Do you use the new burger with two horizontal lines instead of three?
zochovsky
Posts
-
burger menu on different color -
disable mobile rotation / show notification when phone is landscapeIt would be great if this feature could be added.
-
BUG: Text doesn’t sync between desktop and mobile layouts when placed in the stackHi @arminunruh
Just checking if there is any news on this yet. None of the theme updates since this was reported fixed this issue.
Would greatly appreciate any fix as my project massively depends on this and can’t be handed over to the client because of this bug. Please. Thanks in advance.
-
BUG: Text doesn’t sync between desktop and mobile layouts when placed in the stackThe text doesn’t sync between desktop and mobile layouts when placed in the stack.
Illustrative example:
You have text placed inside the stack in the desktop layout and not in the stack in the mobile layout. Now, if you edit the text inside the stack in the desktop layout, then it won’t sync with the text (not inside the stack) in the mobile layout. HOWEVER, if you edit the text in the mobile layout (which is not in the stack), then the text will sync with the text in the desktop layout (which is inside the stack). If you place the text inside the stack in both layouts (mobile & desktop), then the text won’t sync at all.I hope this is clear enough to understand.
It’s a crucial problem for me as my project heavily relies on this. Any chance to have this fixed ASAP please, please, please!
Currently running on the latest version of LayTheme.
-
Hide individual elements when the mouse is idleHey there,
Is it possible to hide individual elements (e.g. site title, nav, text elements, images, etc.) when the mouse is idle (and make them reappear when the cursor is in motion) on a specific page in LayTheme? Just like here, but I already tried using this solution to no effect:
https://codepen.io/karlyhoffman/pen/YLmKLYAny help would be greatly appreciated.
Thanks in advance
-
Making sitetitle (in svg) and nav burger (in svg) changing colour depending on the row.Hey @Richard-K
Thanks for getting back to me on this.
Here is the code:
$('body').on('mousewheel touchmove', function(){
if($('.black').length){var windowOffset = $('.black').offset().top - $(window).scrollTop() - 19; if(windowOffset <= 0){ $('.mobile-title svg path').css('fill', "#fff"); $('.bread-crust-top').css('background', "#fff"); $('.bread-crust-bottom').css('background', "#fff"); } else { $('.mobile-title svg path').css('fill', "#000"); $('.bread-crust-top').css('background', "#000"); $('.bread-crust-bottom').css('background', "#000"); } }});
Many thanks again and best wishes!
-
Making sitetitle (in svg) and nav burger (in svg) changing colour depending on the row.Hi @arminunruh and @Richard-K
I was wondering whether you could help me?
On my site (in the mobile viewport), I’m trying to set up a sitetitle (in svg format) and a menu nav (burger in svg) to change colour as your scroll between black and white backgrounds/rows. I’ve managed to almost make it work but the problem is that the logo and nav don’t change the colour immediately after entering into the relevant row. You need to scroll up or down a little bit in a opposite direction to make it switch colours. Could you advise how can I make it work in a smoother fashion?
Here is the link: http://foi.elmot.atthouse.pl/information
The logo and the nav should change the colour from black to white immediately after entering the black background and then reverse it when you scroll back to the white background.
This apparently is working flawlessly on Android devices at the moment, but not in Safari on iPhone 7 (iOS 14.2).
Many thanks in advance
-
Stack gets covered by a full screen video backgroundright click on the stack and then click on edit HTML class and id. type something in the class section, for example rhubarb and then add the following code to the custom css and html -> custom css :
.rhubarb{
z-index: 100;
}it should work
-
Marius appreciation threadNice to hear from you, @Richard-Keith Richard and thank you for the nice reply.
By the way, I’ve recently sent you a private message. Could you take a look when you find a second? Many thanks in advance!Good wishes!
Z -
Marius appreciation threadThank you for many years of tech support, answering questions, correcting custom code, etc.
All the best with your future endeavours.
-
Stack gets covered by a full screen video backgroundHi guys,
I’ve noticed that if you place a stack on a full screen video background, then the video will cover/overlap the stack and you won’t be able to see it as it’s underneath. Is there any way to bring the stack to front?
Cheers
-
Feature request: Link entire text boxHi guys,
I have a feature request I’m hoping that you can consider.
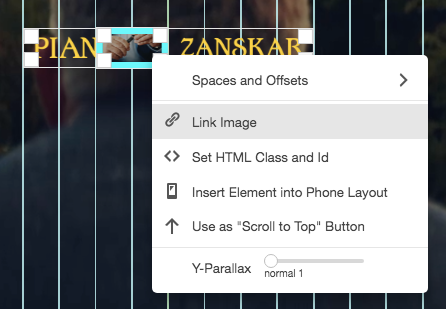
Basically, it is an option to link the entire text box in the gridder, i.e. by utilising right click, the same way you are linking an image in the current version of Laytheme.

This is because currently you still can‘t make the entire linked text section change colour on hover all at once, if you have a line break inserted in the aforementioned text. I have highlighted this in a greater detail before in this thread: http://laythemeforum.com:4567/topic/4482/whole-text-section-to-change-colour-instead-of-only-one-line/3?_=1593948927858
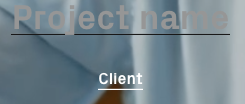
This can be really frustrating when for instance you are using the following format for your projects:
PROJECT NAME
Client…and want the entire thing linked up and change colour on hover.

I think more users would find it useful and beneficial than just me.
Thank you.
-
Auto-updating copyright year in the footerHey guys,
Is there any simple way to add an auto-updating copyright year into the Laytheme’s text editor to read, ie. ”© 2020 Laytheme.com All rights reserved.”?
Thanks
-
Cover option on mobile not workingHi @SteveWTD
Try deactivating or removing the full screen slider plugin in “Plugins -> Installed plugins” section of your Wordpress dashboard if you haven’t done that already.
This should work until the proper fix is provided.
Goodluck -
Cover option on mobile not workingHey @Andreas_J
Many thanks for your reply to this.
Same here. I've deactivated the full screen slider in the plugin settings and the cover option is working again.It would be great to have it fixed in the next Lay update.
Cheers