@arminunruh
yeeyyy it perfectly fits the browser height with the update!
thank you so much for your quick support and the update <3 <3 <3
yung
Posts
-
Overlay problem with 100vh row height on IOS/Safari -
Mobile menu customizer settings overwrite text format %@arminunruh
deleting the values did the trick!
works perfectly now, thank you so much <3 -
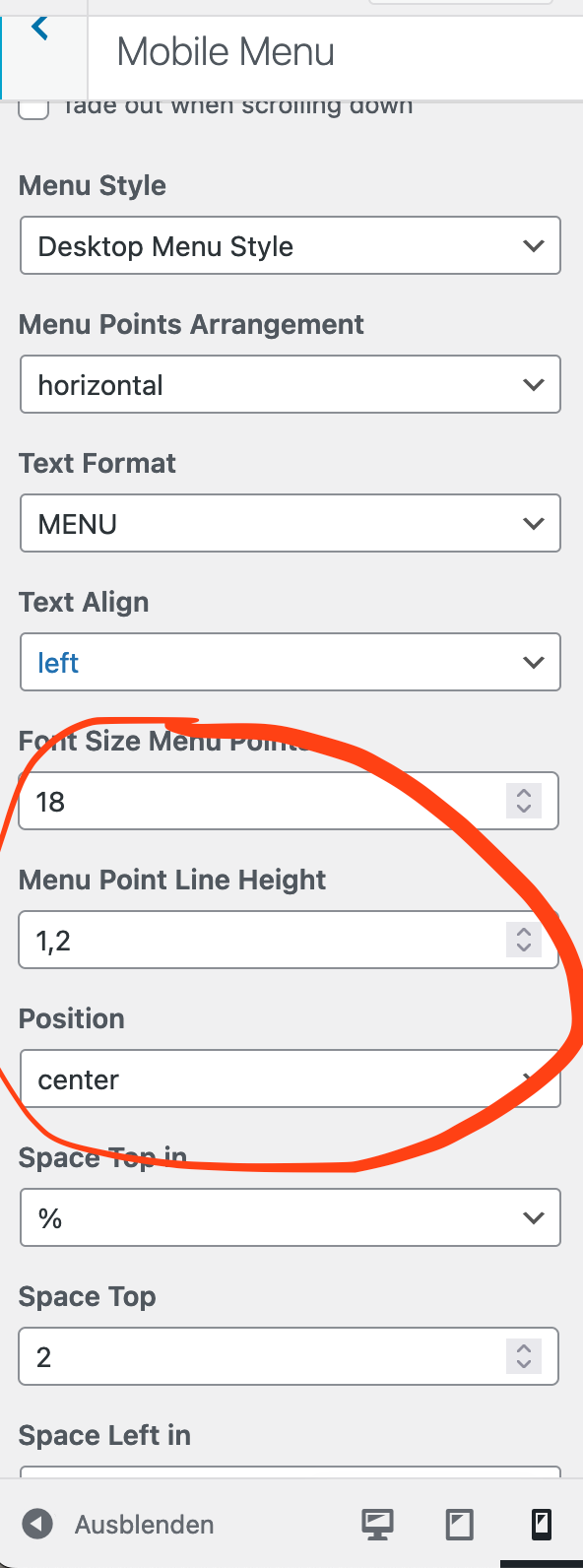
Mobile menu customizer settings overwrite text format %How can I avoid that the customizer settings for the mobile menu text style overwrite the set text format?
Here are the settings that overwrite the mentioned text format that is set just a few lines above:

I really want to control the menu point size and styling with the text format, because there I could use % to set the size. But the setting in the customizer seems to be pixel only right?
Or is it in any other way possible to set the font size of mobile menu points in %, like it is possible for desktop in the Customizer Desktop Primary Menu settings?
Tried to deactivate all custom code, everything is updated and tried to find something in the forum, without success...
I'm pretty new to laytheme, so probably I'm just missing out something. Hope someone can help me out <3
-
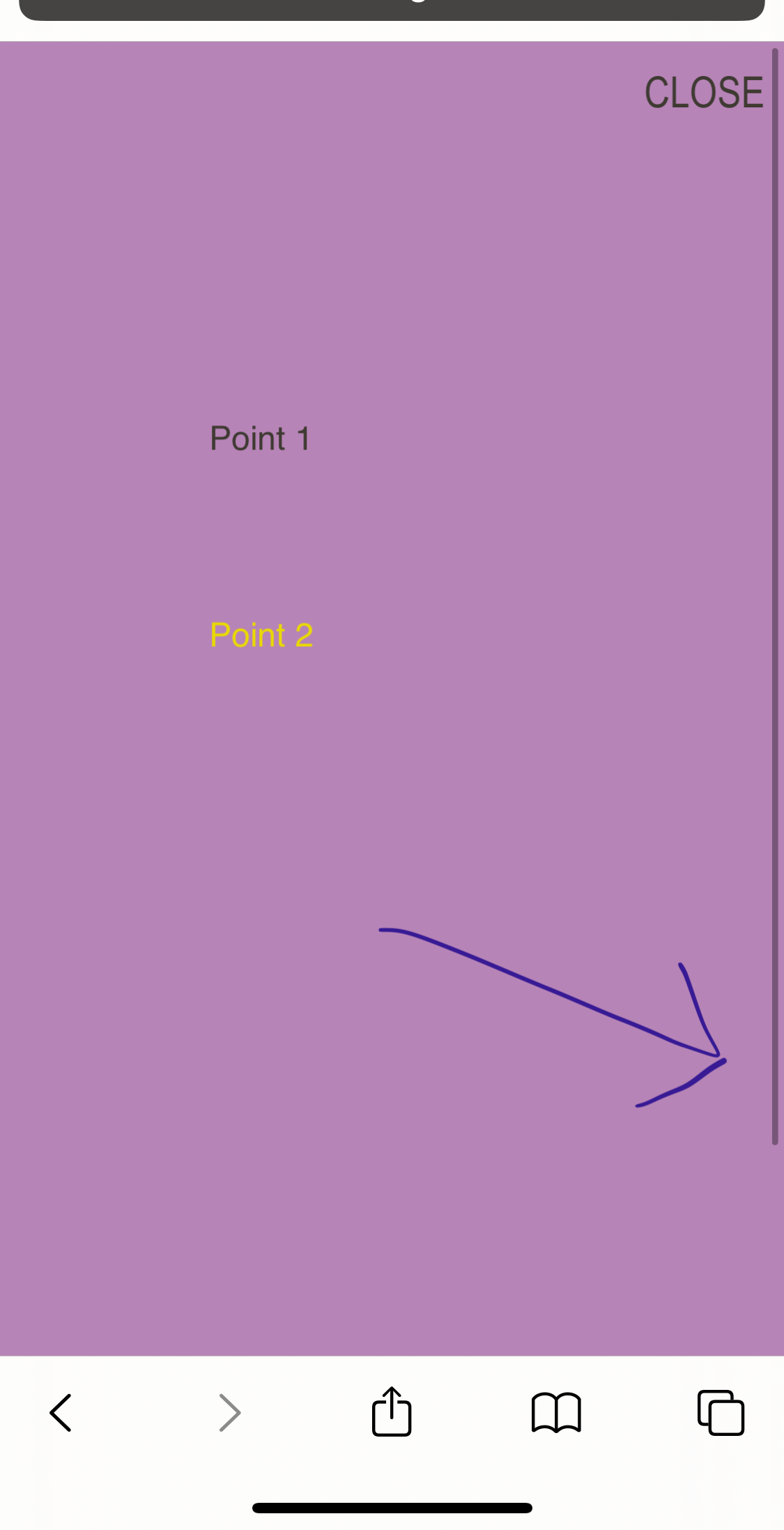
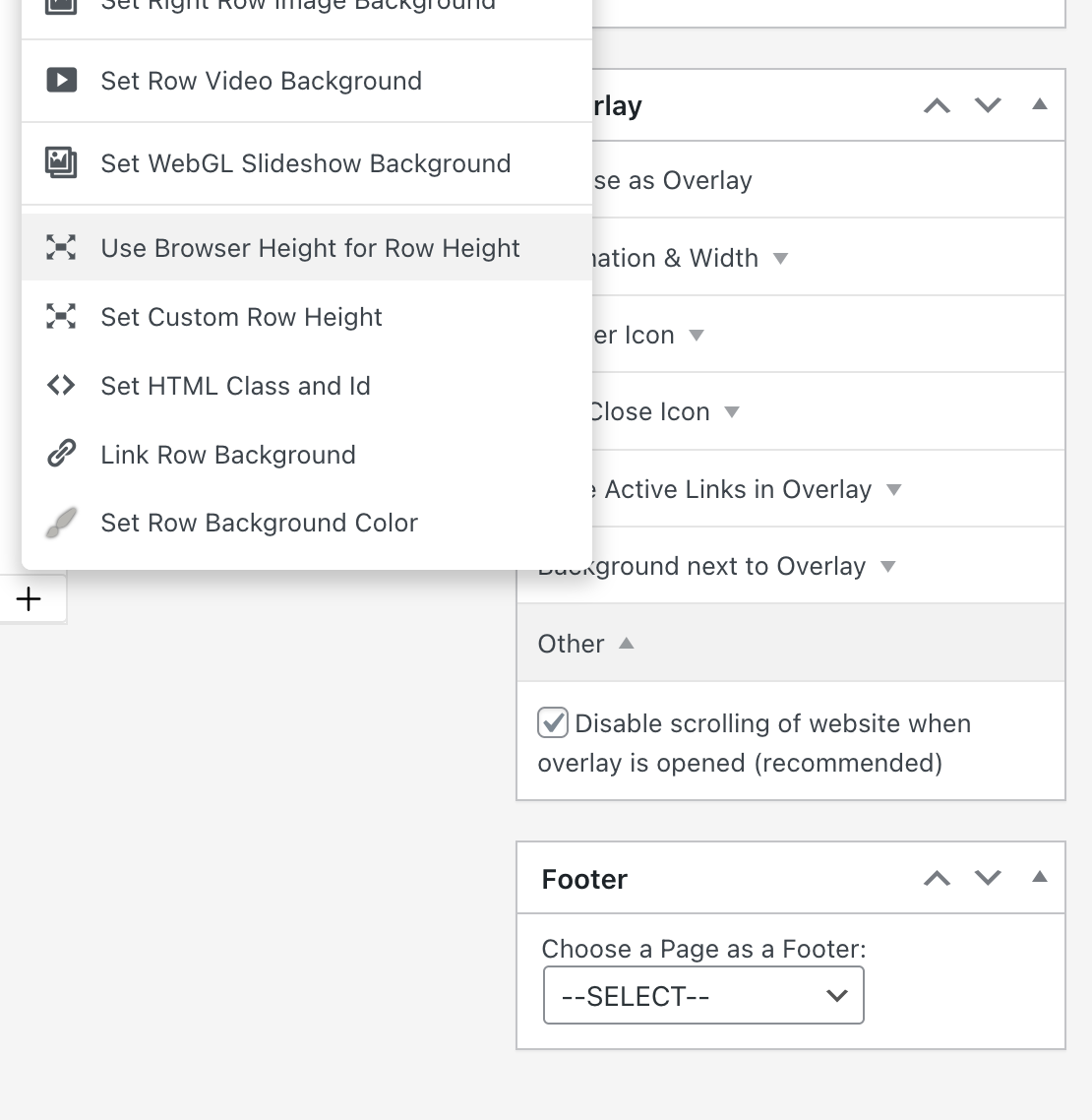
Overlay problem with 100vh row height on IOS/SafariI did a custom burger menu with the overlay feature.
Did it for mobile, but the tutorial worked anyway. Thanks for the great documentation <3I used 1 row with no top/bottom frame and set row height to browser height. The overlay opens and closes perfectly, but it’s too big vertically.
Somehow the overlay (= the row) gets bigger than the actual viewport height and I have to scroll? I also tried it with manually setting the row height to 100vh, but also didn’t work out :/
This happens only on mobile Safari on Iphone, other mobile and desktop browsers are not affected. It appears like the browser height is calculated inclusive the adress bar and icons on bottom?
Everything is updated and I'm using only 1 overlay on the whole site for this exact purpose. Can’t post a link, as it is still on Local :/
See in screenshots: scroll bar, altough height is properly set to "browser height".
Am I missing something out, or is it a bug? Thanks a lot for your help <3 <3 <3