Hi,
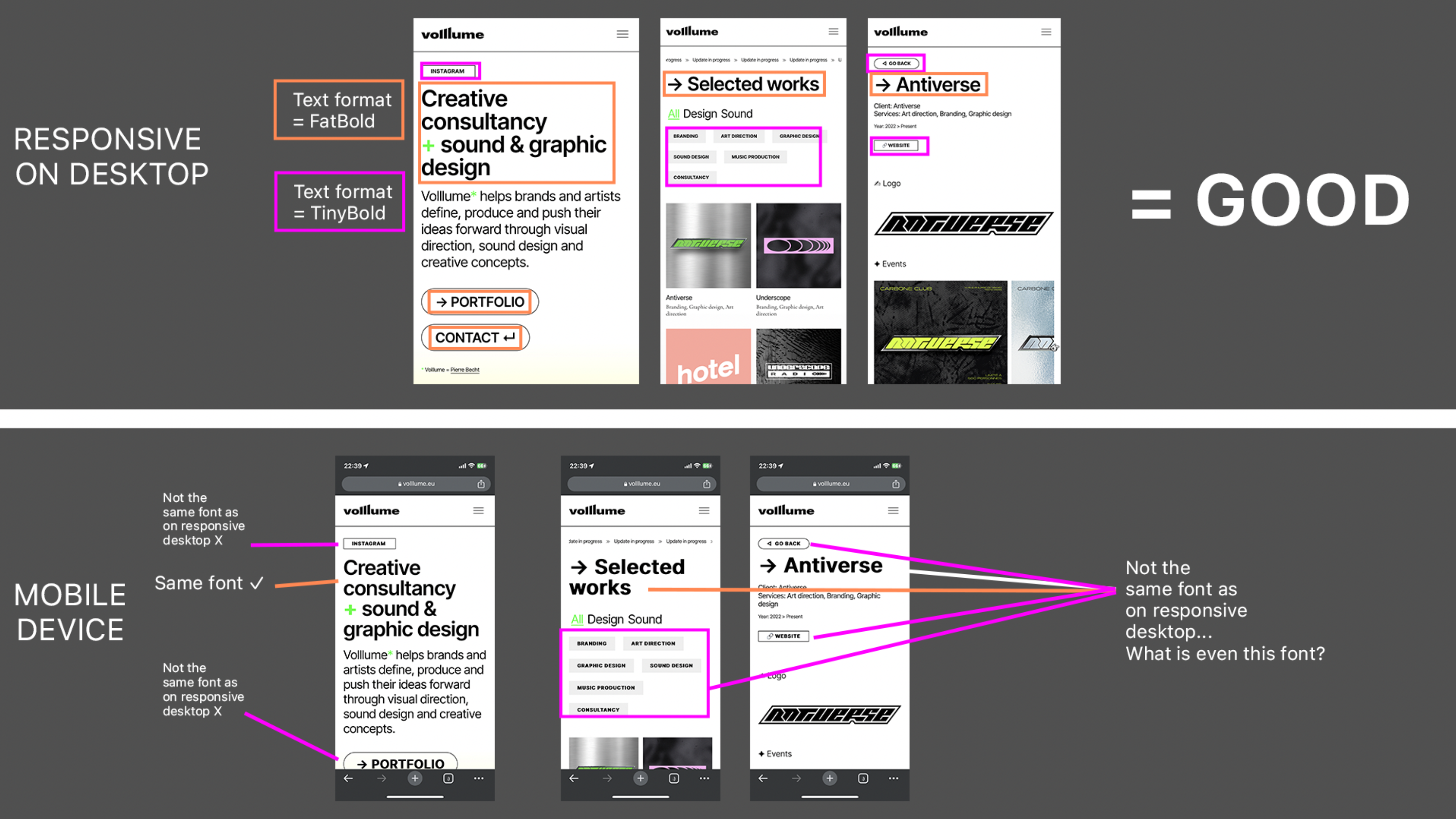
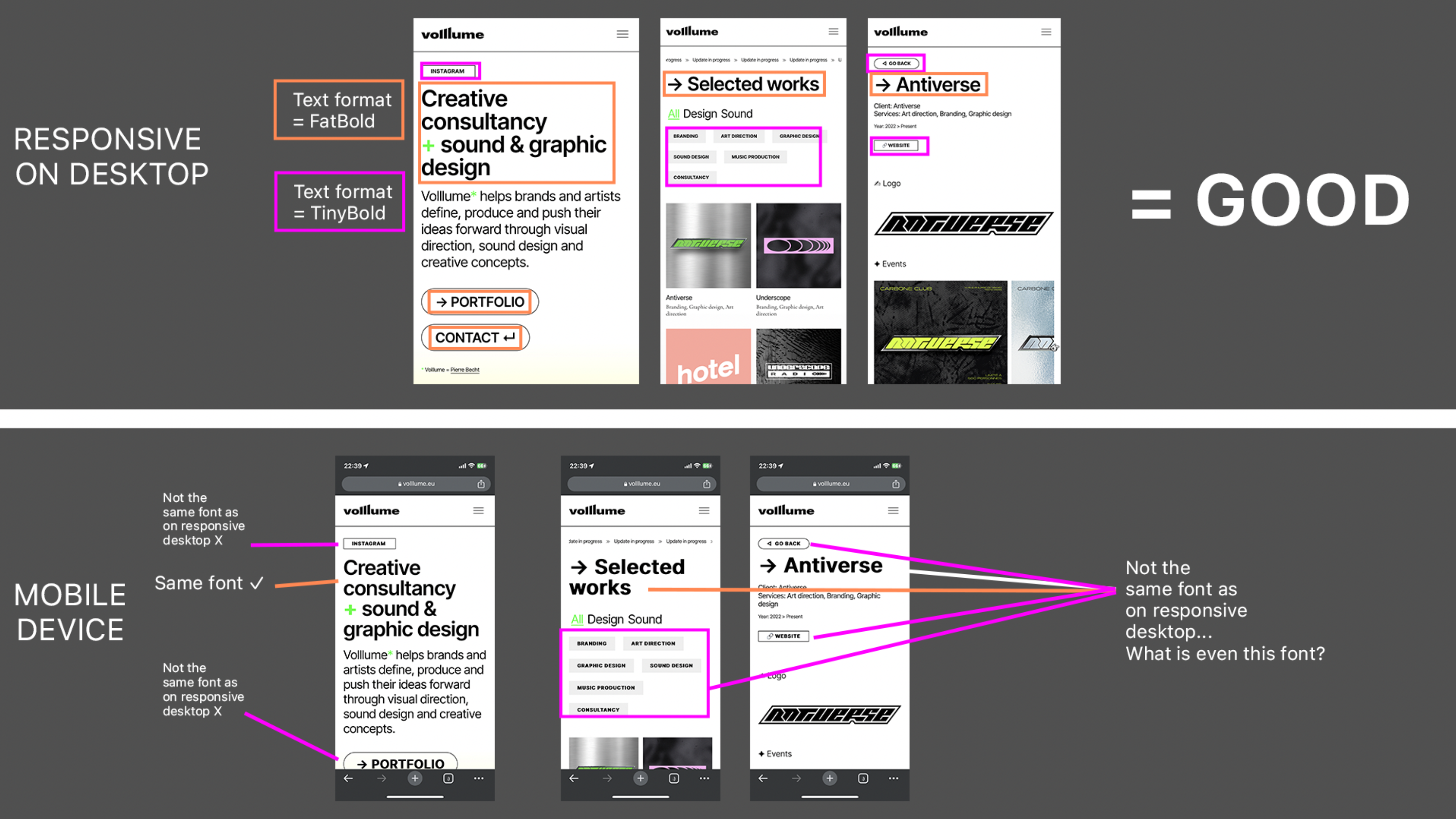
After setting up my text formats I find a strange bug occurring on my website affecting only some text formats and some text boxes, only when I'm browsing it on a mobile device. I didn't notice before because I'm using to test the mobile version of my site on desktop by resizing my window.

All my text formats seems to be configurated properly though, the problem only occurs on my FatBold (Inter Semi-Bold) + TinyBold (Inter Bold) formats... But not everytime and not on all pages as you can see above.
On the homepage, FatBold displays properly for the headline text but not on the buttons bellow and TinyBold on the INSTAGRAM button either. All other text formats works perfectly fine on this page.
On the selected works page, FatBold displays another font and TinyBold (used on the tags filters of the Project Thumbnail Grid) is displaying the same strange font.
On project page FatBold displays ab incohesive font as well for my project title.
FYI I'm using the Inter font (Google Font= https://fonts.google.com/specimen/Inter) in .ttf format because the web font does not work properly (https://github.com/rsms/inter say Google Font have an outdated version anyway) and the woff2 either.
I'm not really used to coding so I'm a bit confused here, can I do something to fix this issue?
Thanks!