Hi!
Is it possible to assign a sticky function to a text element?
On scroll, the text element should stick to the top when it hits the top.
Cheers!
taemin
Hi!
Is it possible to assign a sticky function to a text element?
On scroll, the text element should stick to the top when it hits the top.
Cheers!
taemin
Hi Marius!
Yes the custom CSS/HTML code seems to conflict with the rest.
Thank you for the suggestion, I'll make the proper adjustments.
Cheers!
Taemin
Hi,
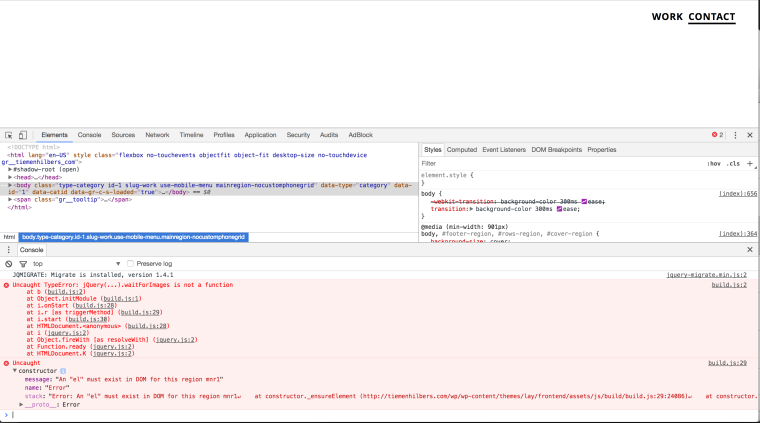
When I unhide either the Menu or Site Title (for desktop) the Front Page content disappears. The Front Page content, which is set to show a category, will only show when I hide both the Menu and Site Title.

Browser: Chrome Version 57.0.2987.133 (64-bit)
OS: OSX
Thank you,
Taemin
Hi Armin, hope you're doing great.
I have the same problem after updating WP. The projects aren't showing anymore and I can't update the Lay theme to a newer version.
My current version is 1.058. Hope you can help me out.
Best,
Tiemen
Hi!
You can remove the menu by adding a bit of css in "Custom CSS for Mobile Version" field in "Lay Options" -> "Misc Options".
.navbar, nav{
display: none;
}
body{
padding-top: 0!important;
}
Hi!
I wonder how you can control the position of the mobile menu? I would like to position it upwards, so the menu can expand from the topside of the browser window.

Best,
Taemin