This solved it - thank you!
wakec
Posts
-
align content to bottom -
align content to bottomHello,
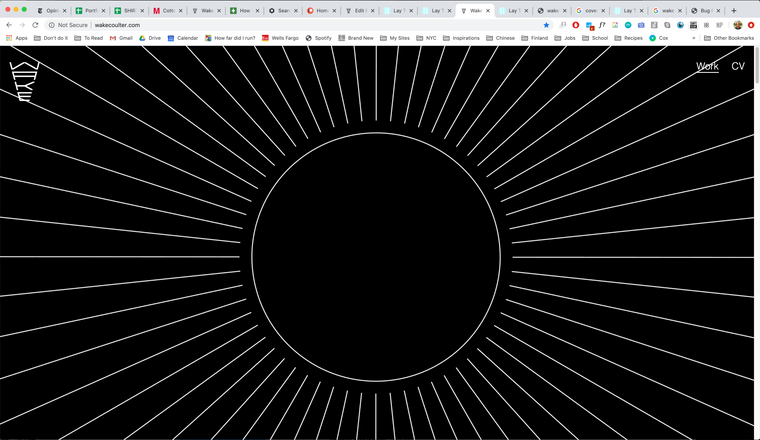
I'm trying to figure out how to align content to the bottom of a page.
Currently, in a 3460x1920 window, my homepage appears as I'd like it to - with a carousel touching the base of the window, and no extra vertical space to scroll into.

However, the moment I rescale the window slightly, It begins to move upwards in proportion to the top frame.

The carousel has a fixed aspect ratio of 16:8, and I have the page frame set to 0 on all sides and 5.5% at the top. If I select the "align to bottom" option in the toolbar, it doesn't seem to make a difference.
I have a similar issue with the mobile version of my about page - I'd like it to be aligned to the bottom, but even with "align to bottom" selected, and a 0 px bottom frame, it still appears just slightly below the center.

Is there a way I can make content stick to the bottom of the page, at any breakpoint?
My homepage is here: https://wakecoulter.com/
My about page is here: https://wakecoulter.com/info/ -
Project title + categories in thumbnail mouseoverAh, sorry will do next time. Thanks so much for the help!
-
Project title + categories in thumbnail mouseoverAh - project descriptions is perfect. Just one question - is it possible to have the project title and description on the same line?

-
Project title + categories in thumbnail mouseover@arminunruh thanks for replying - I like the index page exactly how it is, it's the second pic I posted where I'd like the title + categories to show up (hovering over project thumbnails on my homepage.)
Seems like the option exists to show tags alongside titles, just not categories.
-
Project title + categories in thumbnail mouseoverHi!
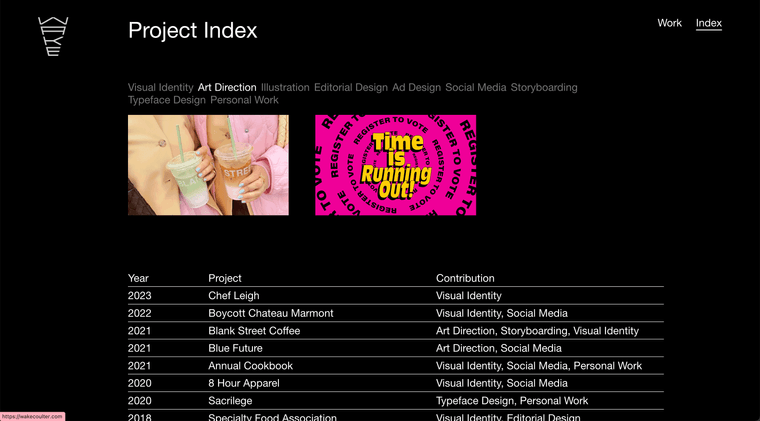
I love how the categories feature allows me to have an index page where users can sort projects by contribution instead of by date.

My issue: On my homepage, I would like these category names to show up after each project title when the thumbnail is hovered over. For example, in the thumbnail below, I would like the official project title to remain "Blue Future", but when hovering, I would like for it to read "Blue Future – Art Direction, Social Media".

I know I could achieve this by just adding the categories to the project name, but then the index page would show that information twice and page titles would be extra long. It looks like tags can be added after the project title, but not categories. Any easy solve here?
-
Link to row on page@edgrbnz thank you! Didn't realize it replaced the slash. However........the link still isn't working. On mobile or desktop....it just doesn't take me anywhere. I can't figure this one out!
-
Link to row on page@edgrbnz said in Link to row on page:
Yes!
On said page in the gridder just right click the row you want to link to and choose Set HTML Class and Id and type in an id-name.
Change the link of All Work to http://wakecoulter.com/home#your-id-name. After a click the site transitions to the page home and jumps to #your-id-name.
You can fine tune the Anchorscroll Space Top for desktop and mobile in Lay Options → Other.
Cheers!Thanks, didn't know about the anchorscroll feature! All is almost well, but I noticed that now my "All work" button no longer functions as a button. I can see in the status bar that it links to the homepage, but clicking it doesn't seem to do anything on mobile or desktop. Does the anchorschroll link only work if you're already on the page it's scrolling to?
-
Link to row on pageHey, loving Lay Theme! I use it for my design portfolio, and I have an "All Work" button at the bottom of each of my project pages that links back to the homepage. I would like for the user to easily see the rest of my work once they've finished looking at a project, but the problem is my homepage has a big banner photo and a short bio above the work, so they have to scroll past that each time.
Is there a way to make a link go straight to a certain row on a page, kind of like wikipedia subhead links do? Thanks if so!
-
Space above cover image appears when resizingThis solved it! Thanks so much!
-
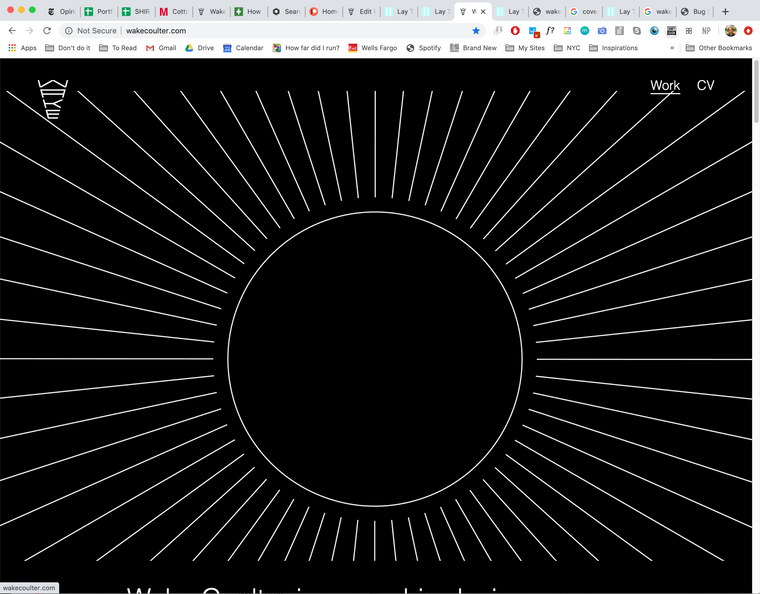
Space above cover image appears when resizingHey Armin, I love lay theme! I just discovered the cover feature which is exactly what I have been looking for. I am having one major problem with it though. The image shows up fine when I go to my homepage.

However, when I resize the browser even by a bit, a black bar appears above and below the cover image.

I checked the gutters and the top frame to make sure there wasn't a value input there, but they both seemed to be set to 0. Is this a glitch or a feature that I'm not understanding? i am hoping to get the cover image to always fill the screen until the user scrolls. Thanks for the help.