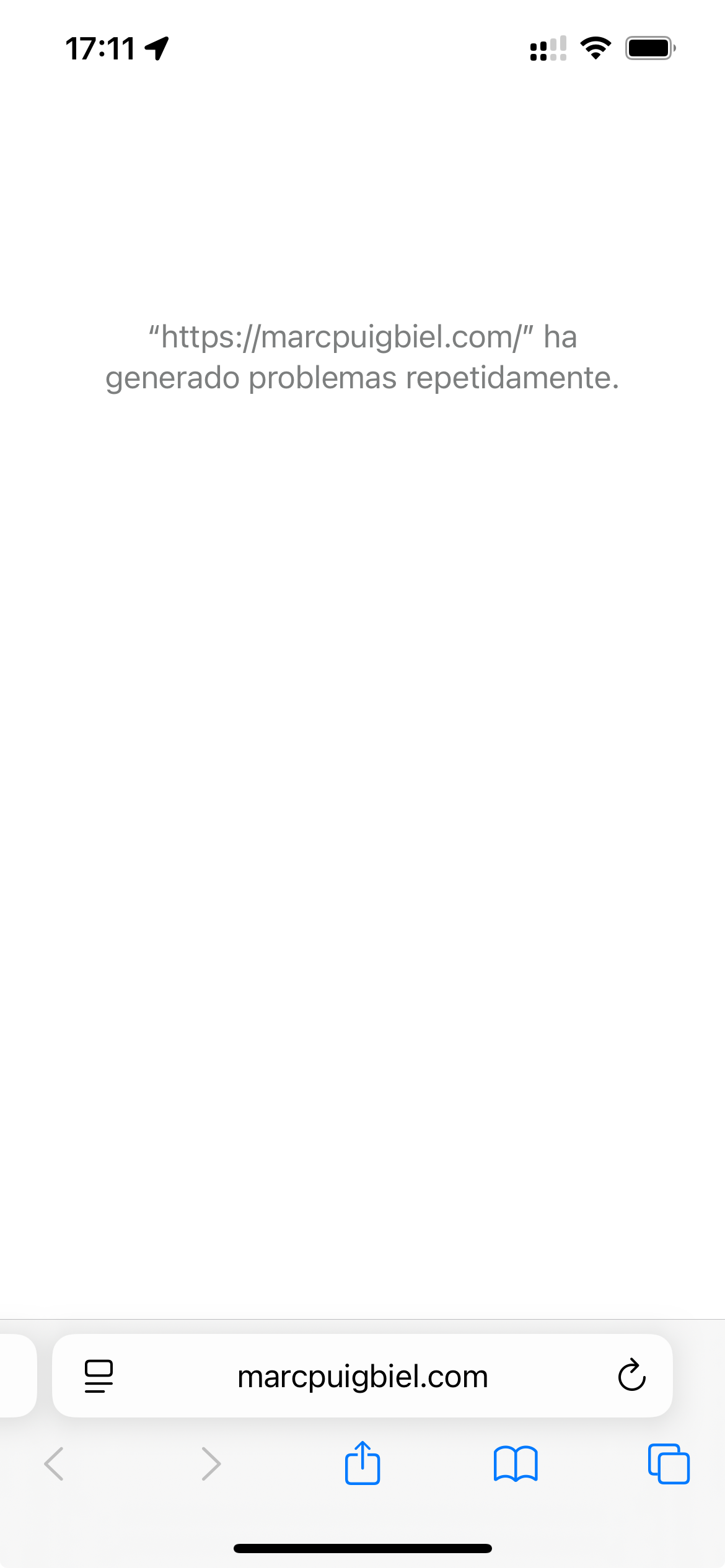
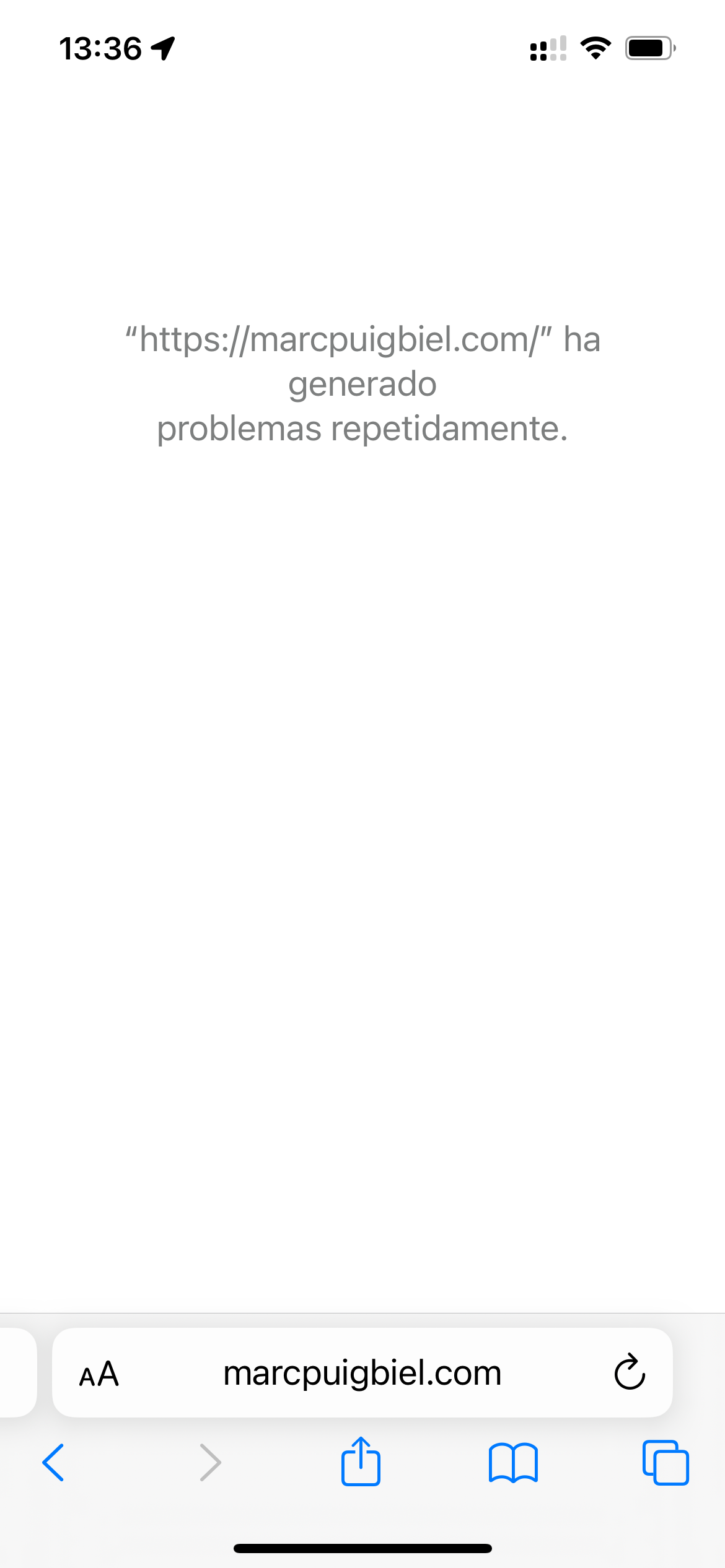
some pages generates problems on mobileOn Safari iOS 18, the page https://marcpuigbiel.com/ does not load. Safari says that the page "It has repeatedly caused problems.” See screenshot.

I have updated lay theme, wordpress and the plugins and have also tried deactivating the custom CSS and HTML but it doesn’t seem to help.
-
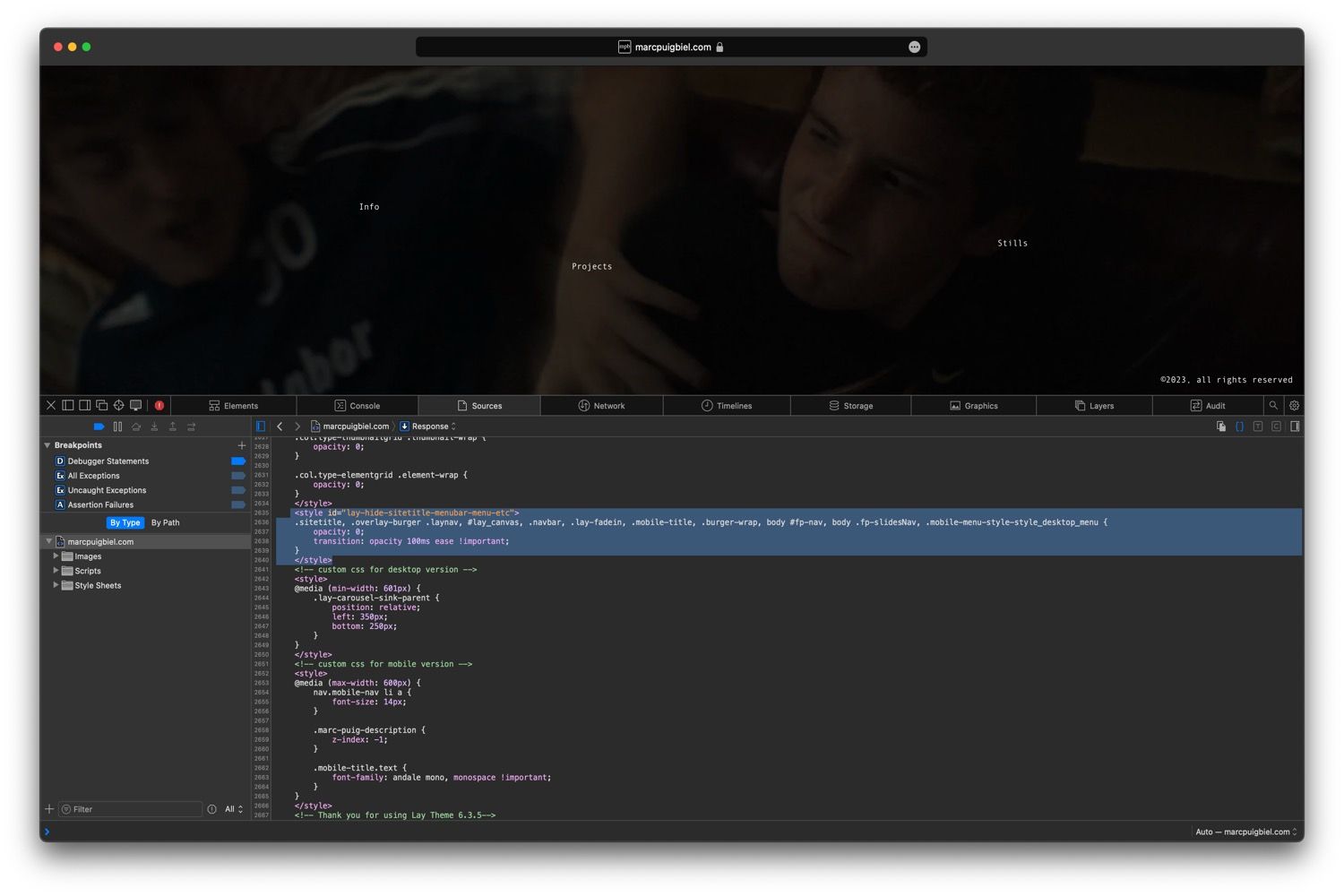
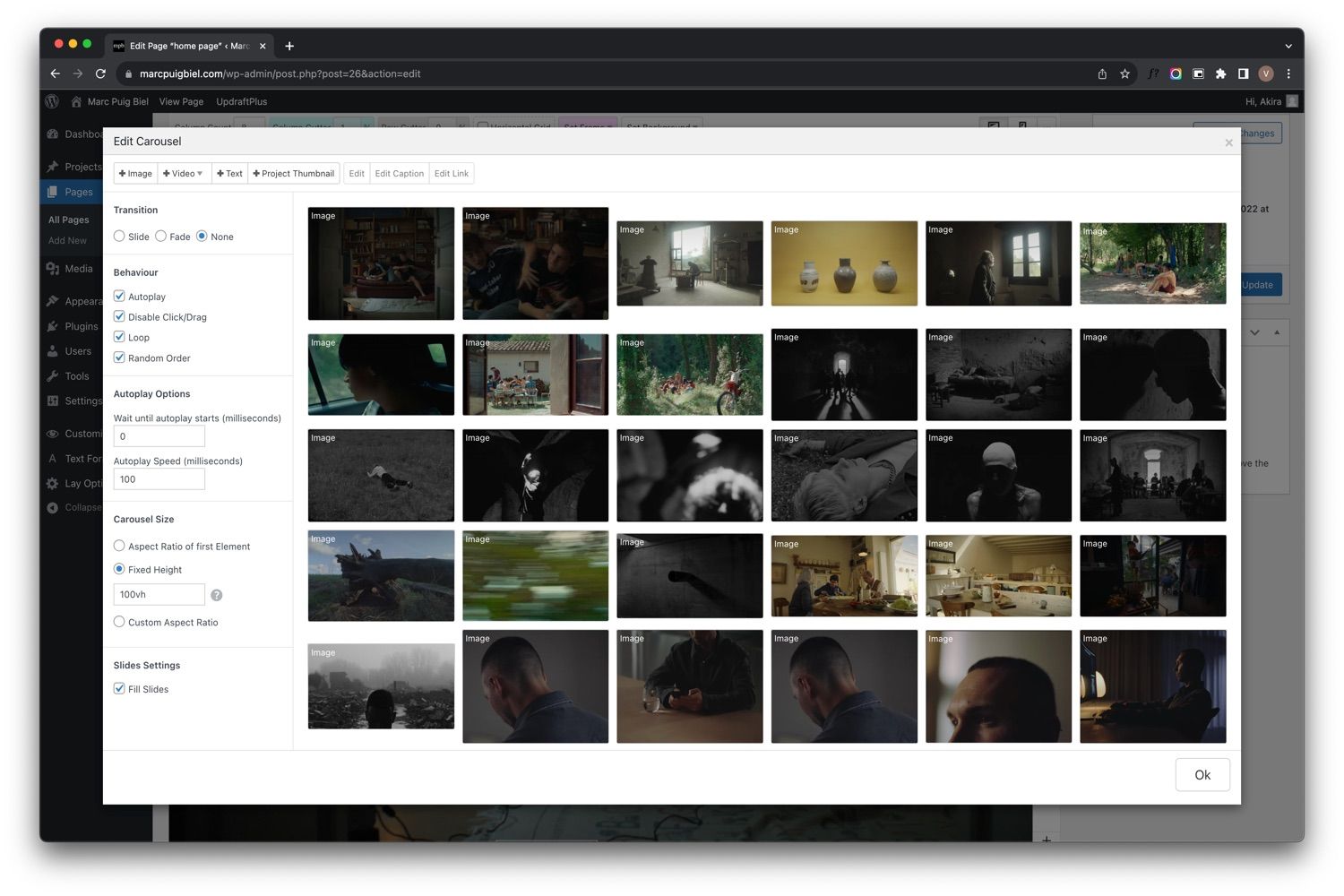
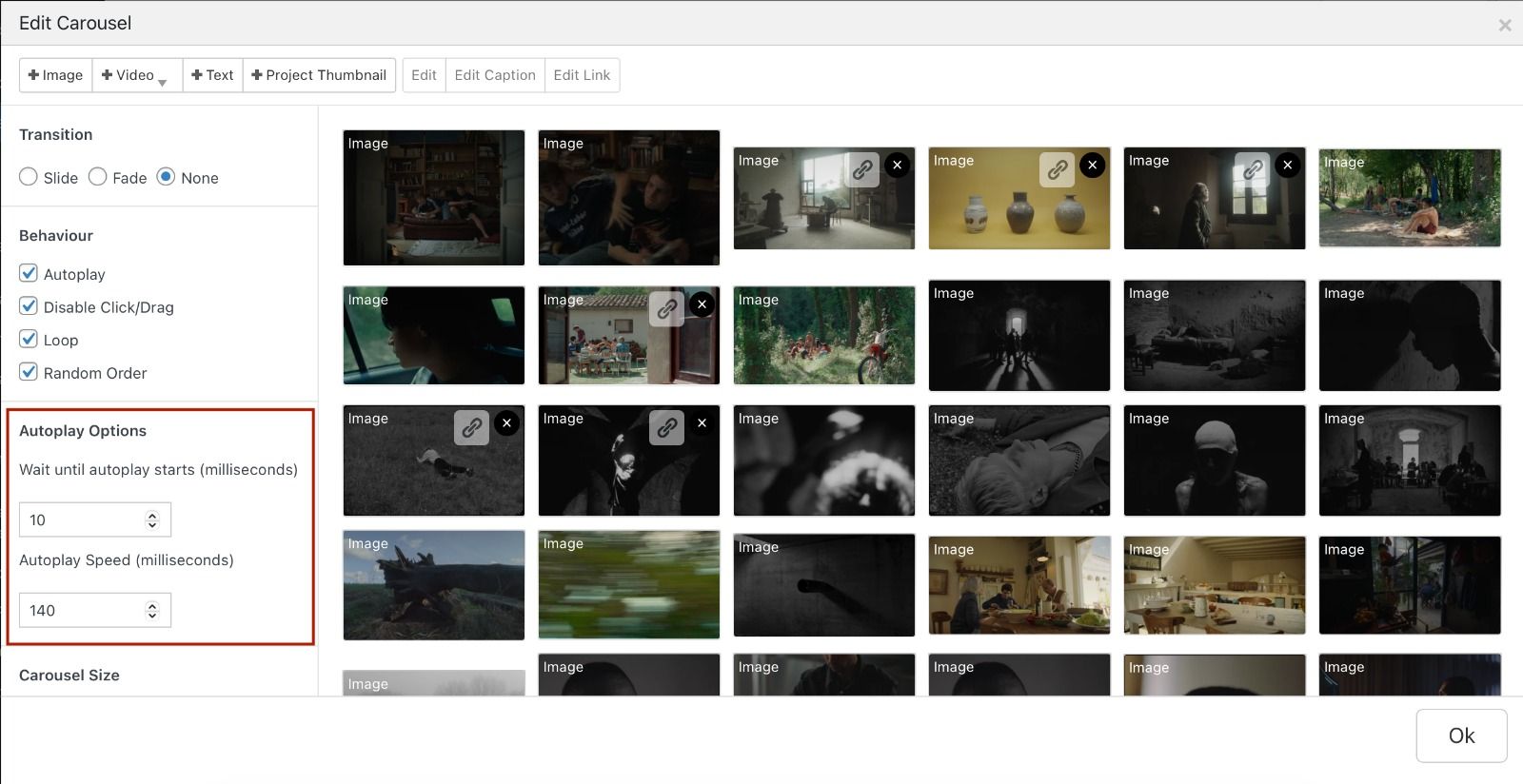
Carousel Autoplay options not taking effectThese marked in red:

-
Carousel Autoplay options not taking effectAwesome thanks, the links on mobile are hard to tap though.
is there a work around to this?
-
Carousel Autoplay options not taking effectTitle bug in safari
Seems to be fixedCarousel
Bug seems to be solved by selecting the fade option -
Carousel Autoplay options not taking effectThanks for checking arminunruh.
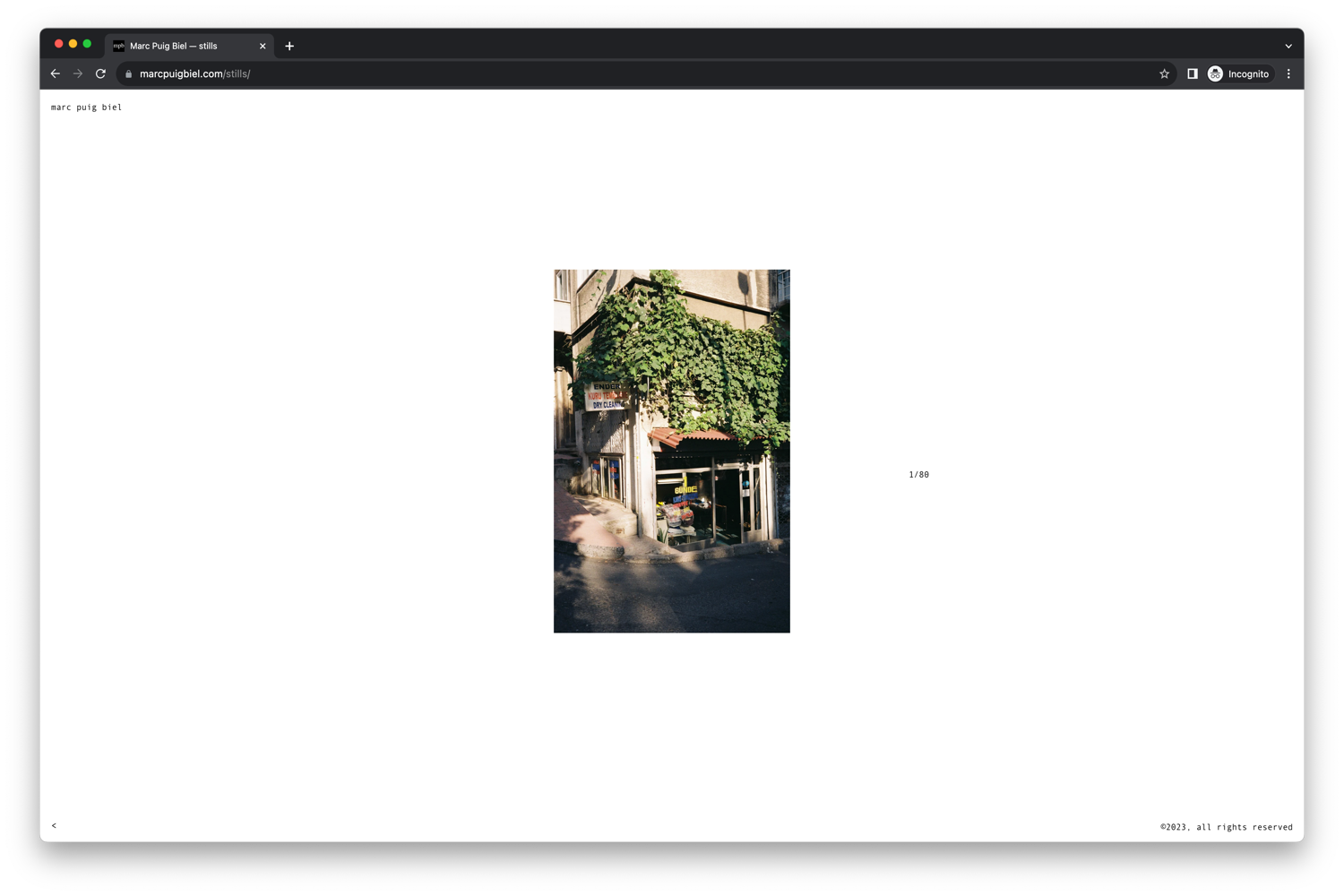
Title bug in Safari
- I can't still see the title. I have overcome this with a bit of CSS. Strange bug, it only happens on Safari (Version 17.0) at least. Here's a screenshot of what I think the problem is.

Carousel
- Thanks, now the website loads on iOS.
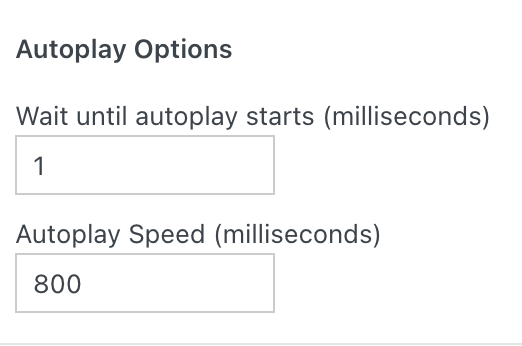
- I can't seem to be able to apply the right speed. It's slower than expected. These are the settings:

here's an example of what is expected: https://we.tl/t-KDmmDCb7nt
- I can't still see the title. I have overcome this with a bit of CSS. Strange bug, it only happens on Safari (Version 17.0) at least. Here's a screenshot of what I think the problem is.
-
Carousel Autoplay options not taking effectAlso, the title is missing from the top left in Safari on these pages:
https://marcpuigbiel.com
Screenshot 2023-10-11 at 13.47.04.png

Screenshot 2023-10-11 at 13.49.29.pnghttps://marcpuigbiel.com/stills/
Screenshot 2023-10-11 at 13.47.12.png

Screenshot 2023-10-11 at 13.48.05.png


-
Carousel Autoplay options not taking effectI can't seem to view the fix. I'm trying these settings but it seems that it changes always at the same speed.
See example:

Also Safari on mobile appears to not load the site: IMG_7548.PNG

-
Carousel Autoplay options not taking effectThanks for the quick reply, yes we are using "None"
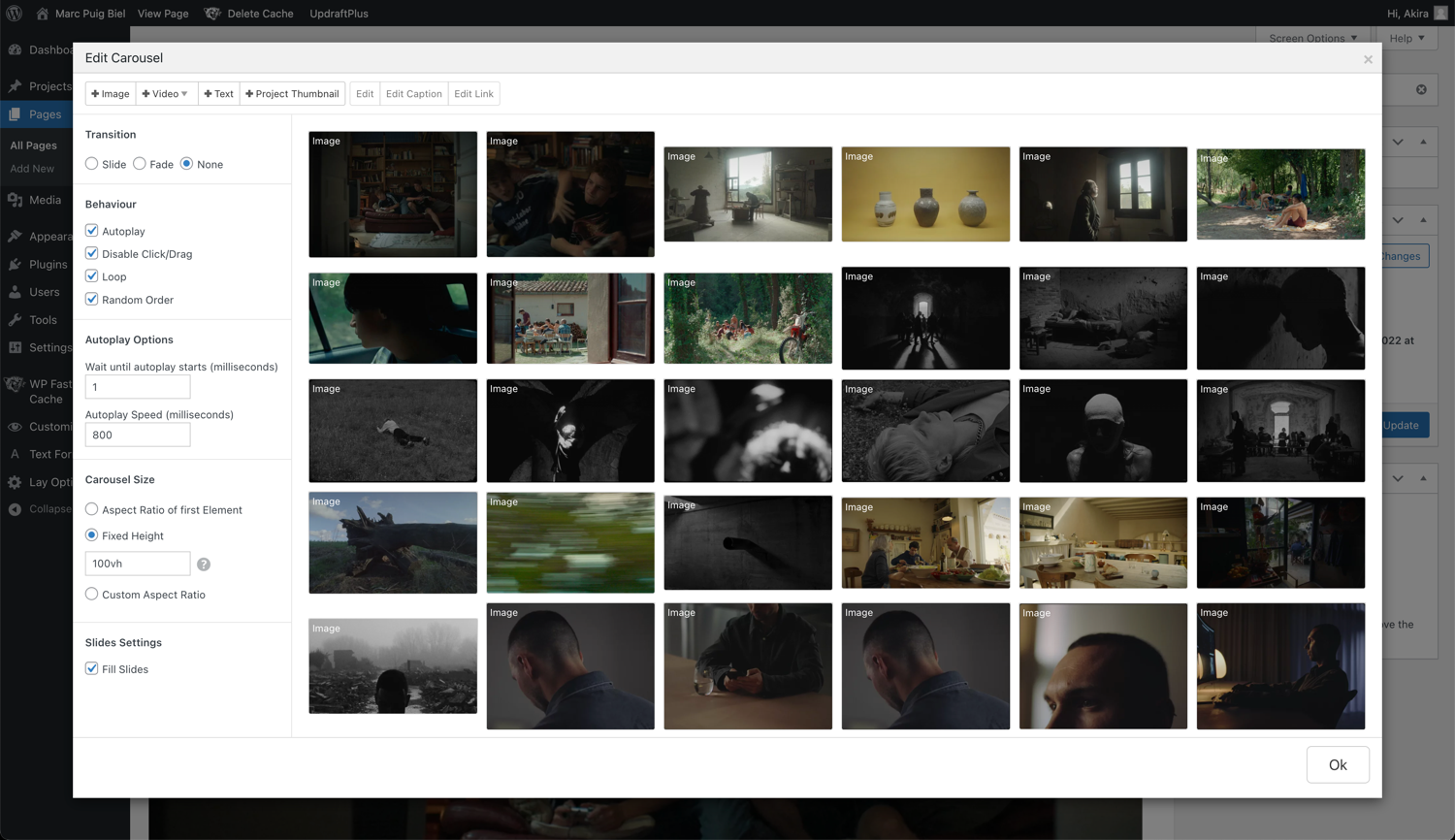
Email sent, subject is: #9404 carousel-autoplay-options-not-taking-effect -
Carousel Autoplay options not taking effectThe autoplay options seem to not take effect when these are change. There's always the same speed when published.
Reference https://marcpuigbiel.com/
Settings

Full context

-
Layout shift when videos appear in page@arminunruh email sent.
the CSS shared does not seem to help solve the issue.
-
Layout shift when videos appear in pageOS: MacOS
Browser: Chrome Version 110.0.5481.177 (Official Build) (x86_64)
Issue: "Carousels resize on load, creating a layout shift"
Expected: "Carousels keep intended size on load"
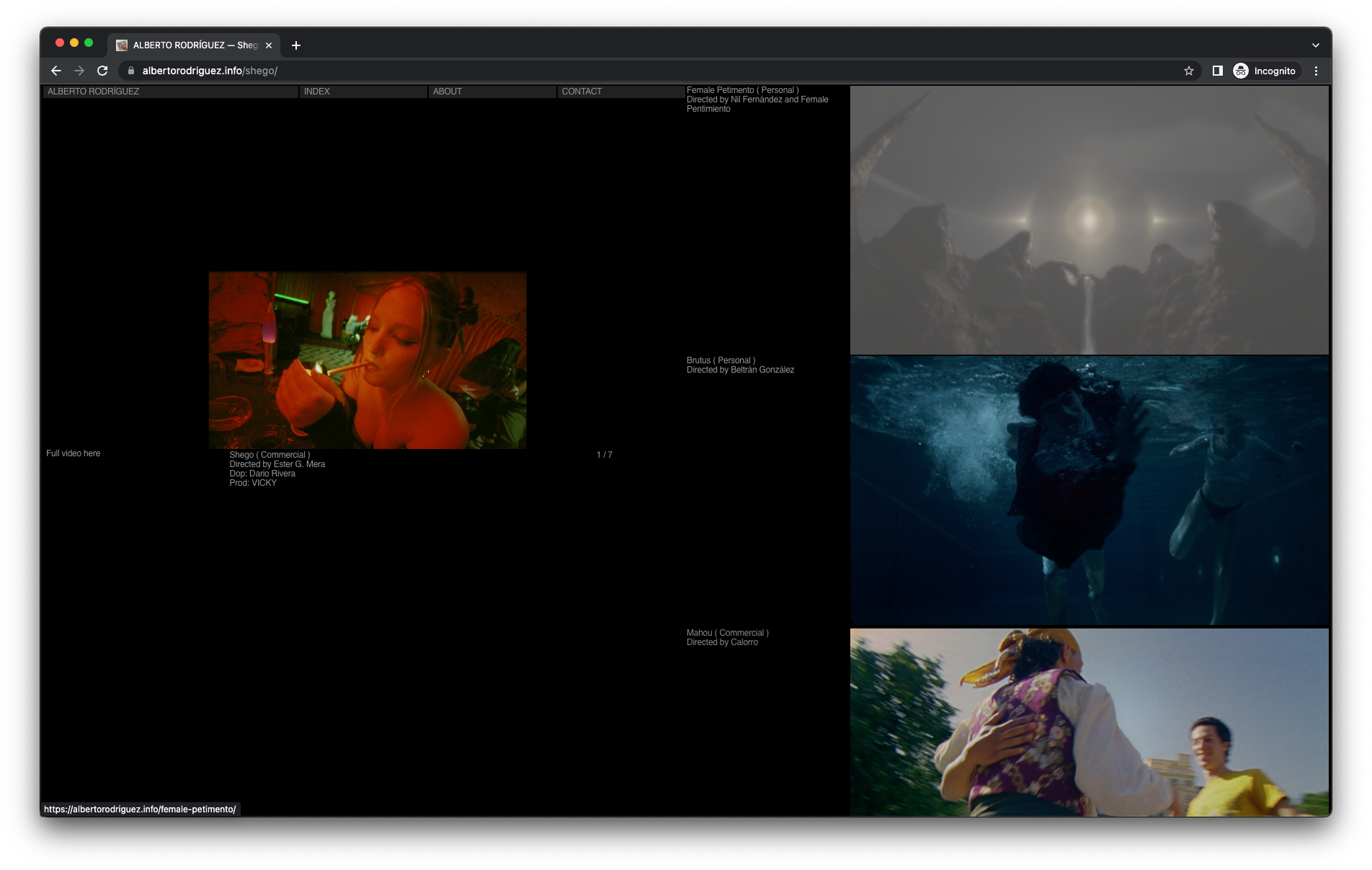
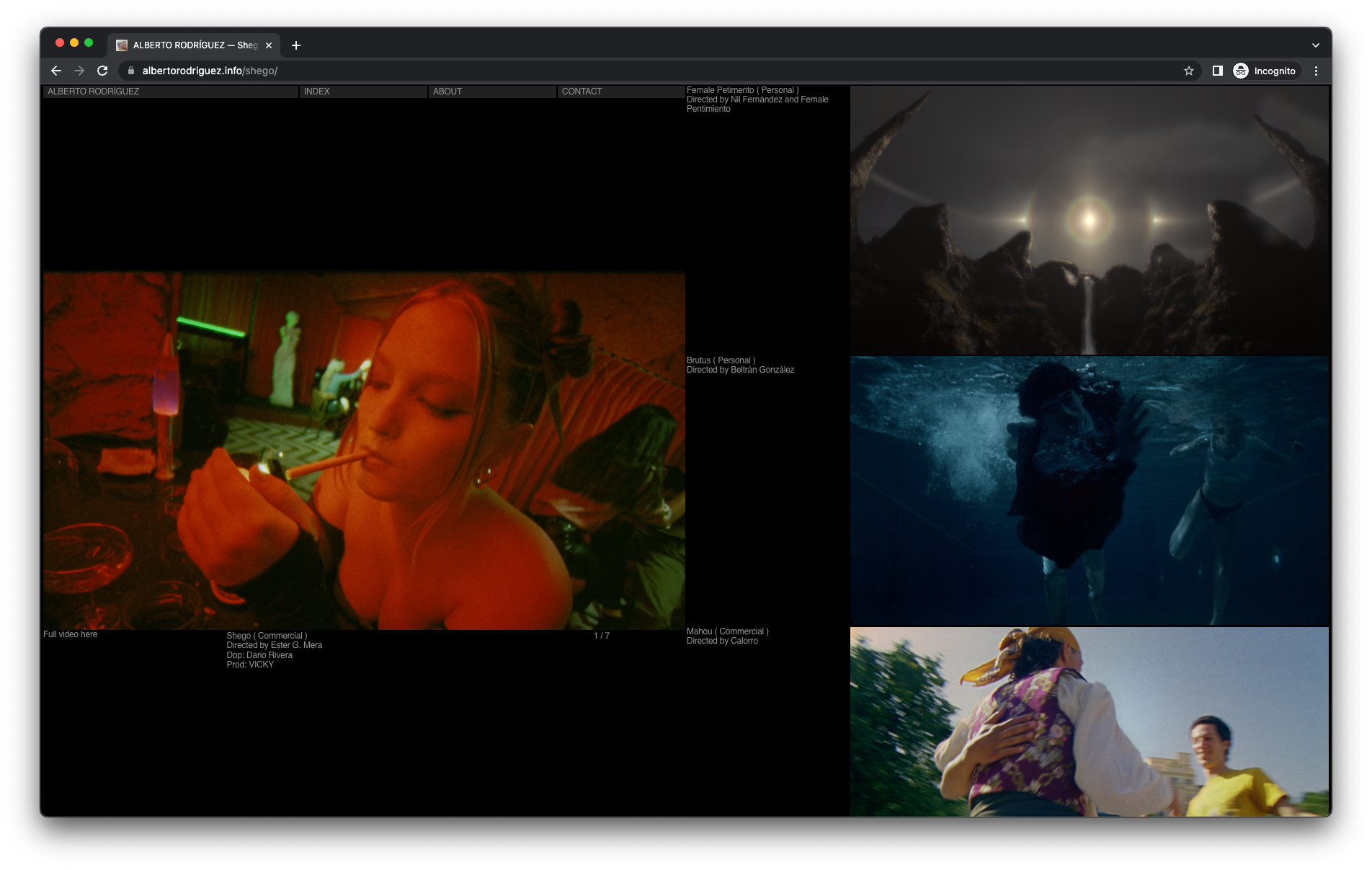
url: https://albertorodriguez.info/alled-martinez/
Video examples: https://drive.google.com/drive/folders/1NB_4tHiPplHQoDTL6D0On00eaVN8lOKd?usp=sharing-
On load

-
After a few seconds

-
-
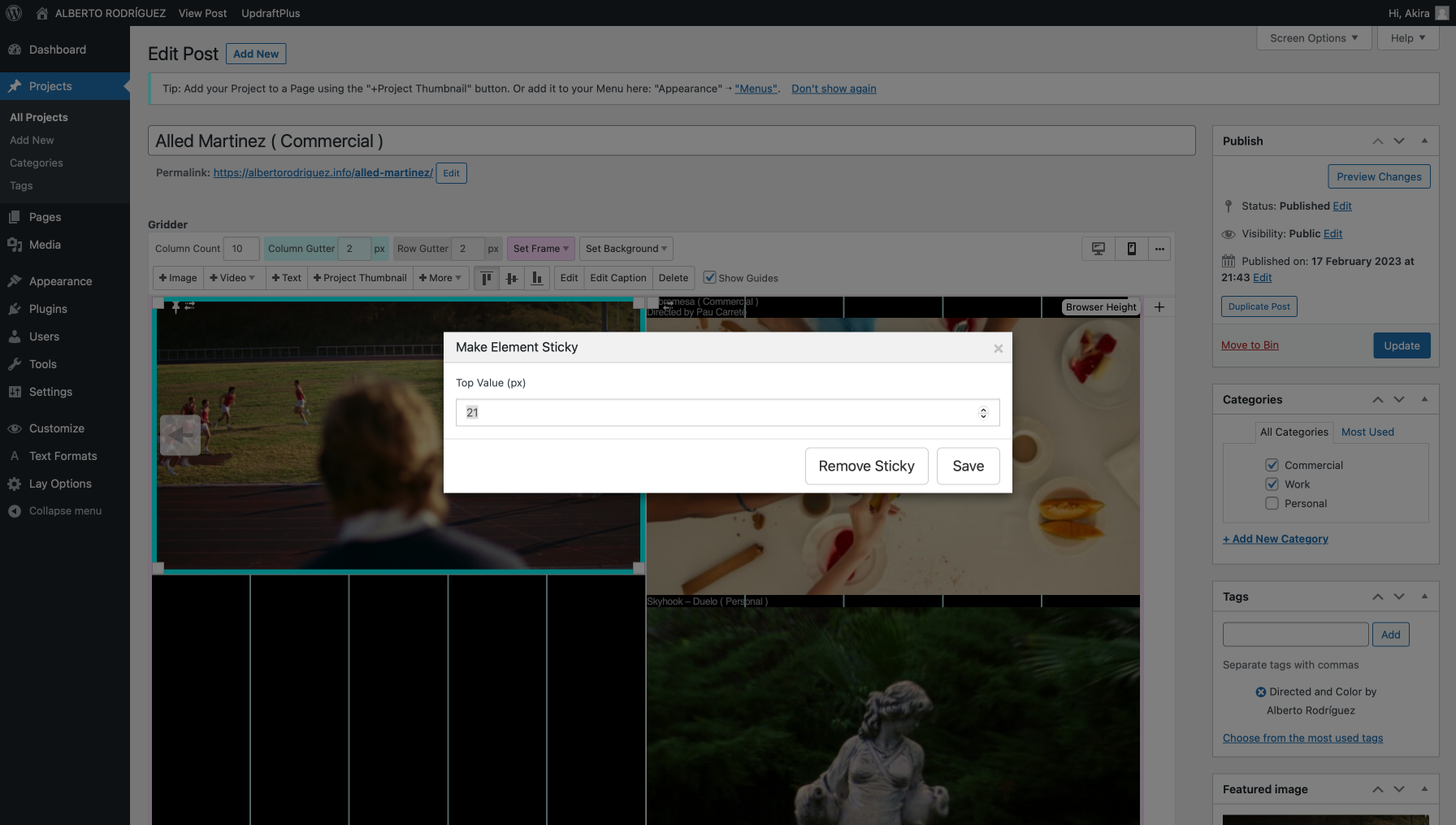
make element sticky option is not well placed on first load and on scroll jumps to positionProblem
We have a Carousel fixed from the top 21px.

On page load the Carousel appear fixed from the top 0px.

When scrolling the page, the Carousel jumps suddenly to the desired position.

Desired
On page load display the Carousel 21px from the top, without layout shift on scroll. -
Links on text not workingthanks for your quick reply richard.
turns out some metadata was added to the link by pasting it from figma.
problem solved. thanks for the help :-)
-
Links on text not workingThe long text links on this page are not working, but the rest do.
The text has already been deleted, typed and linked again.
I've inspected the code generated and everything appears to be fine. See the video, or replicate the problem at https://www.martahdez.com/about/ on the “RECOGNITIONS & AWARDS” links.
-
Mobile menu style 2 settings bugYes sorry, now the menu setting of fixed is on. Currently the website is being used to show the projects to clients/studios, so it has to work smoothly. But the goal is to have it un-fixed.
I'm using IOS 13.1.3, and also tried to disable the plug-ins, but the problem persists.
Also tried from different browsers: Firefox and Chrome, and the same problem happens.

-
Mobile menu style 2 settings bugHi,
Thank you for creating lay theme.
I've encountered a bug when the following settings are set on the mobile menu:
-
menu is not fixed
-
list itemmenu style 2
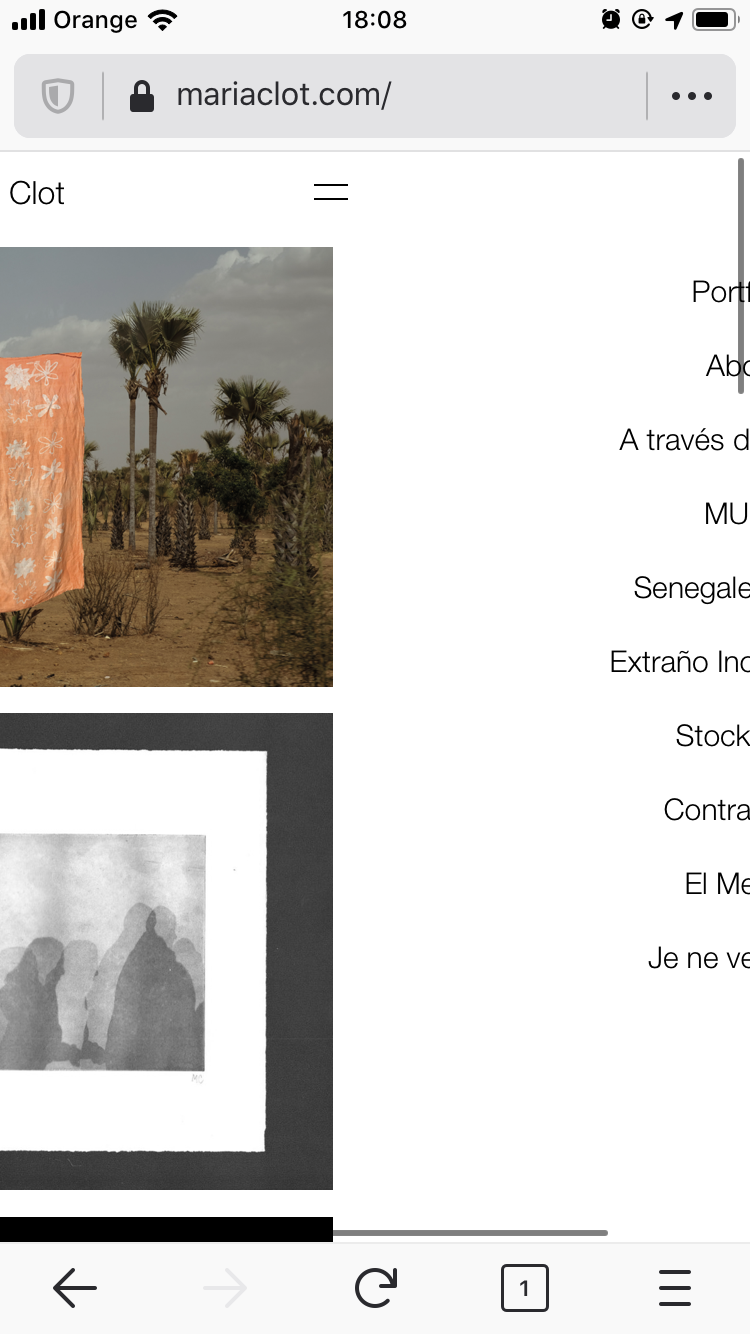
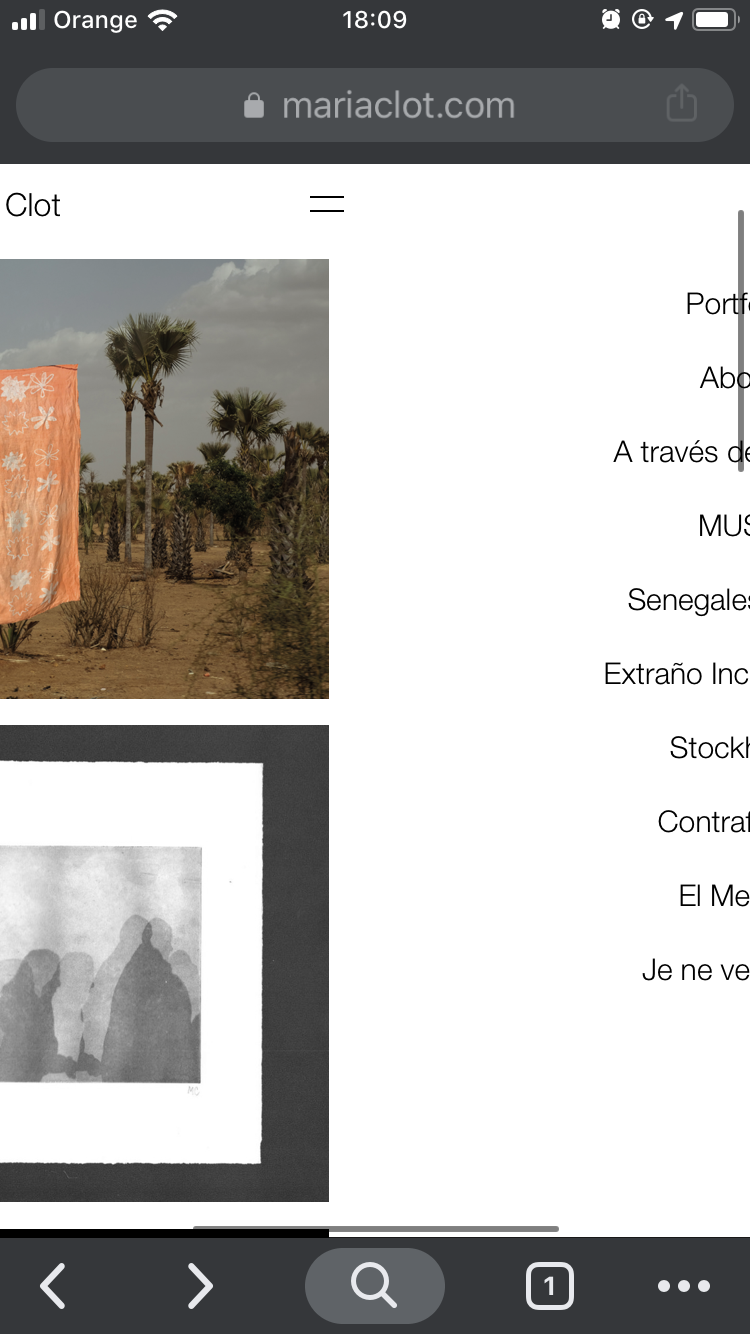
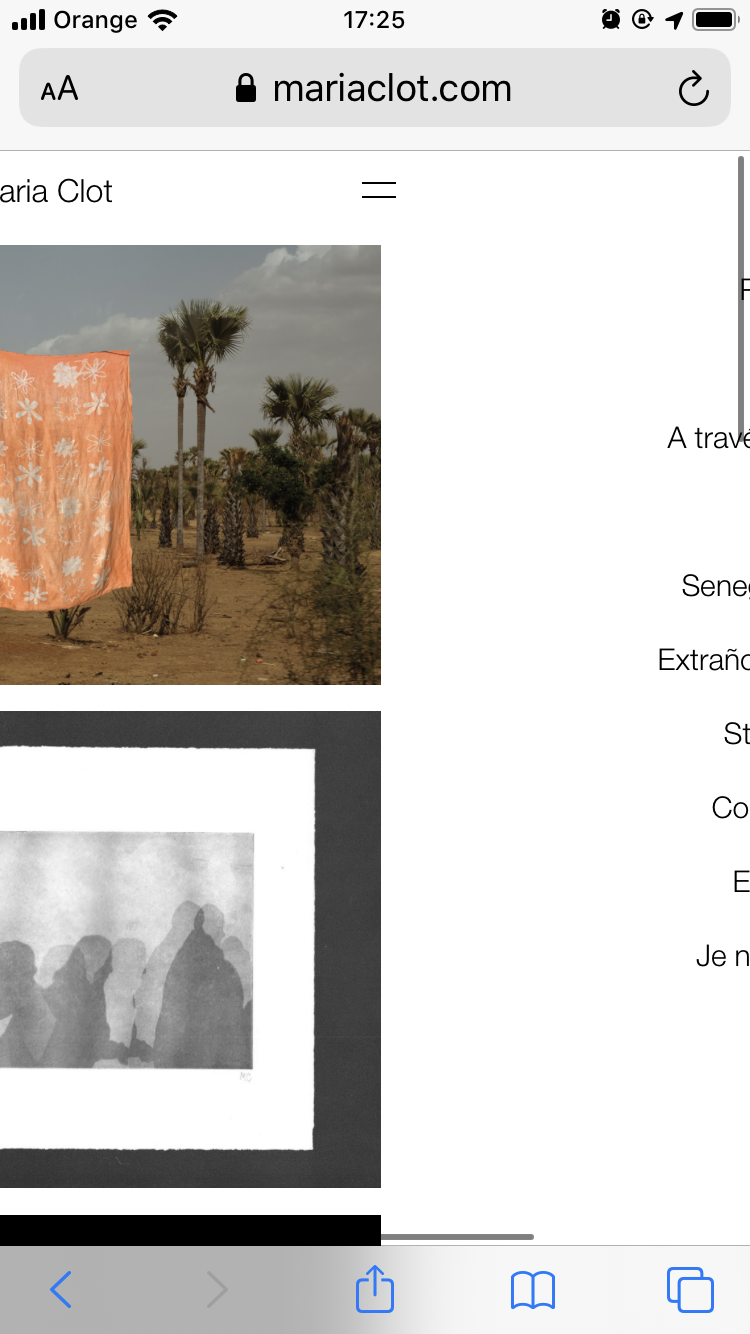
If the user scrolls the page, and accidentally scrolls to the left the menu appears on the right side.
Also when scrolling the menu, the menu scrolls too.
Here are some screen shoots of the problem:


The webpage is https://mariaclot.com/
How can I fix it?
-